Correction status:qualified
Teacher's comments:作业已检查!
完成的不错!大赞!!



3.20 作业
主页
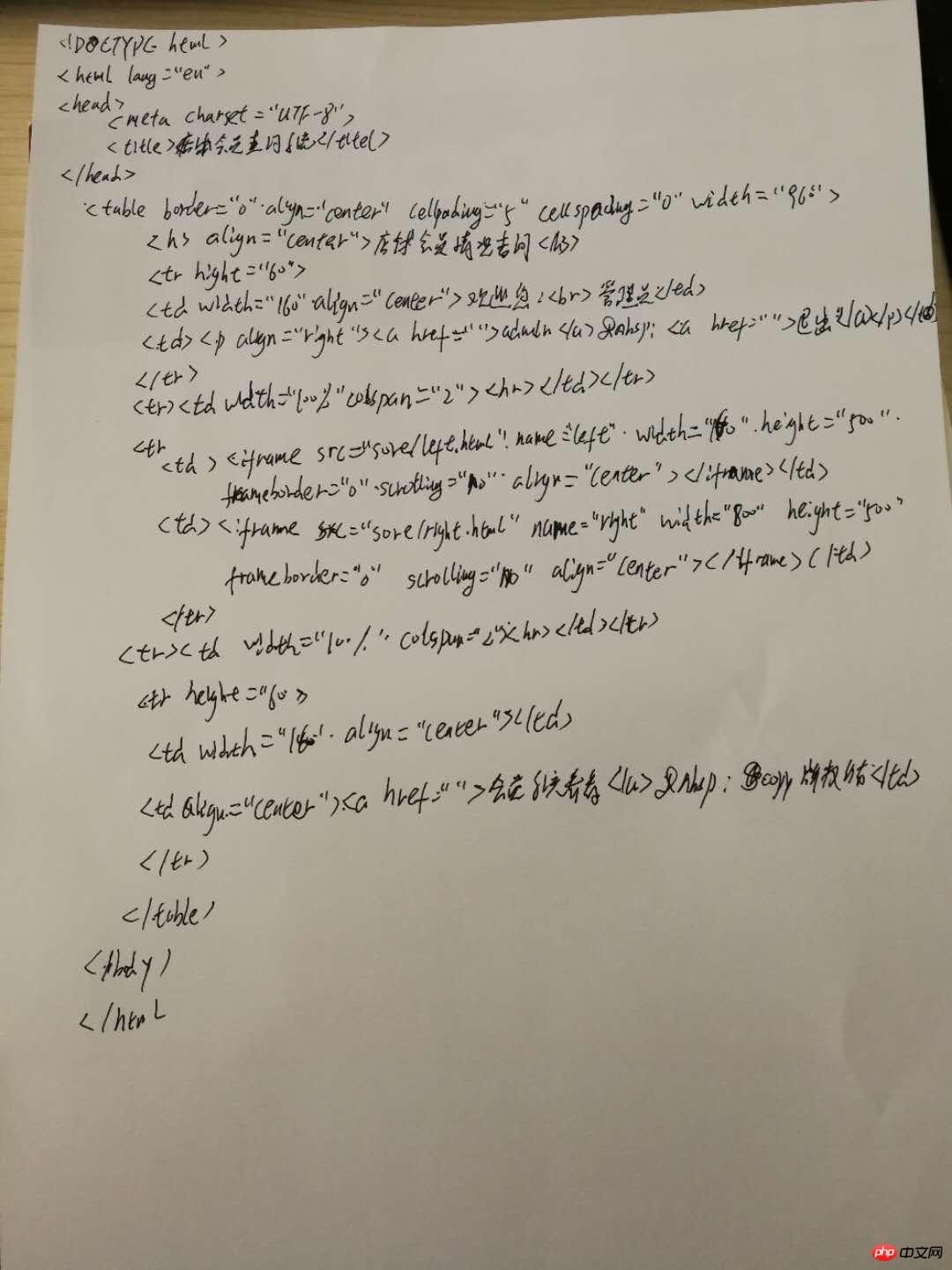
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>店铺会员查询系统</title> </head> <body> <table border="0" align="center" cellpadding="5" cellspacing="0" width="960" > <h3 align="center"><img src="images/crm.jpg" width="40"> 店铺会员情况查询</h3> <!-- 顶部栏 --> <tr height="60"> <td align="center">欢迎您:<br>管理员</td> <td><p align="right"><a href="">admin</a> <a href="">退出</a></p></td> </tr> <tr><td width="100%" colspan="2"><hr></td></tr> <!-- 中间栏 --> <tr> <td ><iframe src="sore/left.html" name="left" width="160" height="500" frameborder="0" scrolling="no" align="center"></iframe> </td> <td ><iframe src="sore/right.html" name="right" width="800" height="500" frameborder="0" scrolling="no" align="center"></iframe> </td> </tr> <tr><td width="100%" colspan="2"><hr></td></tr> <tr height="60"> <td align="center"></td> <td align="center"><a href="">会员系统瞎看看</a> ©版权所有</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示内容</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" align="center" width="600"> <h3 align="center">店铺会员新增情况</h3> <tr> <th width="140" align="center">店铺名称</th> <th width="140" align="center">新增会员个数</th> </tr> <tr> <td align="center">黑龙江秦安店</td> <td align="center">20</td> </tr> <tr> <td align="center">黑龙江德惠店</td> <td align="center">38</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <td > <h4 bgcolor="lime"><img src="../images/13.png" width="20"> 会员结构</h4> <ul type="none"> <li><a href="hyxz.html" target="right">新增会员分析</a></li> <li><a href="hyjg.html" target="right">会员结构分析</a></li> </ul> <h4 bgcolor="lime"><img src="../images/13.png" width="20"> 销售结构</h4> <ul type="none"> <li><a href="bg.html" target="right">店铺销售分析</a></li> <li><a href="">会员销售分析</a></li> </ul> </td> </body2 </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>会员新增</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" align="center" width="600" > <h4 align="center">店铺新增会员分析</h4> <tr