


本文主要介绍了React项目如何使用Element的方法步骤,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
初次在react项目中使用element框架,碰到了一些很简单的问题,但是卡了很久才解决,写篇博客记录一下。
npm i element-react —save
npm install element-theme-default —save
注:element官网快速上手中有提到
2、全局引用
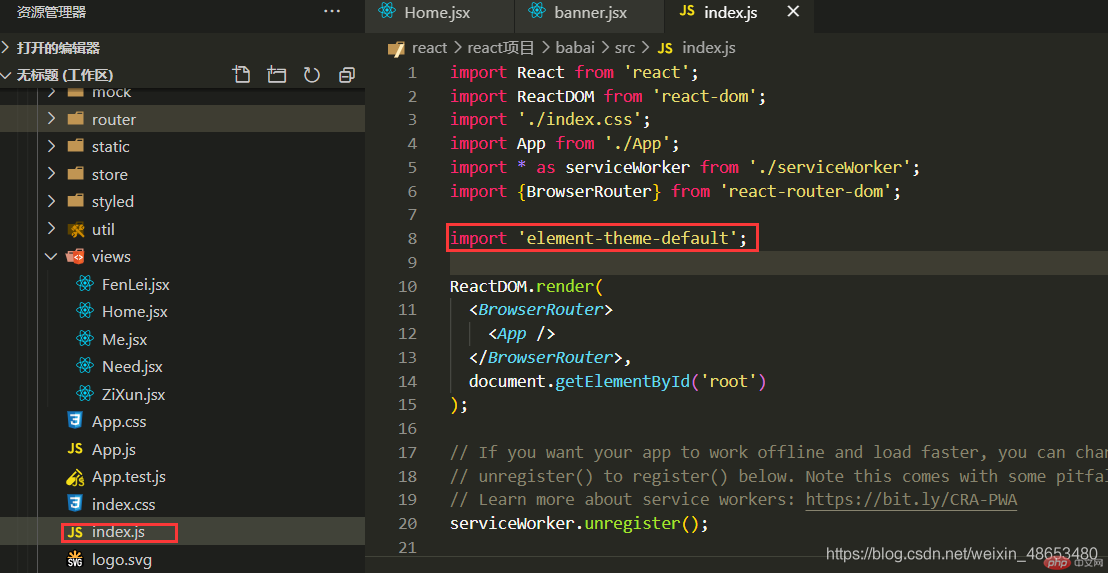
在项目跟录下的index.js中全局引入
3、在项目中引用你需要的element组件
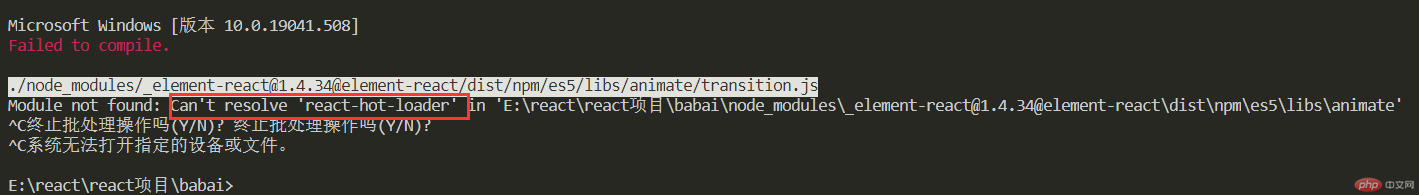
可能会报错
解决方式:在项目中下载依赖npm install react-hot-loader@next —save即可
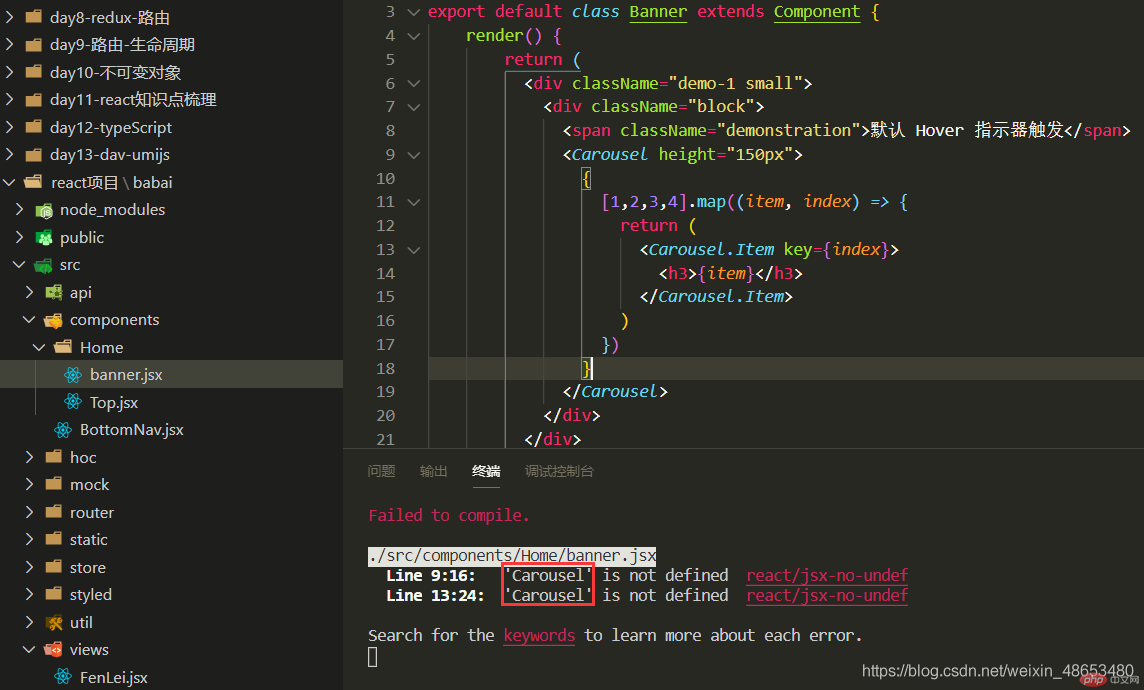
4、引入组件可能还会报错
例如如下我引入的是走马灯
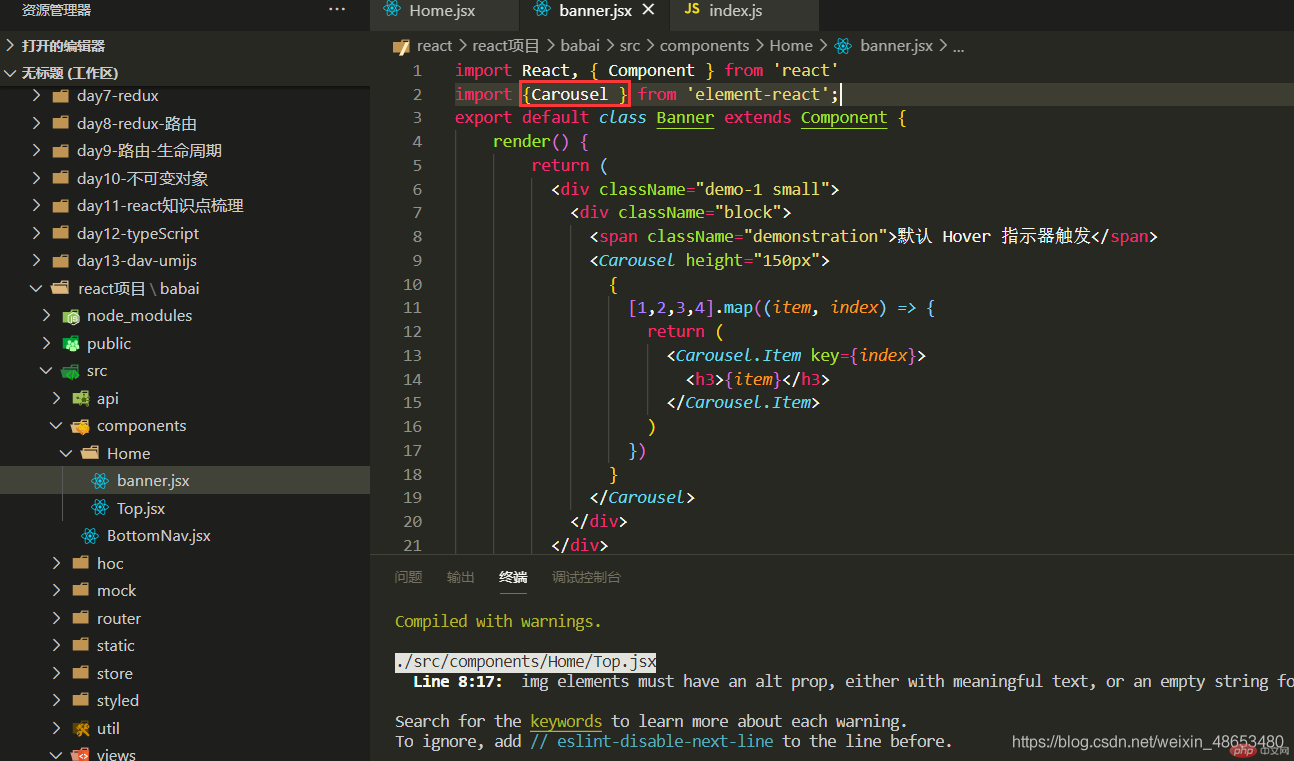
如上报错,解决方式,引入Carousel即可
如果引用其他组件也报错,解决方式如上
到此这篇关于React项目如何使用Element的方法步骤的文章就介绍到这了,更多相关React项目使用Element内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章: