Correction status:qualified
Teacher's comments:作业已检查!
写的很不错哦!
博客发布作业中添加了线上运行代码的新功能!
群文中找到入群必读文件夹下的博客如何提交作业.gif图下载了解!



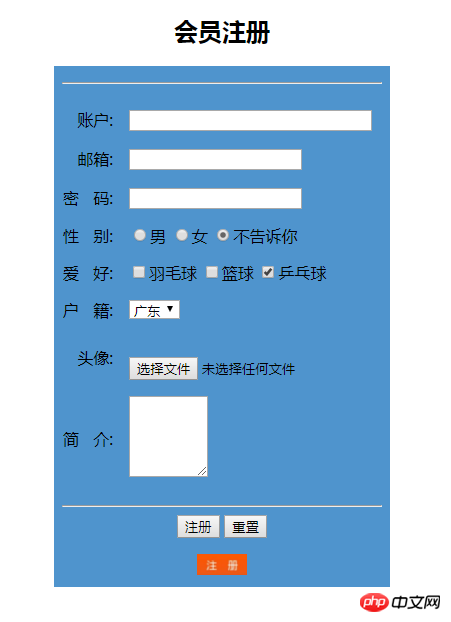
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3/19作业</title> </head> <body> <form action="demo.php" method="GET"> <table border="0" cellpadding="8" cellspacing="0" width="300" bgcolor="#4F94CD"> <caption><h2>会员注册</h2></caption> <tr><td colspan="2"><hr></td></tr> <tr> <td width="60"><label for="username">账户:</label></td> <td width="300"><input type="text" id="username" name="username" value="" " width="200" size="30"></td> </tr> <tr> <td width="60"><label for="email">邮箱:</label></td> <td width="300"><input type="email" id="email" name="email" value="" ></td> </tr> <tr> <td><label for="password">密 码:</label></td> <td><input type="password" id="password" name="password" value=""></td> </tr> <tr> <td>性 别:</td> <td><input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input type="radio" name="sex" value="baomi" checked="">不告诉你 </td> </tr> <tr> <td>爱 好:</td> <td><input type="checkbox" name="aihao[]" value="ymq">羽毛球 <input type="checkbox" name="aihao[]" value="lq">篮球 <input type="checkbox" name="aihao[]" value="ppq" checked>乒乓球 </td> </tr> <tr> <td>户 籍:</td> <td><select name="shengfen"> <!-- <select> 标签的 multiple 属性 允许在下拉列表中进行多选 --> <option value="bj">北京</option> <option value="sh">上海</option> <option value="gd" selected>广东</option> </select> </td> </tr> <tr> <td>头像:</td> <td><img src="" alt=""> <input type="file" name="photo" accept="/image/*" ></td> </tr> <tr> <td><label for="jj">简 介:</label></td> <td><textarea id="jj" name="jj" rows="5" cols="8"></textarea></td> </tr> <tr > <!-- <td><input type="button" name="button" value="点我没用"></td> --> <td colspan="2"> <hr> <input type="submit" name="submit" value="注册"> <input type="reset" name="reset" value="重置"></td> </tr> <tr> <td colspan="2"><input type="image" name="image" src="1.png" width="50"> </td> </tr> </table> </form> </body> </html>