align="center"> <th>注册店铺</th> <th>新注册会员</th> <th>目标发展会员</th> <th>总会员数</th> </tr> <tr align="center"> <td>广西玉林店</td> <td>5</td> <td>6</td> <td>2000</td> </tr> <tr align="center"> <td>贵州凯里店</td> <td>5</td> <td>6</td> <td>2000</td> </tr> <tr align="center"> <td>广西南宁店</td> <td>5</td> <td>6</td> <td>2000</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>会员结构</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" align="center" width="600" > <h4 align="center">店铺会员结构</h4> <tr align="center"> <th>店铺名称</th> <th>总会员数</th> <th>金卡会员数</th> <th>银卡会员数</th> </tr> <tr align="center"> <td>广西玉林店</td> <td>2000</td> <td>1500</td> <td>500</td> </tr> <tr align="center"> <td>贵州凯里店</td> <td>6000</td> <td>3100</td> <td>2900</td> </tr> <tr align="center"> <td>广西南宁店</td> <td>5000</td> <td>600</td> <td>4400</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>店铺月业绩报表</title> </head> <body> <div> <table border="1" align="center" cellspacing="0" cellpadding="2" width="60%" > <caption><h2>店铺月业绩报表</h2></caption> <colgroup span="1" bgcolor="white"></colgroup> <colgroup span="1" bgcolor="lightgray"></colgroup> <tr bgcolor="skyblue"> <th rowspan="2">序号</th> <th rowspan="2">店铺</th> <th rowspan="2">时间</th> <th colspan="2">业绩</th> <th rowspan="2">操作</th> </tr> <tr bgcolor="skyblue"> <!-- 表头 --> <!-- <th>序号</th> <th>店铺</th> <th>时间</th> --> <th>线上业绩</th> <th>线下业绩</th> </tr> <tr align="center"> <!-- 表格内容 --> <td>1</td> <td><img src="images/1.jpg" width="20" alt="店铺图片">武林店</td> <td>2018-01</td> <td>90000</td> <td>80000</td> <td><a href="">查看明细</a></td> </tr> <tr align="center"> <td>2</td> <td><img src="images/2.jpg" width="20" align="center" alt="店铺图片">庆春店</td> <td>2018-01</td> <td>60000</td> <td>50000</td> <td><a href="">查看明细</a></td> </tr> <tr align="center"> <td>3</td> <td><img src="images/3.jpg" width="20" align="center" alt="店铺图片">城西店</td> <td>2018-01</td> <td>78000</td> <td>25000</td> <td><a href="">查看明细</a></td> </tr> </table> <p align="center"> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> </p> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
手写代码: