Correction status:qualified
Teacher's comments:



textContent属性,例如下列代码
<p>用户名: <span v-text="'hello'"></span></p>
上述代码相当于<p>用户名: <span>hello</span></p>
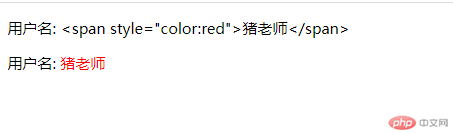
<div class="app"><p>用户名: <span v-text="username"></span></p><p>用户名: <span v-html="username"></span></p></div><script>const app = Vue.createApp({data() {return {username: "灭绝老师",}},}).mount(".app")app.username = '<span style="color:red">猪老师</span>'</script>
其显示结果如下图:
<p v-bind:style="style">php.cn</p>,该代码段绑定了p标签的行内样式,<p :class="active">hello 老王</p>,该代码段绑定了p标签的class样式