Correction status:qualified
Teacher's comments:作业已检查!
完成的不错!大赞!!



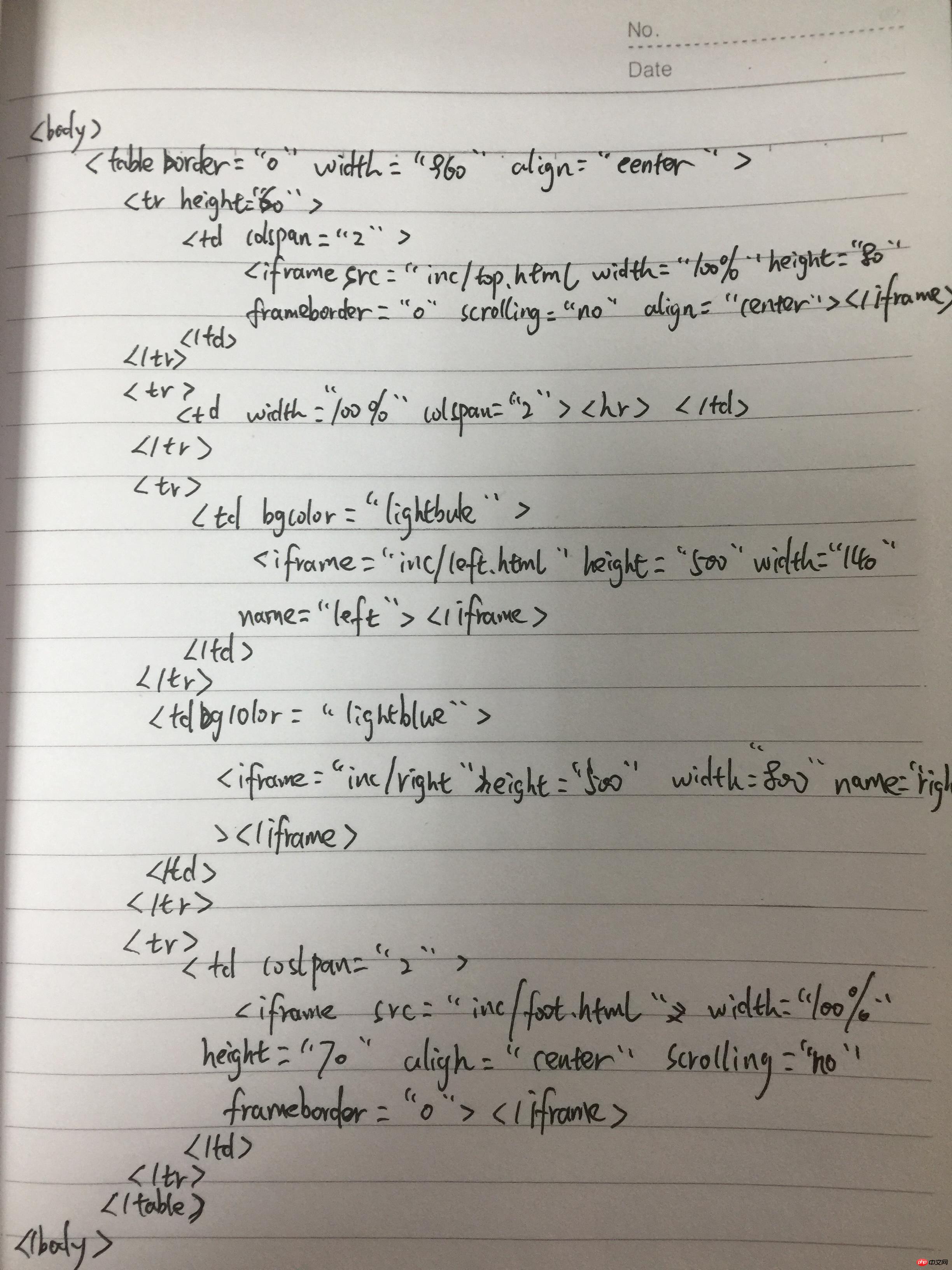
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台管理页面</title> </head> <body> <table border="0" width="960" align="center"> <tr height="60"> <td colspan="2" > <iframe src="inc/top.html" width="100%" height="80" frameborder="0" scrolling="no" align="center"></iframe> </td> </tr> <tr> <td width="100%" colspan="2"><hr></td> </tr> <tr> <td bgcolor="lightblue"> <iframe src="inc/left.html" height="500" width="140" name="left"></iframe> </td> <td bgcolor="lightblue"> <iframe src="inc/right.html" height="500" width="800" name="right"></iframe> </td> </tr> <tr> <td colspan="2"> <iframe src="inc/footer.html" width="100%" height="70" align="center" scrolling="no" frameborder="0"></iframe> </td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>left</title> </head> <body> <h4><img src="../images/1.jpg" width="20">用户管理</h4> <ul> <li><img src="../images/1.jpg" width="15"><a href="https://baike.baidu.com/item/%E7%94%A8%E6%88%B7%E6%9F%A5%E8%AF%A2" target="right">用户查询</a></li> <li><img src="../images/1.jpg" width="15"><a href="https://baike.baidu.com/item/%E5%88%86%E7%B1%BB%E7%AE%A1%E7%90%86" target="right">分类管理</a></li> </ul> <h4><img src="../images/2.jpg" width="20">商品管理</h4> <ol> <li><img src="../images/1.jpg" width="15"><a href="https://baike.baidu.com/item/%E5%95%86%E5%93%81%E6%9F%A5%E8%AF%A2" target="right">商品查询</a></li> <li><img src="../images/1.jpg" width="15"><a href="https://baike.baidu.com/item/%E5%95%86%E6%A0%87%E5%88%86%E7%B1%BB%E8%A1%A8/9204053" target="right">分类管理</a></li> </ol> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" bgcolor="lightblue" width="80%" align="center" cellspacing="0" cellpadding="5"> <caption><h4>系统配置表</h4></caption> <tr> <td>服务器</td> <td>php工具箱</td> </tr> <tr> <td>php版本</td> <td>php5.4.45+</td> </tr> <tr> <td>数据库</td> <td>Mysql 从php工具箱不知道怎么看版本没找就</td> </tr> <tr> <td>系统运行情况</td> <td>程序一跑就99%,电脑怕是要挂了</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>顶部标题</title> </head> <body> <table> <tr valign="middle"> <td valign="middle"><img src="../images/3.jpg" width="40"></td> <td valign="middle"><h3>顶部</h3></td> </tr> <!-- 像底下这样写为啥就不能对齐? --> <!-- <tr align="center"> <td valign="center"><img src="../images/3.jpg" width="40"><h3>顶部</h3></td> <td valign="middle"><h3>顶部</h3></td> </tr> --> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>底部</title> </head> <body> <table border="0" width="100%" align="center"> <tr> <td colspan="2" align="center" height="60" >版权所有</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例