目录
技术栈
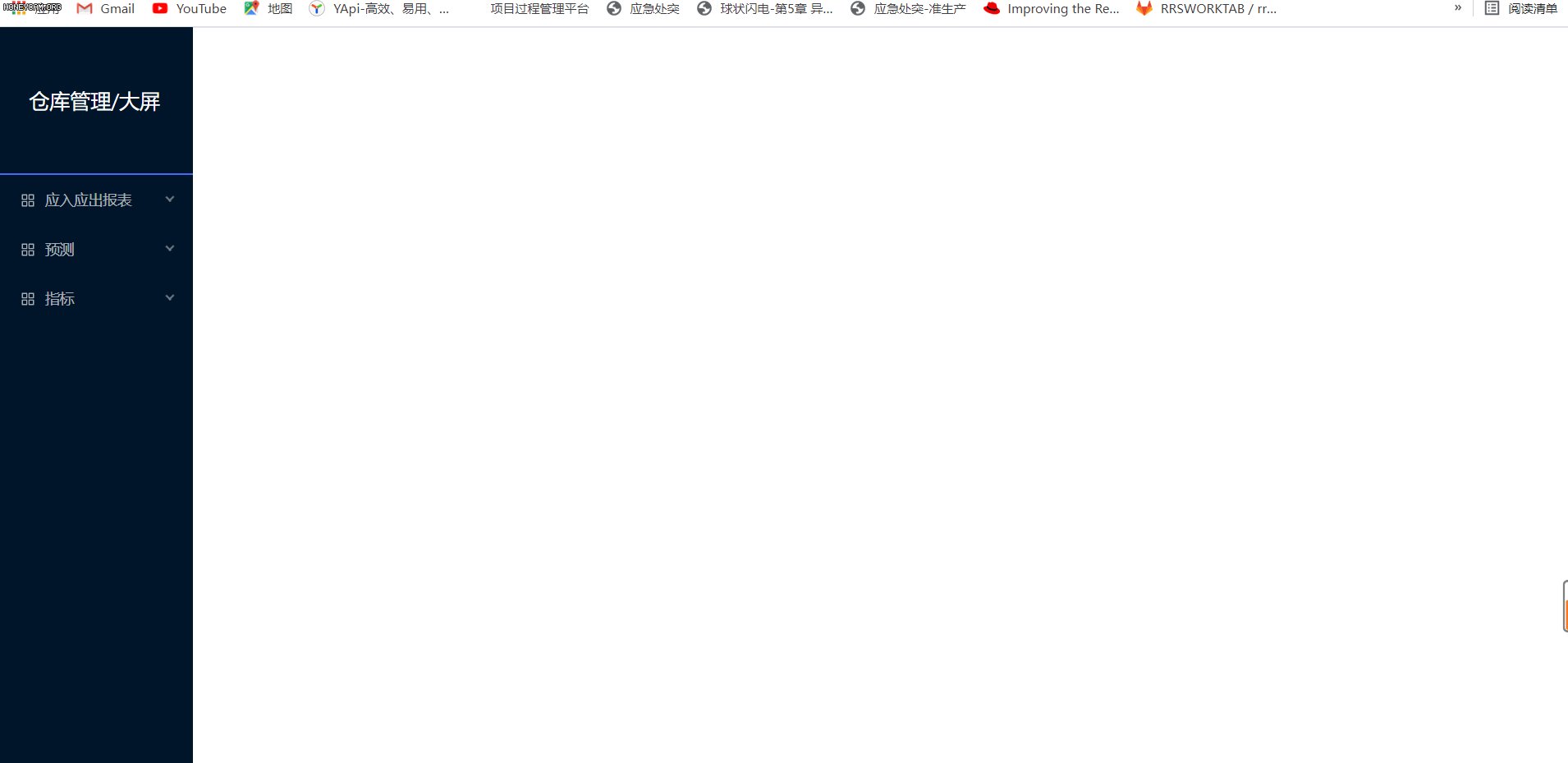
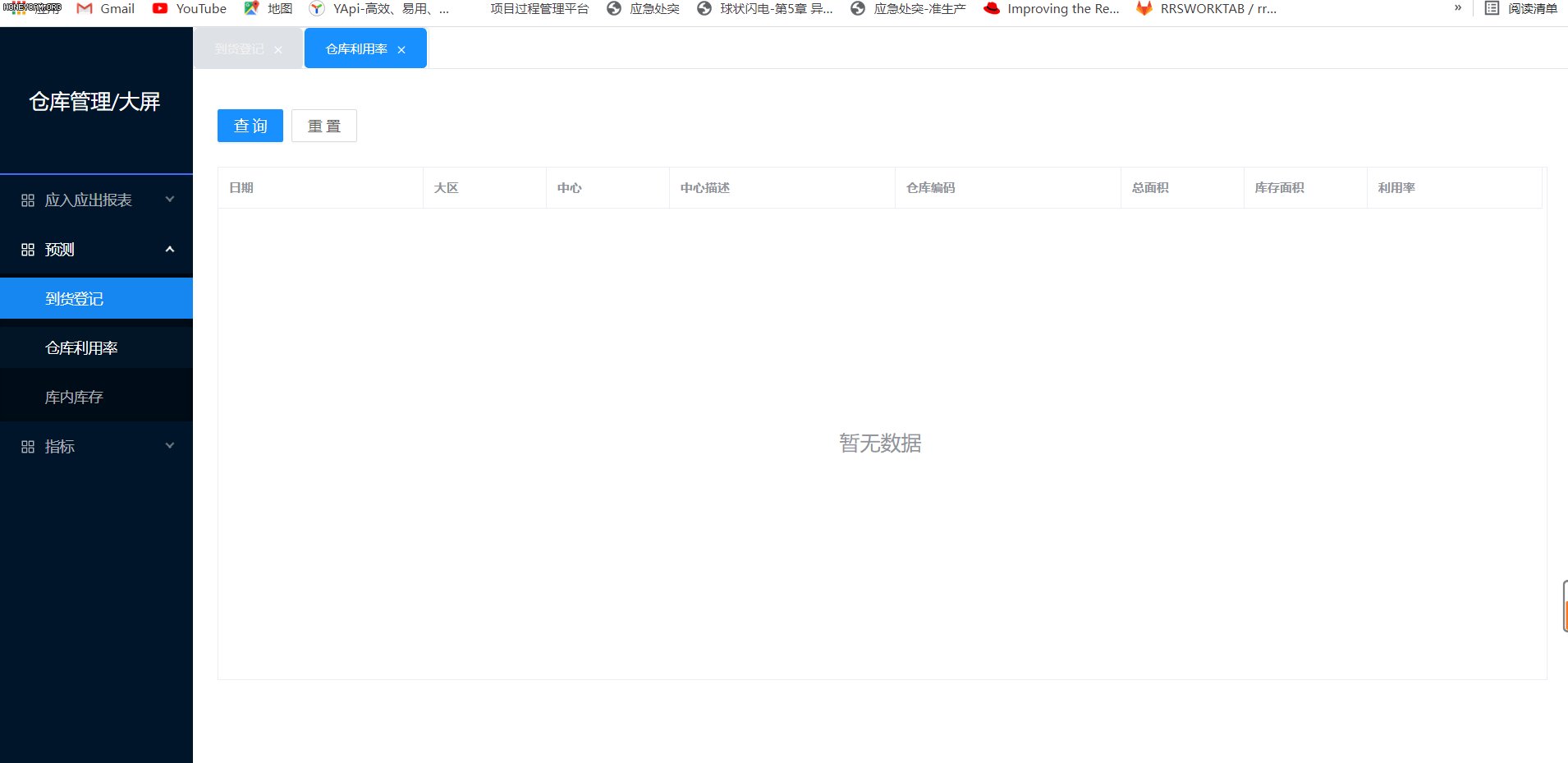
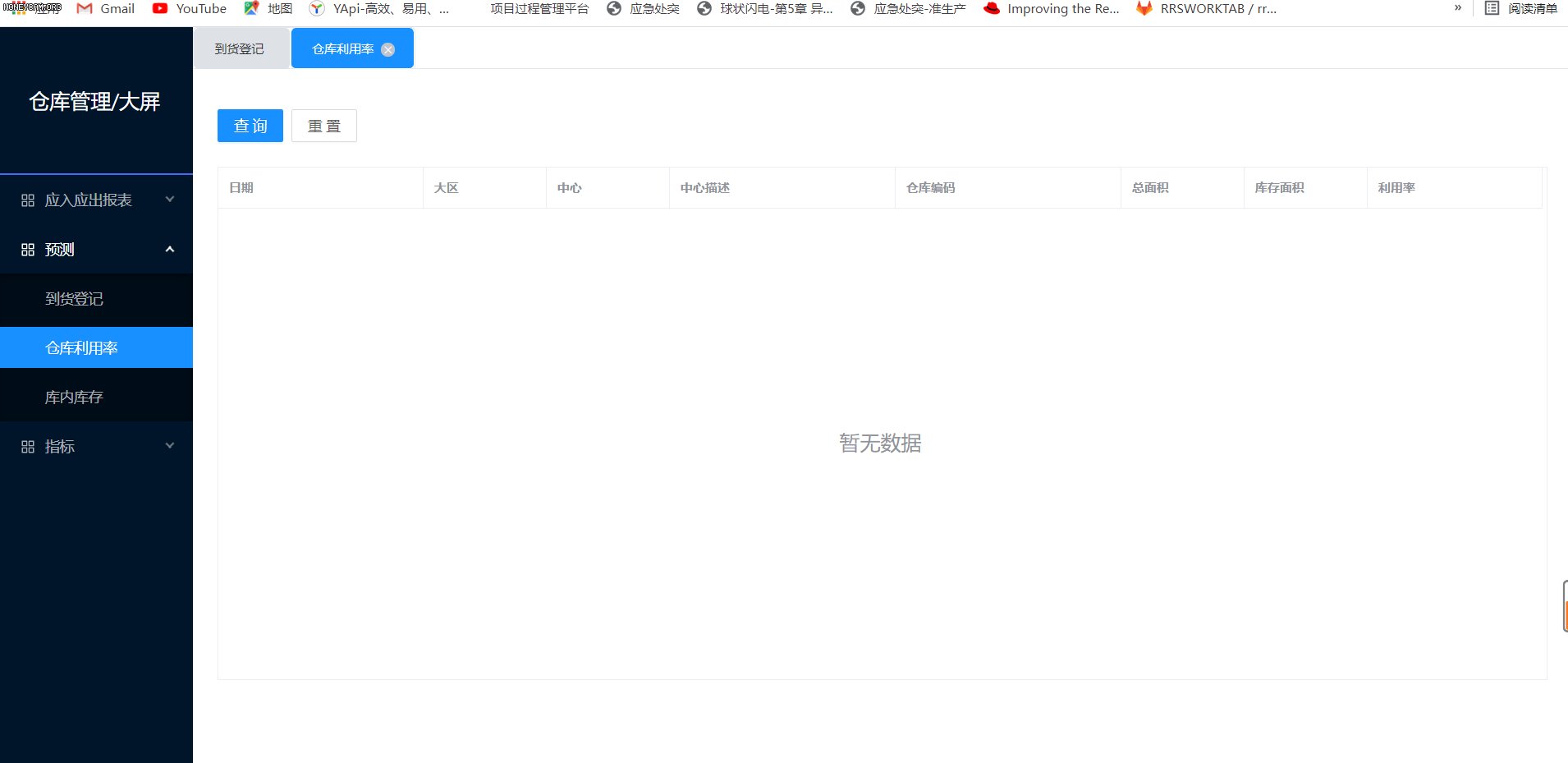
效果
分析
技术栈
侧边栏用
Antdtab使用element
效果
`<template>
<div class="main-card">
<el-row>
<el-col :span="3">
<div class="menu-all">
<div class="menu-head">
<span class="menu-head-title">仓库管理</span>/<span class=”menu-head-title” @click=”goBack”
>大屏</span></div><!-- <div class="menu-body"><div class="menu-item" @click="openTabs(item)" v-for="item in menuItems" :key="item"><i class="el-icon-s-home" v-if="item.value === '01'"></i>{{ item.name }}</div></div> --><a-menumode="inline"theme="dark":openKeys="openKeys"v-model="SelectedKeys"@openChange="onOpenChange"><a-sub-menu v-for="item in menuItems" :key="item.value"><span slot="title"><a-icon type="appstore" /><span>{{ item.name }}</span></span><a-menu-itemv-for="childrenItem in item.children":key="childrenItem.value"@click="addTabs(childrenItem)">{{ childrenItem.name }}</a-menu-item></a-sub-menu></a-menu></div></el-col><el-col :span="21"><el-row><el-col :span="24"><div><el-tabs v-model="editableTabsValue" type="card" closable @tab-remove="removeTab"><el-tab-pane v-for="item in editableTabs" :key="item.name" :label="item.title" :name="item.name"><component :is="item.content"></component></el-tab-pane></el-tabs></div></el-col></el-row></el-col></el-row></div>
</template>
<script>
export default {
data(){
return{
openKeys: [],//控制一级菜单折叠展开的数组 存放一级菜单的value
SelectedKeys: ‘’,//控制二级菜单高亮 存放二级菜单value
//侧边导航菜单数组
menuItems: [
{
name: ‘应入应出报表’,
value: ‘0’,
children: [
{
name: ‘应入库单量报表’,
value: ‘01’,
content: () => import(‘@/views/main/index/qtyReportIndex.vue’),
},
{
name: ‘应入库台数报表’,
value: ‘02’,
content: () => import(‘@/views/main/index/qtyReportIndexQty.vue’),
},
{
name: ‘应出库单量报表’,
value: ‘03’,
content: () => import(‘@/views/main/index/handoverReportIndex.vue’),
},
{
name: ‘应出库台数报表’,
value: ‘04’,
content: () => import(‘@/views/main/index/handoverReportIndexQty.vue’),
},
],
},
{
name: ‘预测’,
value: ‘1’,
children: [
{
name: ‘到货登记’,
value: ‘11’,
content: () => import(‘@/views/main/index/asnHdrDockIndex.vue’),
},
{
name: ‘仓库利用率’,
value: ‘12’,
content: () => import(‘@/views/main/index/whUteIndex.vue’),
},
{
name: ‘库内库存’,
value: ‘13’,
content: () => import(‘@/views/main/index/imOdsStorageIndex.vue’),
},
],
},
{
name: ‘指标’,
value: ‘2’,
children: [
{
name: ‘单仓提货率’,
value: ‘201’,
content: () => import(‘@/views/main/index/singleWhDeliveryScaleIndex.vue’),
},
{
name: ‘中转在库时长’,
value: ‘202’,
content: () => import(‘@/views/main/index/transitDurationInWhIndex.vue’),
},
{
name: ‘重复SN’,
value: ‘203’,
content: () => import(‘@/views/main/index/dwExceptionBarcodeIndex.vue’),
},
{
name: ‘盘点日清单’,
value: ‘204’,
content: () => import(‘@/views/main/index/inventoryRqIndex.vue’),
},
{
name: ‘移库指标监控’,
value: ‘205’,
content: () => import(‘@/views/main/index/transferIndexIndex.vue’),
},
{
name: ‘拣货库位分析汇总报表’,
value: ‘206’,
content: () => import(‘@/views/main/index/pickingByLocSumIndex.vue’),
},
{
name: ‘装车报表汇总’,
value: ‘207’,
content: () => import(‘@/views/main/index/loadingSummaryIndex.vue’),
},
{
name: ‘出库SN报错率’,
value: ‘208’,
content: () => import(‘@/views/main/index/dwBarcodeErrorRptIndex.vue’),
},
{
name: ‘拣货库位分析明细’,
value: ‘209’,
content: () => import(‘@/views/main/index/dwPickFxmxIndex.vue’),
},
{
name: ‘不按批次拣货库区维度’,
value: ‘210’,
content: () => import(‘@/views/main/index/notPickingByBatchIndex.vue’),
},
],
},
],
editableTabsValue: ‘’,//tab页当前active的item
editableTabs: [],//tab页数组
}
},
methods:{
// 用于其他页面跳转来到主页并打开tab页的方法
// goTable(item) {
// this.openKeys = [item.value.substring(0, 1)]
// this.SelectedKeys = item.value
// this.$store.commit(‘updateHomeOrIndexSwitch’, false)
// this.openTabs(item)
//},
addTab(item) {
let onOff = false;
this.editableTabs.forEach((x) => {
if (x.name == item.name) {
this.editableTabsValue = item.name
onOff=true
return;
}
})
if(!onOff){
this.editableTabs.push({
title: item.name,
name: item.name,
content: item.content,
})
this.editableTabsValue = item.name
}
},
//关闭tab页触发 targetName = item.name
removeTab(targetName) {
let tabs = this.editableTabs
let activeName = this.editableTabsValue
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1]
if (nextTab) {
activeName = nextTab.name
} else {
this.openKeys = []
this.SelectedKeys = ‘’
}
}
})
}
this.editableTabsValue = activeName
this.editableTabs = tabs.filter((tab) => tab.name !== targetName)
},
},
watch:{
editableTabsValue(val) {
this.menuItems.forEach((menuItem) => {
if (menuItem.children) {
menuItem.children.forEach((childrenItem) => {
if (childrenItem.name === val) {
this.openKeys = [childrenItem.value.substring(0, 1)]
this.SelectedKeys = childrenItem.value
return
}
})
}
})
},
}
}
</script>`
分析
这一套组件不能单凭element一个单一框架实现,侧边导航栏我们需要控制折叠,控制高亮,以及菜单组三个参数,而element的导航菜单控制折叠展开菜单组的参数是一个函数@open控制,所以我们没有办法通过代码去控制某个菜单组的展开收起所以跨框架做了这么一个功能 记录一下