Correction status:qualified
Teacher's comments:作业已检查!
手写代码未提交!请及时提交!
博客发布作业中添加了线上运行代码的新功能!
群文中找到入群必读文件夹下的博客如何提交作业.gif图下载了解



<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <form action='regok.php' method="post" > <table cellpadding="1" cellspacing="8" width='400' border="1" bgcolor="#FFF8DC" > <caption>基本信息</caption> <tr bgcolor="red"> <td colspan="2" ><img src="images/return.png"> <span>我要注册</span> </td> </tr> <tr> <td> <label for="name">姓名:</label> </td> <td> <input type="text" id="name" name="name" placeholder="请输入姓名"> </td> </tr> <tr> <td><label for="pass">密码:</label></td> <td><input type="password" id='pass' name="pass" placeholder="请输入密码"></td> </tr> <tr > <td>性别:</td> <td><input type="radio" name="sex">男 <input type="radio" name="sex">女 <input type="radio" name="sex" checked="">保密</td> </tr> <tr > <td>爱好:</td> <td><input type="checkbox" name="ah[]">看书 <input type="checkbox" name="ah[]" checked="">运动 <input type="checkbox" name="ah[]">旅游 </td> </tr> <tr > <td>收入:</td> <td><select name='sr'> <option value="1">3000以下</option> <option value="2" selected="">5000以下</option> <option value="3">10000以下</option> </select></td> </tr> <tr > <td>头像:</td> <td><input type="file" name="file" accept="image/*"></td> </tr> <tr > <td>简介:</td> <td> <textarea rows="5" cols="30" placeholder="请输入您的个人简介"></textarea> </td> </tr> <tr > <td colspan="2" ><input type="submit" name="submit" value='注册'> <input type="reset" name="reset"> </td> </tr> </tr> </table> </form> </body> </html>
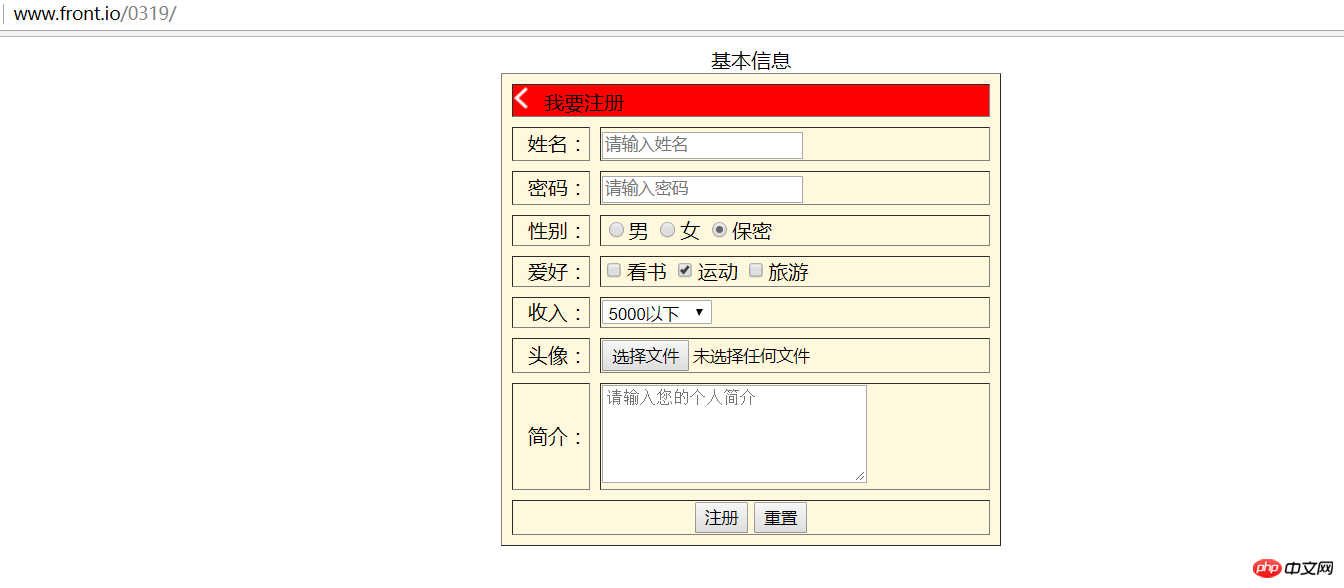
效果图
手抄图: