


目录
1、组件概述
2、常用的试图容器组件
2.1view
2.2scroll-view
2.3swiper
1、组件概述
组件是视图层基本的组成单元,具备UI风格样式以及特定的功能效果。当打开某款小程序之后,界面中的图片、文字等元素都需要使用组件,小程序组件使用灵活,组件之间通过相互嵌套进行界面设计,开发者可以通过组件的选择和样式属性设计出不同的界面效果。一个组件包括开始标签和结束标签,属性用来装饰这个组件的样式。
其语法格式如下:
<标签名称 属性=”值”>
内容
</标签名称>
2、常用的试图容器组件
视图容器(View Container)组件用于排版页面为其他组件提供载体。常用视图容器有View、scroll-view和swiper等等。
2.1 view
view容器是页面中最基本的容器组件,通过高度和宽度来定义容器大小。<view>相当于HTML种的<div>标签,是一个页面中最外层的容器,能够接受其他组件的嵌入,例如,多个view容器的嵌套。view容器可以通过flex布局定义内部项目的排列方式。
属性如下表所示
2.1.1 案例
本例设计了两组父子view容器的点击态,第一组父子view容器种子view容器不阻止点击态向父容器传递,第二组父子view容器中子view容器阻止点击态向父容器传递,
pages/view/view.wxml代码如下:<view class="demo-box">
<view class="title">1.view小案例</view>
<view class="title">(1)不阻止父容器的view-hover</view>
<view class="view-parent" hover-class="view-hover">我是父类容器
<view class="view-son" hover-class="view-hover">我是子类容器</view>
</view>
<view class="title">(2)阻止父容器的view-hover</view>
<view class="view-parent" hover-class="view-hover">我是父类容器
<view class="view-son" hover-class="view-hover" hover-stop-propagation hover-start-time="3000" hover-stay-time="4000">我是子类容器</view>
</view>
</view>
pages/view/view.wxss代码如下:.view-parent {
width: 100%;
height: 350rpx;
background-color: pink;
text-align: center;
}
.view-son {
width: 50%;
height: 200rpx;
background-color: skyblue;
margin: 20rpx auto;
text-align: center;
}
.view-hover {
background-color: red;
}
app.wxss.demo-box {
padding: 20rpx;
margin: 20rpx 60rpx;
border: 1rpx solid gray;
}
.title {
display: flex;
flex-direction: row;
margin: 20rpx;
justify-content: center;
}
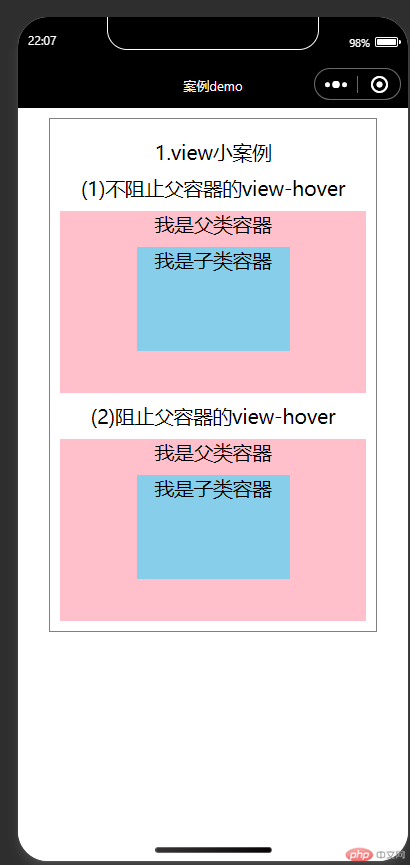
页面初始效果
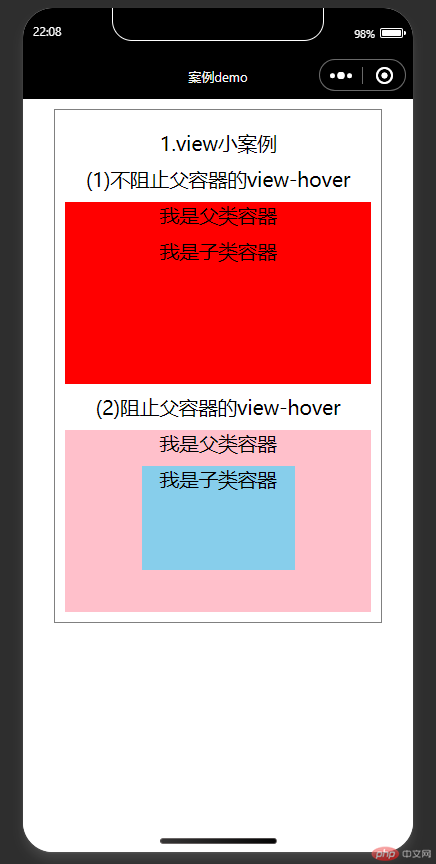
点击第1组子容器
点击第2组子容器
在view.wxml种放置两组<view>容器,在app.wxss文件中设置父容器背景色为浅红色,子容器背景色为浅蓝色,通过hover-class=”view-hover”为标签增加属性,点击态均设置为点击后背景色更新为红色,第一组不阻止点击态传递给父容器,在第二组子类容器种通过hover-stop-propagation来组织点击态传递给父容器,并设置属性hover-start-time=“3000”,hover-stay-time=“4000”,当点击子容器时,3s后出现点击状态,当手指松开4ss后,子容器背景色编为初始颜色。
2.2 scroll-view
scroll-view容器为可滚动的视图容器,允许用户通过手指在容器上滑动来改变显示区域,常见的滑动方向有水平滑动和垂直滑动。其属性表如下所示。
注意:在使用纵向滚动时,需要为设置一个固定宽度
2.2.1 案例
pages/scroll-view/scroll-view.wxml<view class="demo-box">
<view class="title">2.scroll-view小案例</view>
<view class="title">实现纵向滚动</view>
<scroll-view scroll-y>
<view class="scroll-item-y">元素一</view>
<view class="scroll-item-y">元素二</view>
<view class="scroll-item-y">元素三</view>
<view class="scroll-item-y">元素四</view>
<view class="scroll-item-y">元素五</view>
<view class="scroll-item-y">元素六</view>
</scroll-view>
</view>
pages/scroll-view/scroll-view.wxssscroll-view {
height: 600rpx;
width: 250rpx;
margin: 0 auto;
}
.scroll-item-y {
height: 200rpx;
line-height: 200rpx;
text-align: center;
background-color: skyblue;
border: 1px solid gray;
}
本例在scroll-view.wxml文件中设置组件,通过设置属性scroll-y,允许组件上下滑动,在scroll-view.wxss文件中设置其高度为600rpx,使得scroll-view组件能够纵向滑动,在中嵌套6组用于显示滚动效果,内部元素宽度均为250rpx。
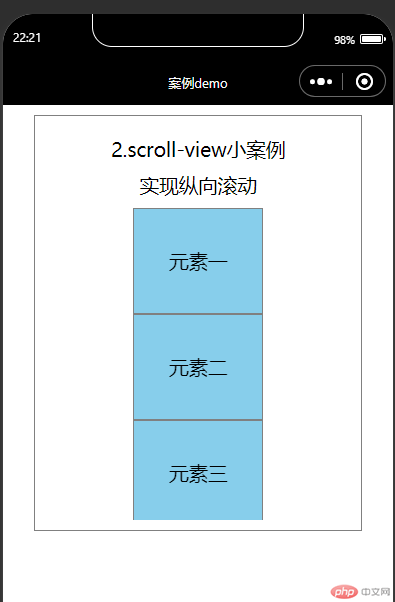
滑动前:
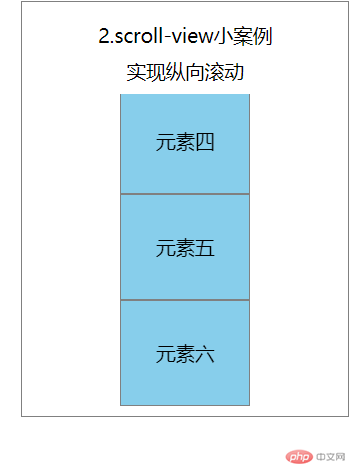
滑动后:
2.3 swiper
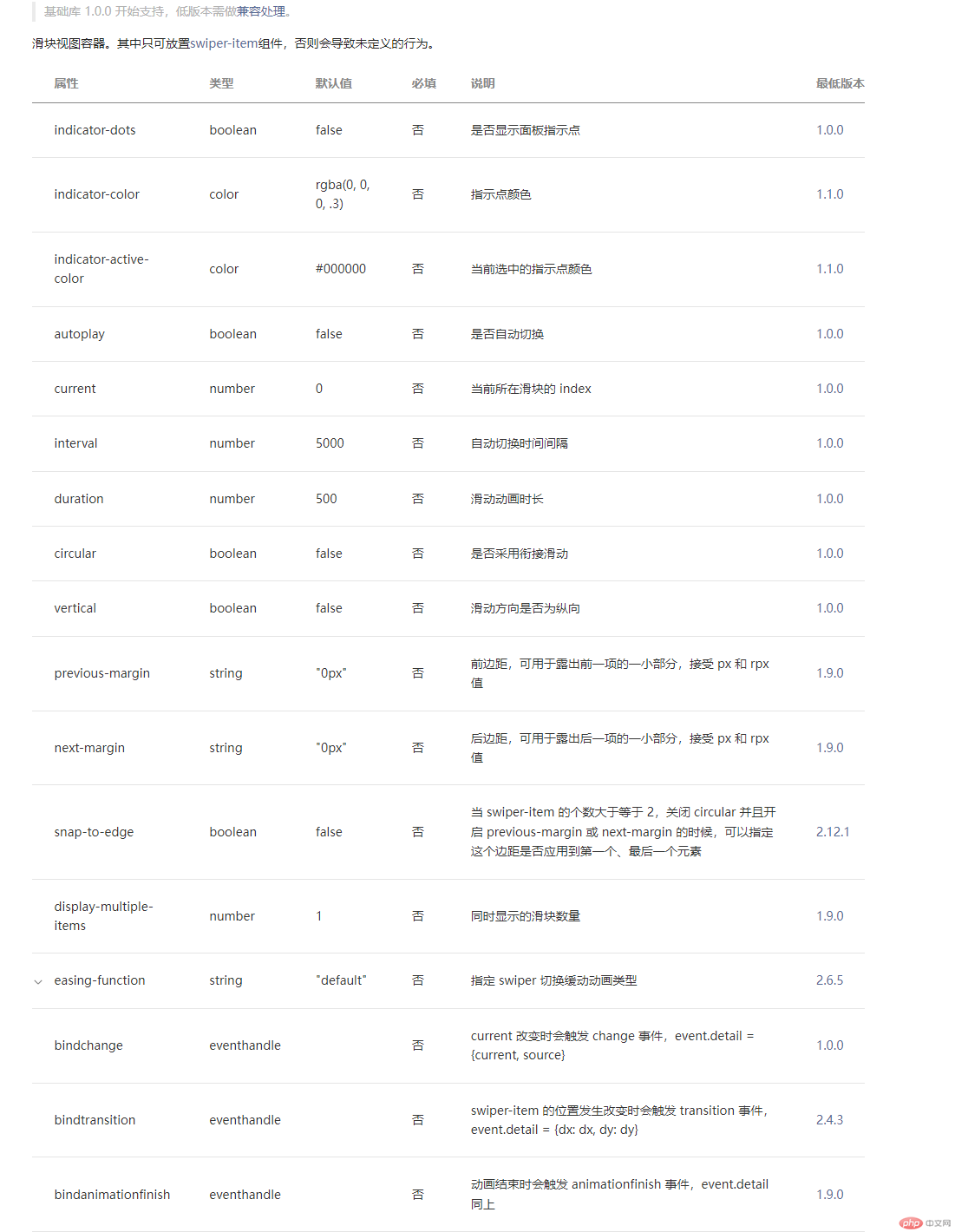
<swiper>组件为滑块视图容器,通常用于图片之间的切换播放,被形象得称为轮播图。其属性表如图所示。
2.3.1 案例
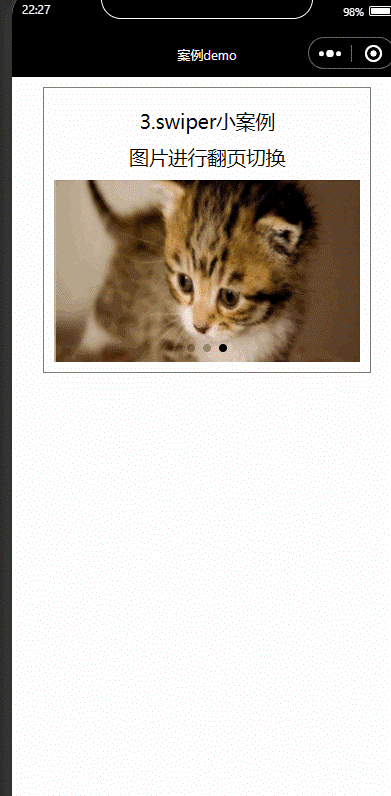
效果图:
pages/swiper/swiper.wxml<view class="demo-box">
<view class="title">3.swiper小案例</view>
<view class="title">图片进行翻页切换</view>
<swiper indicator-dots autoplay interval="3000">
<swiper-item>
<image src="/images/cat1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/cat2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/cat3.jpg"></image>
</swiper-item>
</swiper>
</view>
pages/swiper/swiper.wxssswiper {
height: 350rpx;
}
本例在swiper.wxml文件中放置<swiper>组件,组件属性autoplay允许自动切换图片,设置属性interval=“3000”,图片每隔3s发生一次切换,属性indicator-dots用于显示面板知识点,<swiper>组件中嵌套3组<swiper-item>,swiper容器高度设置为300rpx。