


一、安装node.js
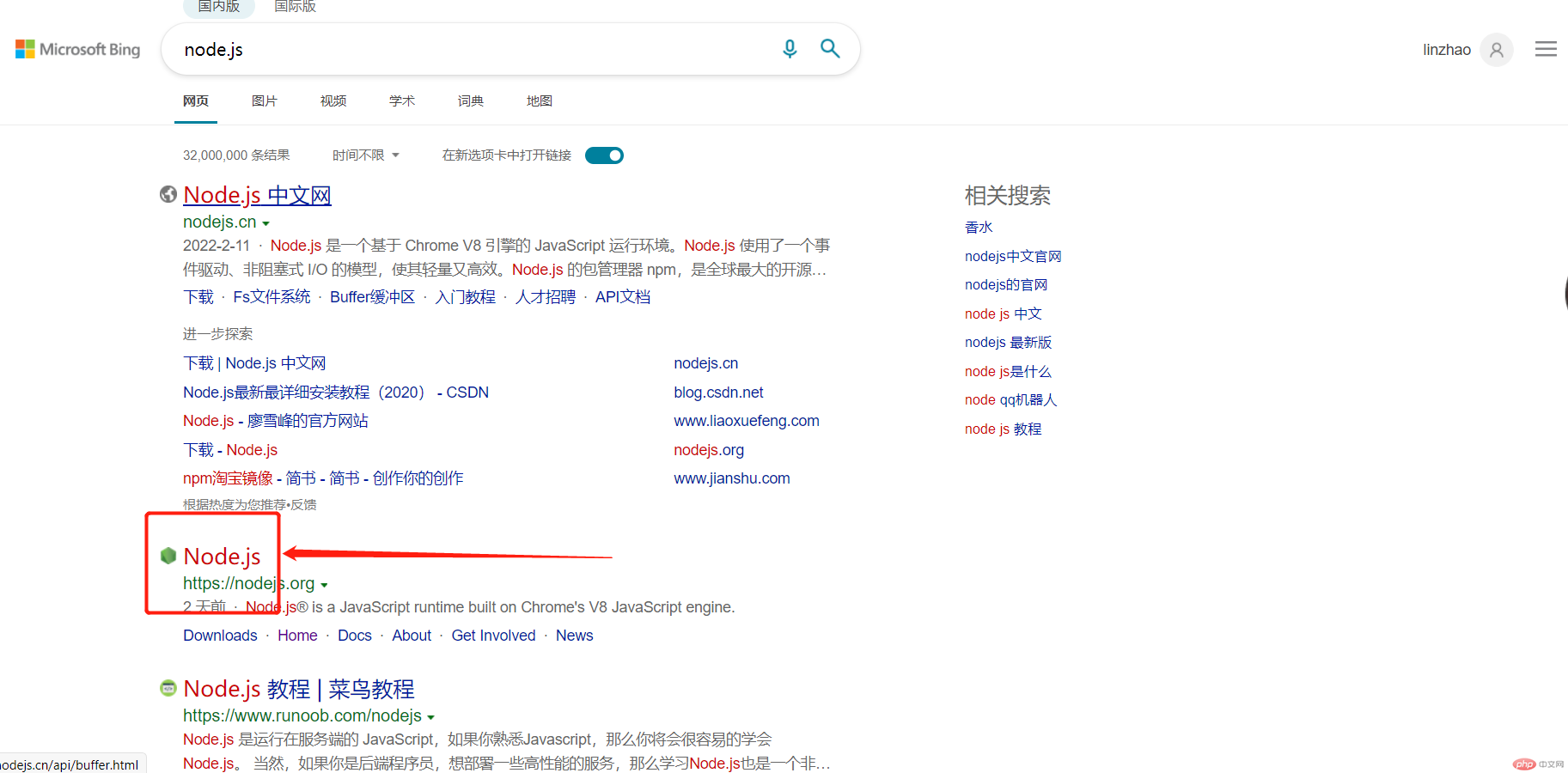
打开浏览器,在地址栏搜索node.js,点击Node.js官网:

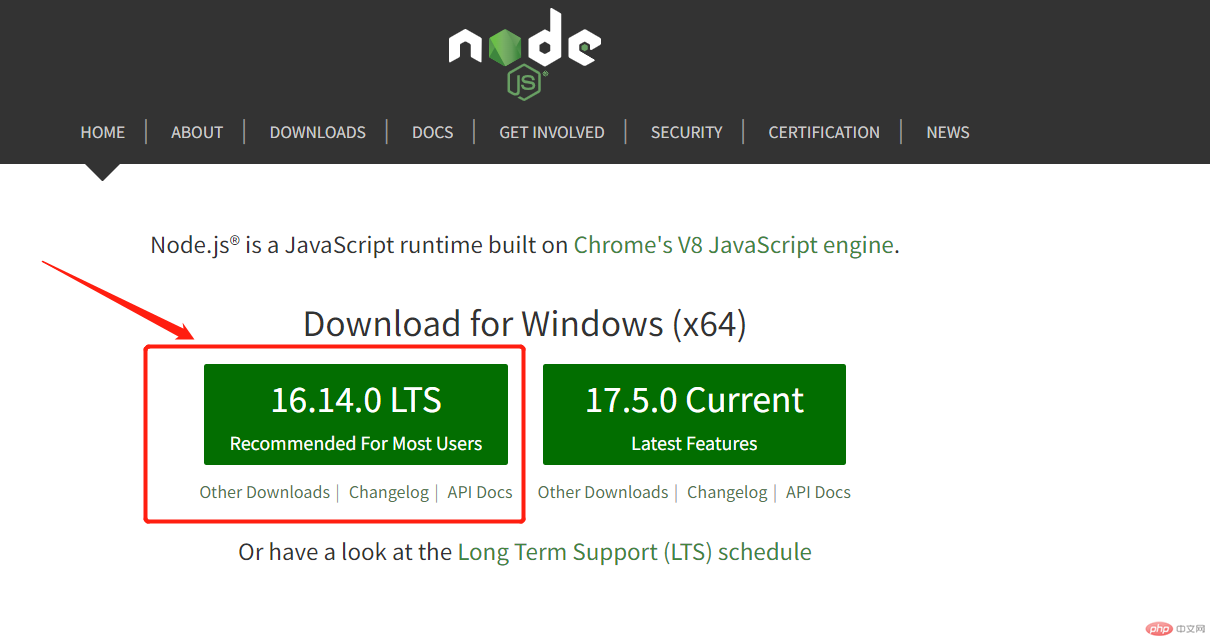
2、选择官网中的LTS版本:

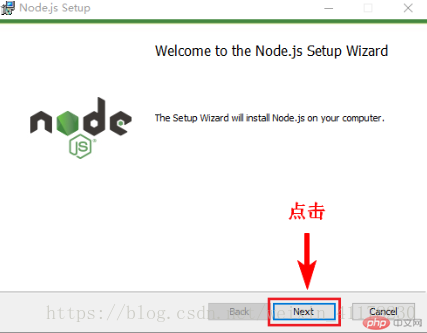
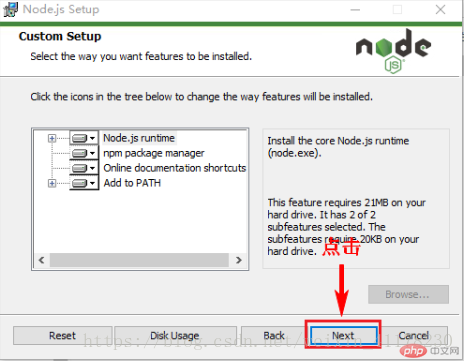
3、下载完成后进行安装:






二、安装Browsersync包:
1、使用win+R命令打开命令行窗口并输入cmd确定:

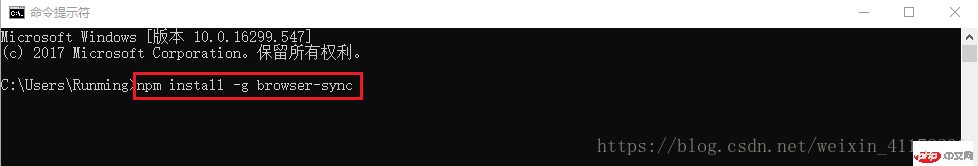
2、输入npm install -g browser-sync命令安装:

3、安装完成如下:

三、启动Browsersync:
1、事先在桌面上创建了一个index.html,如下:

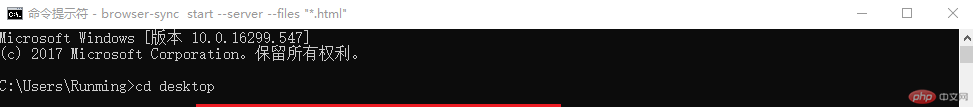
2、在终端窗口下进入该文件目录:

3、在该目录下运行以下命令:
browser-sync start --server --files "*.html"
// --files 路径是相对于运行该命令的项目(目录)
(由于index.html只是一个html文件,若如果需要监听多个类型的文件,使用 browser-sync start --server --files "css/*.css, *.html"命令)

4、成功启动

友情链接:Browsersync中文网