Correction status:Uncorrected
Teacher's comments:



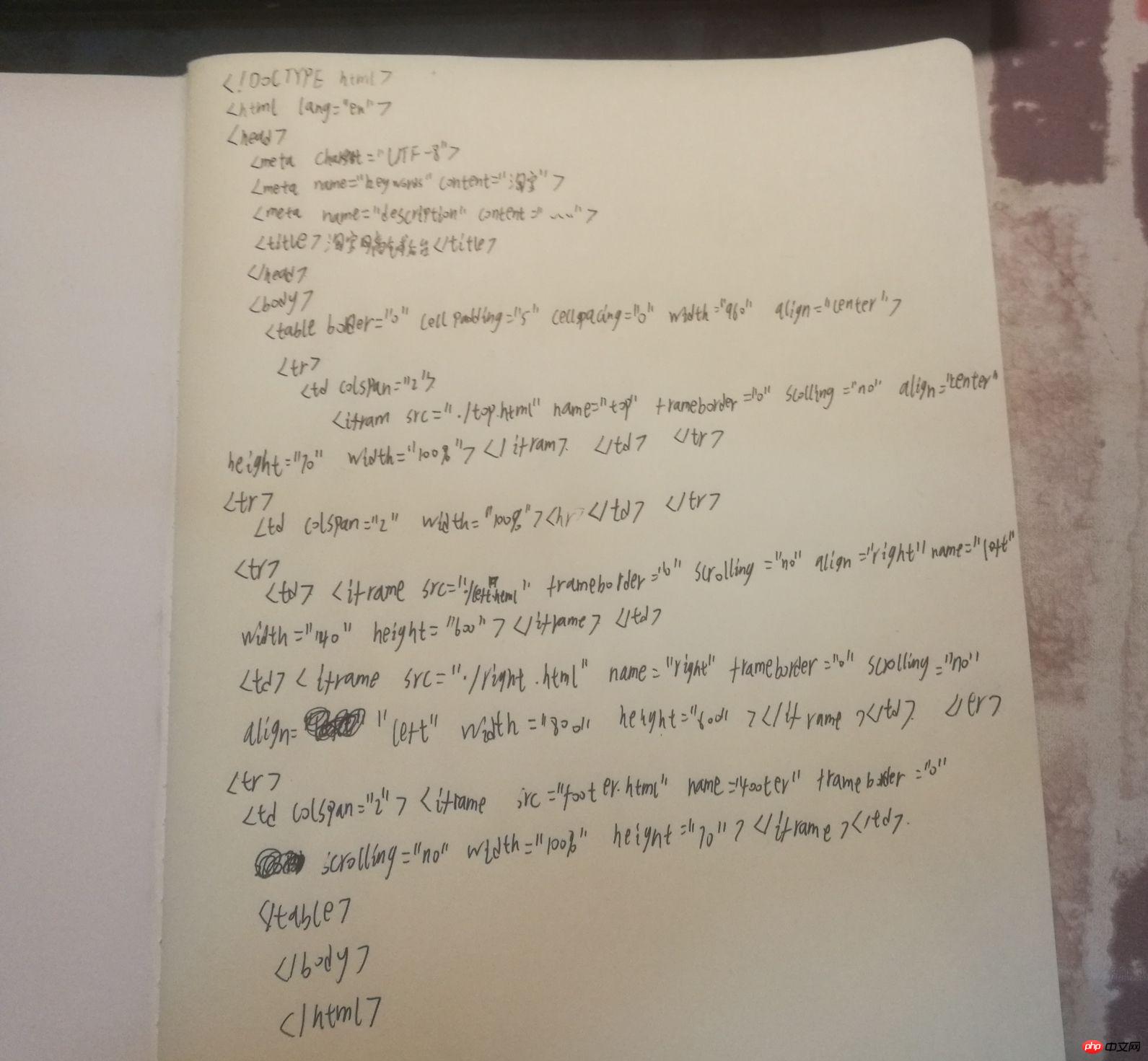
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="keywords" content="淘宝、天猫、网购"> <meta name="description" content="淘宝一个电子商务平台"> <title>淘宝商铺后台</title> </head> <body> <table border="0" cellpadding="5" cellspacing="0" width="960"> <tr> <td colspan="2"> <iframe src="./top.html" name="top" frameborder="0" scrolling="no" height="70" width="100%"></iframe> </td> </tr> <tr> <td colspan="2" width="100%"><hr></td> </tr> <tr> <td> <iframe src="./left.html" frameborder="0" scrolling="no" name="left" width="140" height="600"></iframe> </td> <td><iframe src="right.html" name="right" frameborder="0" scrolling="no" width="800" height="600"></iframe></td> </tr> <tr> <td colspan="2" width="100%"><hr></td> </tr> <tr> <td colspan="2"><iframe src="footer.html" name="footer" frameborder="0" scrolling="no" width="100%" height="70"></iframe></td> </tr> </table> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>top</title> </head> <body> <table> <tr> <td><img src="./images/01.jpg" height="70"></td> <td width="70%"><h3>商场后台管理</h3></td> <td><a href="">登陆</a> <a href="">注册</a></td> </tr> </table> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>left</title> </head> <body> <h4><img src="./images/02.jpg" width="20" height="20">用户管理</h4> <ul type="none"> <li><a href="user.html" target="right"><img src="./images/03.jpg" width="18" height="18">用户信息</a></li> <li><a href="dingdan.html" target="right"><img src="./images/03.jpg" width="18" height="18">用户订单</li> </ul> <hr> <h4><img src="./images/003.jpg" width="20" height="20">商品管理</h4> <ul type="none"> <li><a href="./shangpin.html" target="right"><img src="./images/04.jpg" width="18" height="18">上架商品</li> <li><a href="shangpin.html" target="right"><img src="./images/04.jpg" width="18" height="18">下架商品</li> </ul> <hr> <h4><img src="./images/06.jpg" width="20" height="20">店铺管理</h4> <ul type="none"> <li><a href="./right.html" target="right"><img src="./images/002.jpg" width="18" height="18">电脑端</li> <li><a href="./right.html" target="right"><img src="./images/002.jpg" width="18" height="18">移动端</li> </ul> <hr> <h4><img src="./images/07.jpg" width="20" height="20">系统管理</h4> <ul type="none"> <li><a href="./xitong.html" target="right"><img src="./images/001.jpg" width="18" height="18">系统配置</li> <li><a href="./system.html" target="right"><img src="./images/001.jpg" width="18" height="18">高级设置</li> </ul> </body> </html>
<!DOCTYPE html> <html> <head> <title>商品查询</title> </head> <body> <form action="mailto:21181960@qq.com" method="post"> <fieldset> <legend><h1>商品查询</h1></legend> <table border="0" bgcolor="#989898" cellpadding="0"> <caption><h3>商品销售记录查询</h3></caption> <tr><td colspan="5"><hr></td></tr> <tr> <td>交易记录查询:</td> <td> <label for="email">商品名称</label> </td> <td> <input type="text" name="" id="email" placeholder="输入关键字"> </td> <td><label for="id">交易序号:</label></td> <td><input type="text" name="" id="id" placeholder="6-10位数字"></td> </tr> <tr> <td colspan="2"><input type="submit" name="" value="查询"></td> <td><font size="1"><a href="">卖家交易学习专区</a></font></td> <td colspan="2"><input type="reset" name="" value="重置"></td> </tr> </table> </fieldset> <fieldset> <legend><h1>新增商品</h1></legend> <table border="0" bgcolor="#989898" cellpadding="0"> <caption><h3>新增商品</h3></caption> <tr> <td><label for="id">商品ID:</label></td> <td><input type="text" name="" id="id" placeholder="6-10位数字"></td> <td>商品分类:</td> <td><select name=""><option value="北京一区" selected="selected">生活专区</option> <option value="河南一区">衣服专区</option> <option value="安徽一区">食品专区</option> <option value="山西一区">日化专区</option> <option value="广东一区">鞋子专区</option> </select></td> <td>是否为商标商品:</td> <td><input type="radio" name="" value="1" checked="">是 <input type="radio" name="" value="2">否</td> </tr> <tr> <td colspan="2"><input type="submit" name="" value="具体信息录入"></td> <td colspan="2"><font size="1">请确保填写有效信息</font></td> <td colspan="2"><input type="reset" name="" value="重置"></td> </tr> </table> </fieldset> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>footer</title> </head> <body> <p> <a href="">朱海的在线商城后台</a> ©ooho版权所有 <a href="">备案号001********</a> </p> </body> </html>
手抄: 效果图:
效果图: