Correction status:Uncorrected
Teacher's comments:



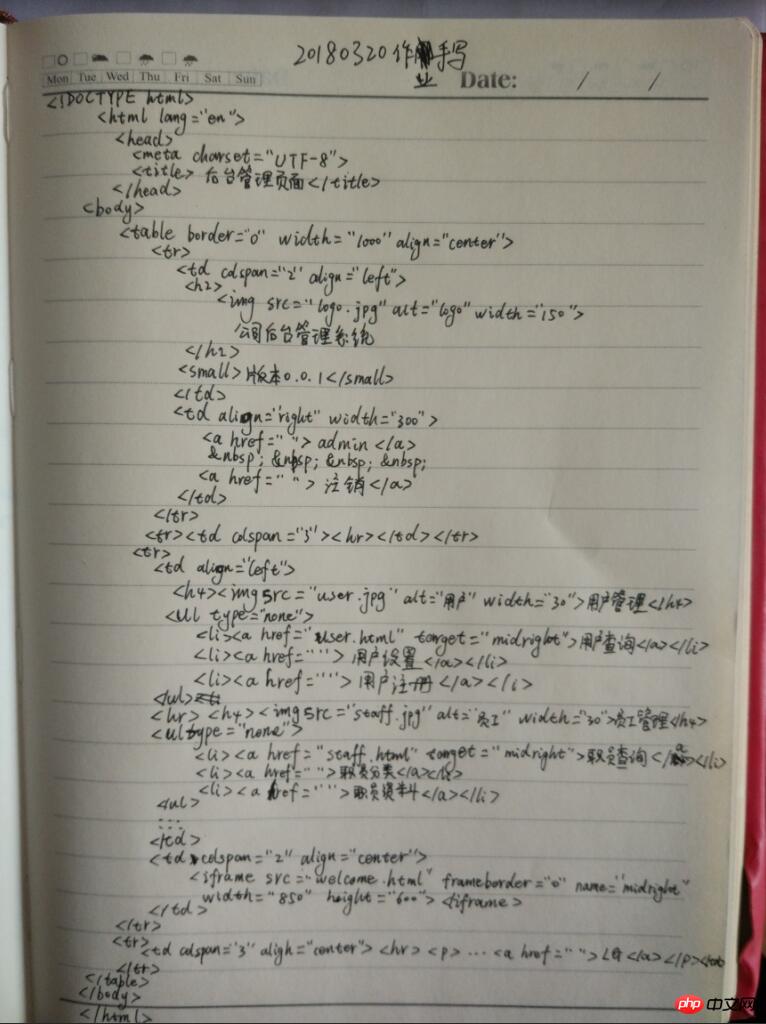
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台管理页面</title> </head> <body> <table border="0" width="1000" align="center"> <tr> <td colspan="2" align="left"> <h2> <img src="http://t1.aixinxi.net/o_1c8u5848pjsb14ms16gd6u61qcma.png-w.jpg" alt="logo" width="150"> 公司后台管理系统 </h2> <small>版本0.0.1</small> </td> <td align="right" width="300"> <a href="">admin</a> <a href="">注销</a> </td> </tr> <tr><td colspan="3"><hr></td></tr> <tr> <td align="left"> <h4><img src="http://t1.aixinxi.net/o_1c93rl8au1osmd3i1huh1hqntjfa.jpg-w.jpg" alt="用户" width="30">用户管理</h4> <ul type="none"> <li><a href="user.html" target="midright">用户查询</a></li> <li><a href="">用户设置</a></li> </ul> <hr> <h4><img src="http://t1.aixinxi.net/o_1c93rl8au1osmd3i1huh1hqntjfa.jpg-w.jpg" alt="职员" width="30">职员管理</h4> <ul type="none"> <li><a href="staff.html" target="midright">职员查询</a></li> <li><a href="">职员分类</a></li> <li><a href="">职员资料</a></li> </ul> <hr> <h4><img src="http://t1.aixinxi.net/o_1c93rl1161nd31h6u1kipkaf1l5ca.jpg-w.jpg" alt="客户" width="30">客户管理</h4> <ul type="none"> <li><a href="car.html" target="midright">车辆查询</a></li> <li><a href="">客户资料</a></li> </ul> <hr> <h4><img src="http://t1.aixinxi.net/o_1c93rl1161nd31h6u1kipkaf1l5ca.jpg-w.jpg" alt="业绩" width="30">业绩管理</h4> <ul type="none"> <li><a href="income.html" target="midright">月度查询</a></li> <li><a href="">收入计算</a></li> <li><a href="">提成计算</a></li> </ul> </td> <td colspan="2" align="center"> <iframe src="welcome.html" frameborder="0" name="midright" width="850" height="600"></iframe> </td> </tr> <tr> <td colspan="3" align="center"> <hr> <p> XXXXXXXXXXX copyright© by <a href="http://lilove432.php.cn/">LG</a> <em>2018-3-20</em> </p> </td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户查询</title> </head> <body> <table border="1" cellpadding="5" cellspacing="0" align="center" width="700"> <caption> <h3>用户查询</h3> <hr> <small><a href="">添加</a></small> </caption> <thead bgcolor="skyblue"> <tr> <th colspan="5">资料</th> <th colspan="2" rowspan="2">操作</th> </tr> <tr> <th>序号</th> <th>用户名</th> <th>类别</th> <th>昵称</th> <th>注册日期</th> </tr> </thead> <tbody align="center"> <tr> <td>1</td> <td>前田敦子</td> <td>管理员</td> <td>阿酱</td> <td>2015/03/01</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>2</td> <td>大岛优子</td> <td>主管</td> <td>优酱</td> <td>2016/03/01</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>3</td> <td>高桥南</td> <td>主管</td> <td>果子</td> <td>2016/05/02</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>4</td> <td>小岛阳菜</td> <td>员工</td> <td>白菜</td> <td>2017/11/02</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> </tbody> </table> <p align="center"> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>员工</title> </head> <body> <table border="1" cellpadding="5" cellspacing="0" align="center" width="700"> <caption> <h3>员工查询</h3> <hr> <small><a href="">添加</a></small> </caption> <thead bgcolor="skyblue"> <tr> <th>序号</th> <th>姓名</th> <th>职务</th> <th>职称</th> <th>入职日期</th> <th colspan="2">操作</th> </tr> </thead> <tbody align="center"> <tr> <td>1</td> <td>前田敦子</td> <td>管理员</td> <td>高级</td> <td>2015/03/01</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>2</td> <td>大岛优子</td> <td>主管</td> <td>高级</td> <td>2016/03/01</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>3</td> <td>高桥南</td> <td>主管</td> <td>中级</td> <td>2016/05/02</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>4</td> <td>小岛阳菜</td> <td>员工</td> <td>初级</td> <td>2017/11/02</td> <td><a href="">修改</a></td> <td><a href="">删除</a></td> </tr> </tbody> <tfoot> <tr> <td colspan="7" align="center"> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </td> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>车辆</title> </head> <body> <form action="" method="post"> <fieldset align="center"> <legend>车辆信息</legend> <table border="0" cellspacing="7" cellpadding="0" align="center" width="500"> <tr><td colspan="2"><hr></td></tr> <tr> <td align="right"><label for="user">品牌:</label></td> <td><input type="text" id="user" name="user" placeholder="bmw"></td> </tr> <tr> <td align="right"><label for="xinghao">型号:</label></td> <td> <select name="xinghao" id="xinghao"> <option value="a">A1</option> <option value="b">A2</option> <option value="c">A3</option> <option value="d" selected>A4</option> <option value="e">A5</option> </select> </td> </tr> <tr> <td align="right">价位:</td> <td> <input type="radio" name="male">10万以内 <input type="radio" name="female">10-20万 <input type="radio" name="nobody">20万以上 <input type="radio" name="all">100万以上 </td> </tr> <tr> <td align="right">适应人群:</td> <td> <input type="checkbox" name="man">男人 <input type="checkbox" name="woman">女人 <input type="checkbox" name="midsex">土豪 <input type="checkbox" name="deadman">领导 </td> </tr> <tr> <td align="right">缩略图:</td> <td> <img src="http://t1.aixinxi.net/o_1c8ve17v91550dpv1bqpt121rd1a.jpg-w.jpg" alt="pic" height="30"> <input type="file" name="pic"> </td> </tr> <tr> <td align="right">简介:</td> <td> <textarea name="surport" id="surport" cols="30" rows="5" placeholder="严禁非法言论"></textarea> </td> </tr> <tr> <td colspan="2" align="center"> <hr> <input type="submit" value="查询"> <input type="reset" value="清空"> </td> </tr> </table> </fieldset> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>月度</title> </head> <body> <!-- 1.无序列表:<ul><li> 2.有序列表:<ol><li> 3.自定义列表:<dl><dt><dd> --> <h4>前端必备技能</h4> <ul type="none"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>jQuery</li> <li>Bootstrap</li> </ul> <hr> <h4>单身狗的周末</h4> <ol> <li>自己请自己看场电影希望有艳遇</li> <li>购买充气娃娃</li> <ul> <li>冰冰款2个</li> <ul> <li>PHP</li> <li>MySQL</li> </ul> <li>凤姐款</li> </ul> <li>玩"吃鸡"</li> <li>为心目中的女主播打call</li> </ol> <hr> <h4>后端编程语言</h4> <dl> <dt>PHP</dt> <dd>超文本预处理编程语言</dd> <dt>MySQL</dt> <dd>全球最流行的关系型数据库工具</dd> <dt>ThinkPHP5.1</dt> <dd>国内最流行的中文轻量级的PHP开发框架</dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例
作业手写: