Correction status:Uncorrected
Teacher's comments:



代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿网站后台练习</title> </head> <table border="0" align="center" width="960" cellpadding="5" cellspacing="0"> <tr> <td colspan="2"> <iframe src="/html/inc/top.html" name="top" frameborder="0" scrolling="no" height="70" width="100%"> </iframe> </td></tr> <tr><td width="100%" colspan="2"><hr></td></tr> <tr> <td><iframe src="/html/inc/left.html" name="left" frameborder="0" scrolling="no" height="600" width="140"></iframe></td> <td><iframe src="/html/inc/right.html" name="right" frameborder="0" scrolling="no" height="600" width="800"></iframe></td> </tr> <tr><td width="100%" colspan="2"><hr></td></tr> <tr> <td colspan="2"> <iframe src="inc/footer.html" name="footer" height="70" width="100%" frameborder="0" scrolling="no"></iframe> </td> </tr> </table> <body> </body> </html>
点击 "运行实例" 按钮查看在线实例
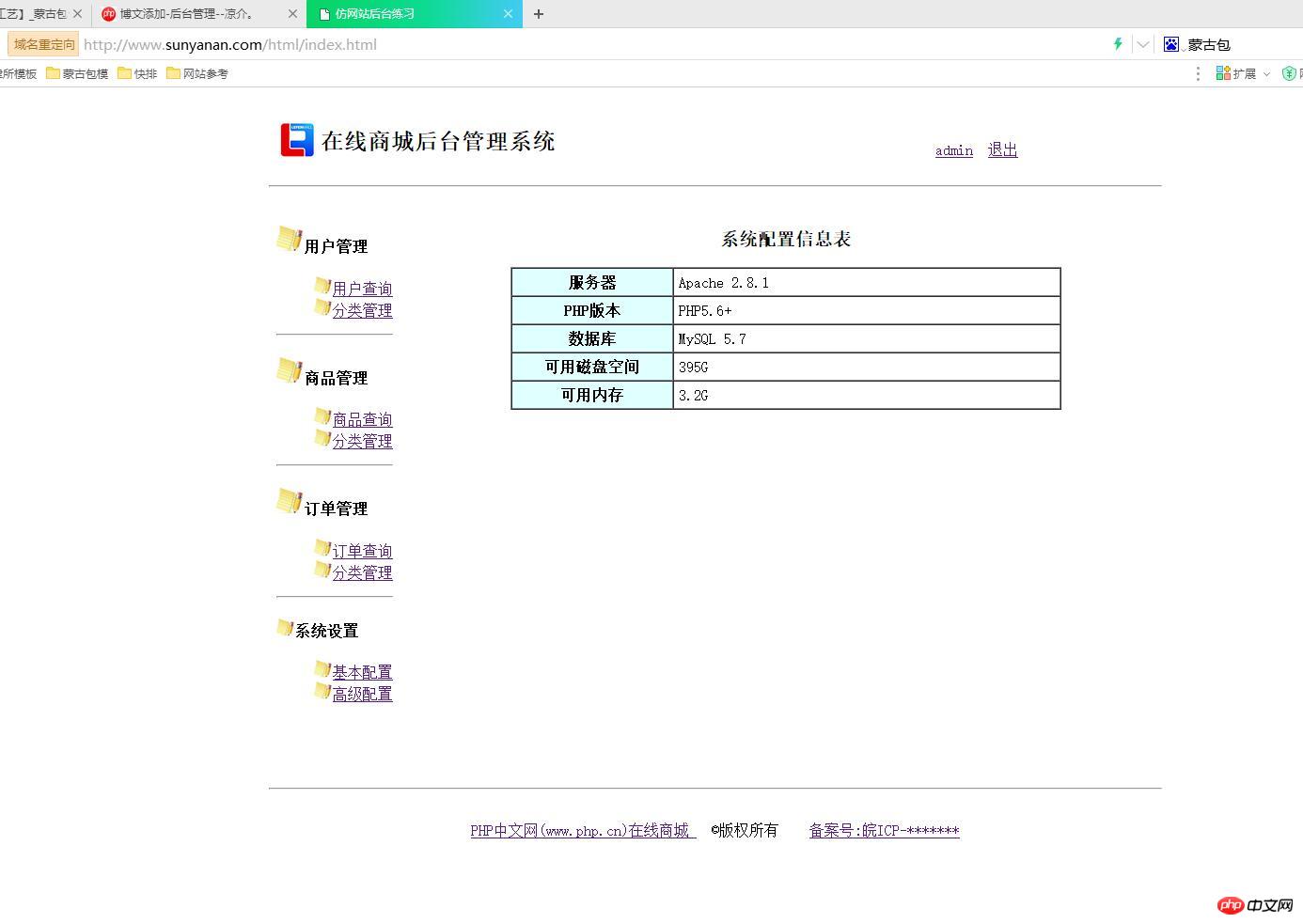
效果:

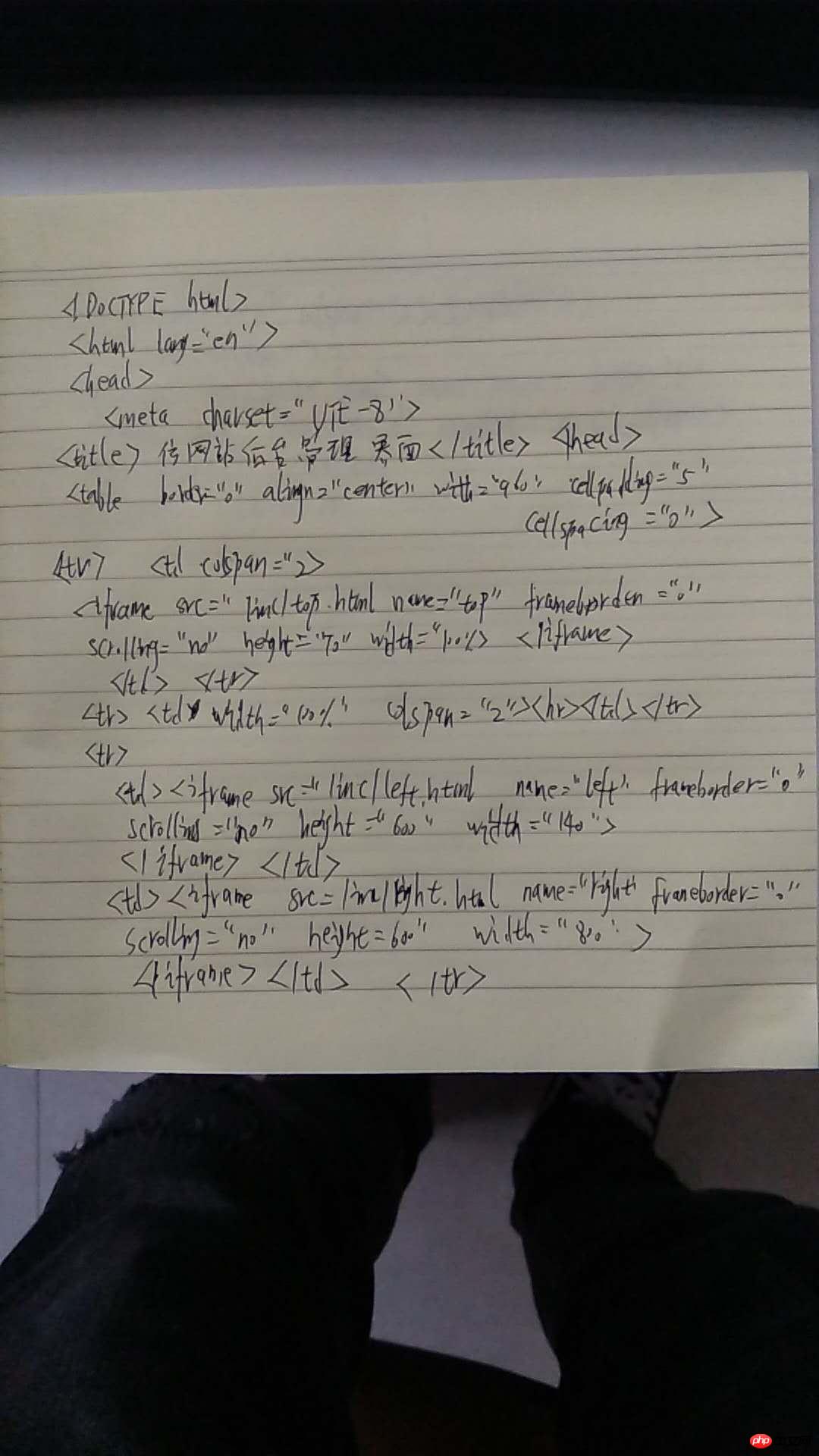
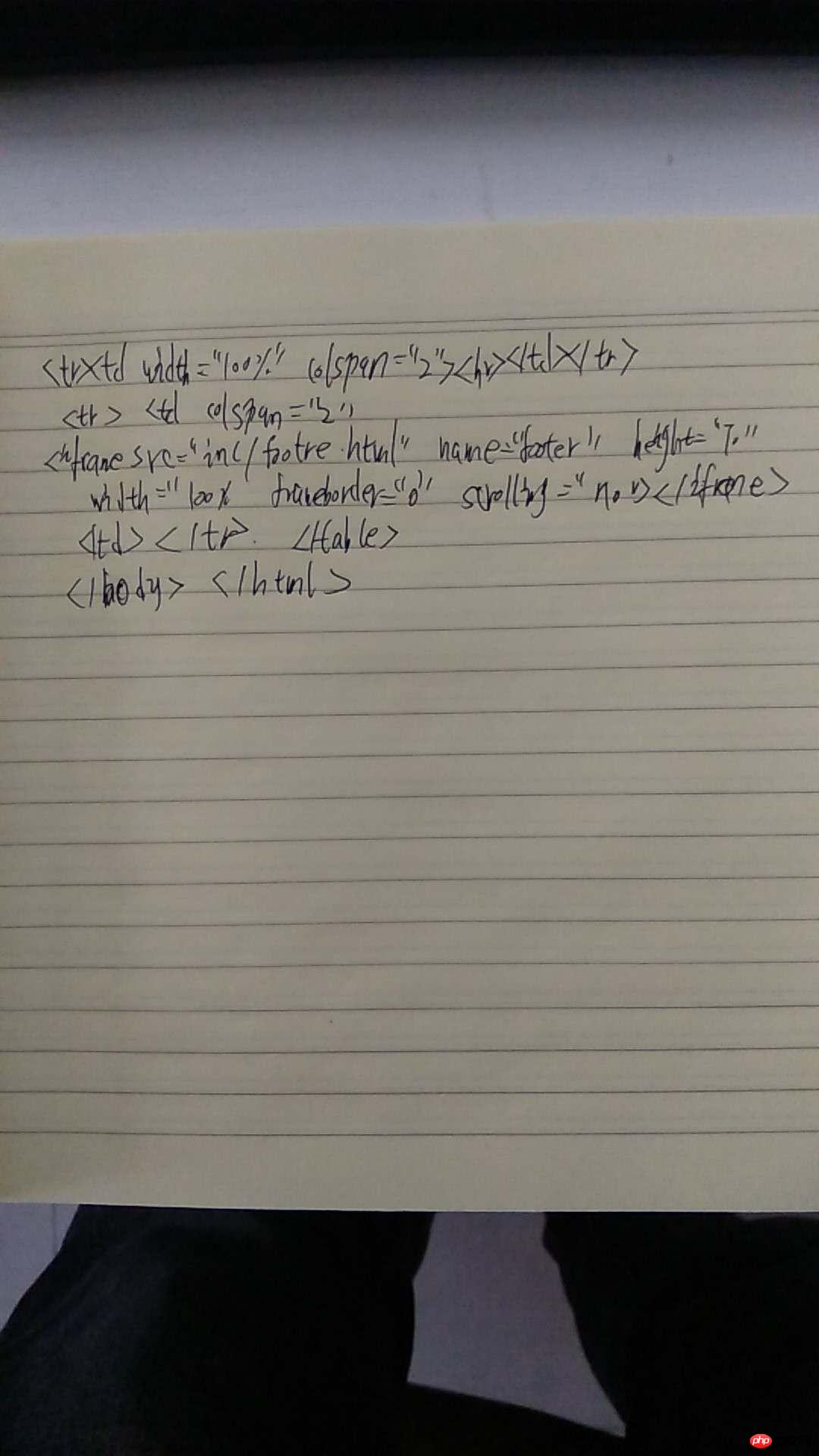
手抄: