Correction status:qualified
Teacher's comments:



vue四部曲:
1.挂载点
2.vue实例
3.数据注入
4.响应式
下面的代码中,没有响应式演示
演示1:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://unpkg.com/vue@next"></script><title>VUE动态组件</title></head><body><!-- //挂载点 --><h1 class="title">{{message}}</h1><script>// es6语法// document.querySelector(".title").textContent = "hello word";//es6的写法权重好像比vue高,如果不注释,就是es6生成的结果//vue3// vue// vue实例const app = Vue.createApp({// 配置项是一个对象字面量data() {return {message: "你好啊",//页面结果将显示你好啊};},}).mount(".title"); //挂载关联点</script></body></html>
演示2:
vue的与es6关系来源追溯
vue的代码块由插件vue3 snippets生成
代码部分:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://unpkg.com/vue@next"></script><title>vue动态组件之挂载点/vue实例/数据注入/响应式</title></head><body><!-- 下面的这个div.class就是一个挂载点 --><div class="ad"><p>用户名:{{username}}</p></div></body><script>// vue实例// 声明一个变量 是vue的配置项// vue中的变量/数据全部写入data方法中const config = {// 上面是创建了一个data函数 返回里面的 数值data() {return {username: "老卢",};},};const app = Vue.createApp(config).mount(".ad");console.log(app);// 与vue实例中的页面中的挂载点挂载// app.mount(document.querySelector(".ad")); 简写// 下面的进一步简化操作可以直接扔到声明的app后面//代码第28行// let vuename = app.mount(".ad"); //如果要使用挂载点的内容时,需要给挂载点声明一个变量,通过变量去访问变量中的属性//数据注入// 第一种是简写console.log(app.username);// 第二种访问方式console.log(app.$data.username); //通过对象来访问 需要给对象增加一个$符号,老实说是通过app映射到$data中访问的//响应式改变app.username = "老王";console.log(app.username);/////////下面是通过访问器属性来看////////不涉及到vue,意思就是vue的实现方法////// 用访问器属性来访问// 先声明一个变量const obj = {// 这里是创建了一个对象data 对象里面增加了键值$data: {email: "123456@qq.com",},// 创建一个方法,通过方法创建里面的data的键和值get email() {return this.$data.email;},};console.log(obj.$data.email);// 通过访问器属性访问当前data里面的值console.log(obj.email);</script></html>
演示图:
vue指令 以v-为前缀的一组指令,写到html标签的属性位置上
本质上就是自定义的属性
| 代码 | 示例 | 说明 |
|---|---|---|
| v-text | <p><span v-text="username"></span></p> | 将数值解析成文本 |
| v-html | <p><span v-html="username"></span></p> | 将写入的代码解析成html |
| v-once | <p><span v-once>{{username}}</span></p> | 一次性显示,只显示第一次赋值的内容 |
| v-bind | v-bind:style=”style” | 自定义属性 |
代码部分:
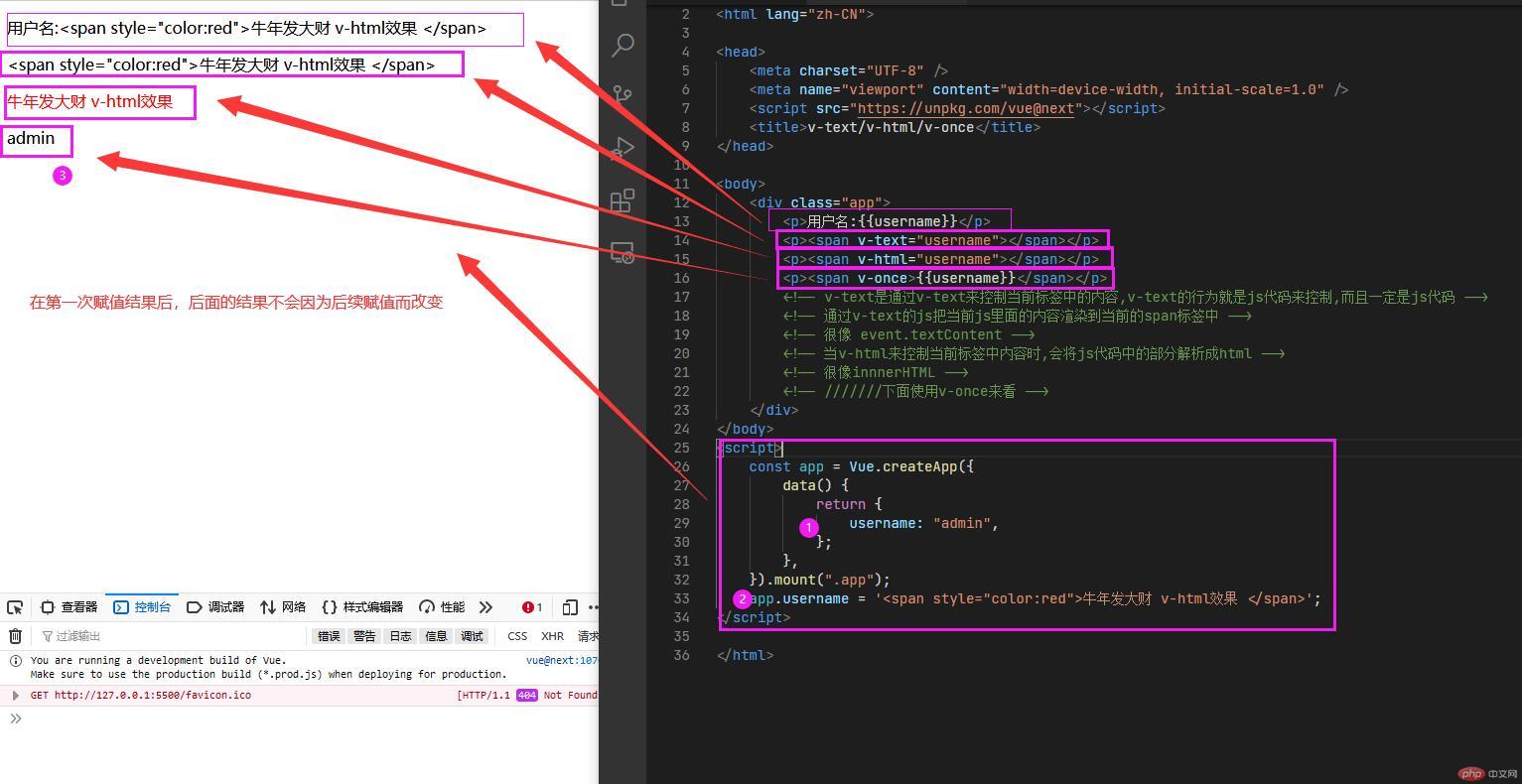
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://unpkg.com/vue@next"></script><title>v-text/v-html/v-once</title></head><body><div class="app"><p>用户名:{{username}}</p><p><span v-text="username"></span></p><p><span v-html="username"></span></p><p><span v-once>{{username}}</span></p><!-- v-text是通过v-text来控制当前标签中的内容,v-text的行为就是js代码来控制,而且一定是js代码 --><!-- 通过v-text的js把当前js里面的内容渲染到当前的span标签中 --><!-- 很像 event.textContent --><!-- 当v-html来控制当前标签中内容时,会将js代码中的部分解析成html --><!-- 很像innnerHTML --><!-- ///////下面使用v-once来看 --></div></body><script>const app = Vue.createApp({data() {return {username: "admin",};},}).mount(".app");app.username = '<span style="color:red">牛年发大财 v-html效果 </span>';</script></html>
示例截图:
vue的样式绑定/对象/数组/变量
代码部分:
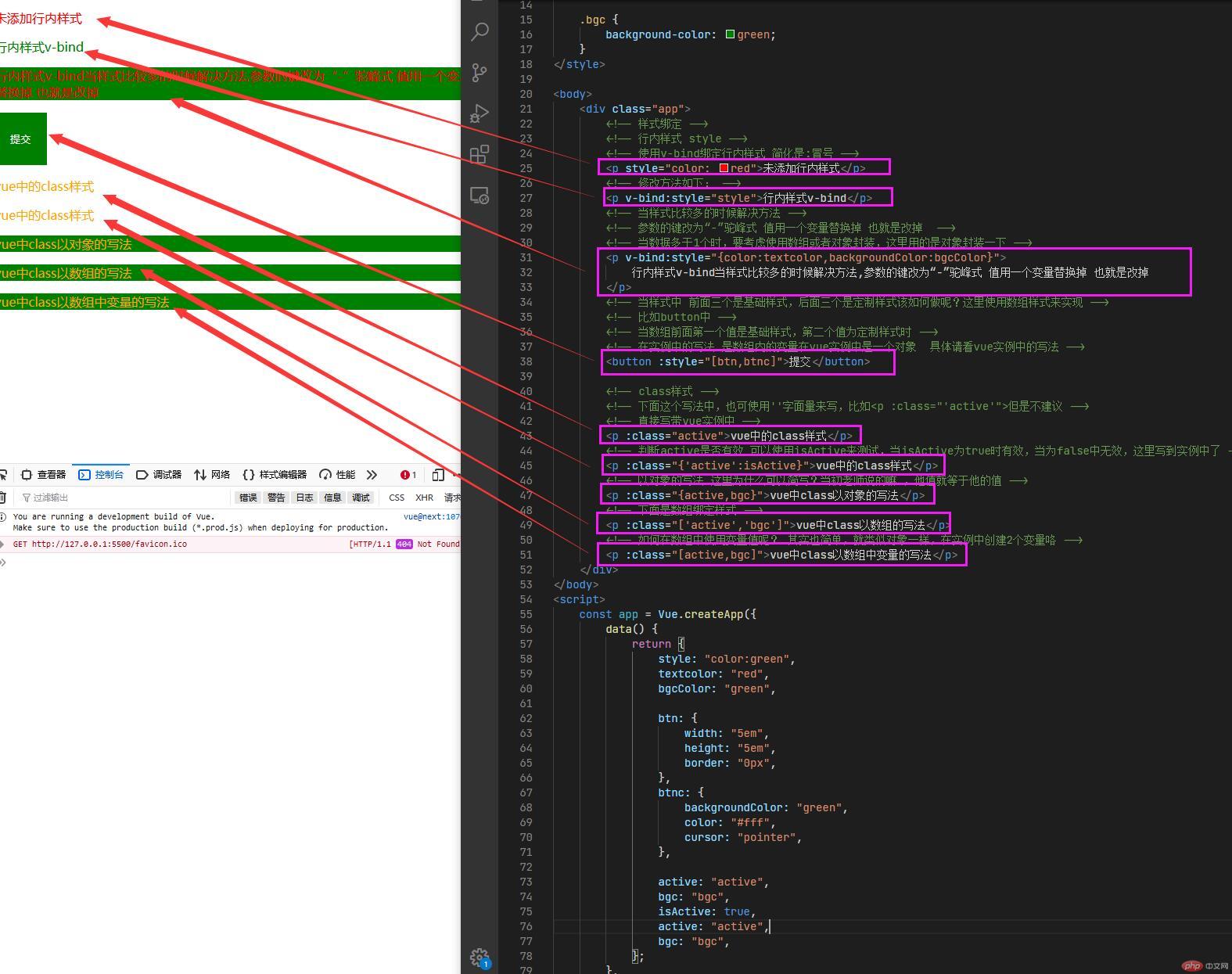
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://unpkg.com/vue@next"></script><title>vue的样式绑定与事件绑定</title></head><style>.active {color: orange;}.bgc {background-color: green;}</style><body><div class="app"><!-- 样式绑定 --><!-- 行内样式 style --><!-- 使用v-bind绑定行内样式 简化是:冒号 --><p style="color: red">未添加行内样式</p><!-- 修改方法如下: --><p v-bind:style="style">行内样式v-bind</p><!-- 当样式比较多的时候解决方法 --><!-- 参数的键改为“-”驼峰式 值用一个变量替换掉 也就是改掉 --><!-- 当数据多于1个时,要考虑使用数组或者对象封装,这里用的是对象封装一下 --><p v-bind:style="{color:textcolor,backgroundColor:bgcColor}">行内样式v-bind当样式比较多的时候解决方法,参数的键改为“-”驼峰式 值用一个变量替换掉 也就是改掉</p><!-- 当样式中 前面三个是基础样式,后面三个是定制样式该如何做呢?这里使用数组样式来实现 --><!-- 比如button中 --><!-- 当数组前面第一个值是基础样式,第二个值为定制样式时 --><!-- 在实例中的写法 是数组内的变量在vue实例中是一个对象 具体请看vue实例中的写法 --><button :style="[btn,btnc]">提交</button><!-- class样式 --><!-- 下面这个写法中,也可使用''字面量来写,比如<p :class="'active'">但是不建议 --><!-- 直接写带vue实例中 --><p :class="active">vue中的class样式</p><!-- 判断active是否有效 可以使用isActive来测试,当isActive为true时有效,当为false中无效,这里写到实例中了 --><p :class="{'active':isActive}">vue中的class样式</p><!-- 以对象的写法 这里为什么可以简写?当初老师说的嘛 ,他值就等于他的值 --><p :class="{active,bgc}">vue中class以对象的写法</p><!-- 下面是数组绑定样式 --><p :class="['active','bgc']">vue中class以数组的写法</p><!-- 如何在数组中使用变量值呢? 其实也简单,就类似对象一样,在实例中创建2个变量咯 --><p :class="[active,bgc]">vue中class以数组中变量的写法</p></div></body><script>const app = Vue.createApp({data() {return {style: "color:green",textcolor: "red",bgcColor: "green",btn: {width: "5em",height: "5em",border: "0px",},btnc: {backgroundColor: "green",color: "#fff",cursor: "pointer",},active: "active",bgc: "bgc",isActive: true,active: "active",bgc: "bgc",};},}).mount(".app");</script></html>
示例截图:
input事件的双向绑定
在input事件双向绑定时,使用了js中的es6的原生写法绑定,
第二种写法使用了event获取触发者绑定
第三种是vue中的语法糖绑定,使用了v-model代码来实现的
第四种,是类似set定时器,但不是,他需要回车按下或者tab按下失去焦点时触动,代码:.lazy
代码部分:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vue双向绑定</title><script src="https://unpkg.com/vue@next"></script></head><body><!-- es6原生绑定 --><p><div>es6</div><input type="text" oninput="this.nextElementSibling.textContent=this.value"><span></span></p><!-- vue写法 --><div class="app"><p><div>vue绑定1-input</div><!-- vue中绑定事件用v-on来绑定事件 --><!-- vue中事件对象必须加一个$符号,比如event 就必须加一个$,使用$event --><!-- 下面这个掺杂了一点es6的想法 --><input type="text" v-on:input="comment = $event.target.value " :value="comment"><span>{{comment}}</span></p><p><!-- vue中事件有一个语法糖,语法糖的写法更简单 --><div>vue绑定2-v-model-input</div><!-- 直接在当前input框中 加入v-model绑定变量即可 --><input type="text" v-model="comment" :value="comment"><span>{{comment}}</span></p><p><div>vue绑定2-v-model.lazy-input</div><!-- 延迟绑定 使用lazy,别名,懒绑定,类似set的定时器 --><!-- 直接在v-model后面增加一个.lazy,例如v-model.lazy --><input type="text" v-model.lazy="commentt" :value="commentt"><span>{{commentt}}</span></p></div></body><script>const app = Vue.createApp({data() {return {comment: "",commentt: ""}},}).mount(".app")</script></html>
示例截图: