Correction status:qualified
Teacher's comments:条理清晰,舒服



插件
已安装插件
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | chinese(simplified ...) |
简体中文语言包 |
| 2 | live server |
html 实时预览 |
| 3 | prettier-code formatter |
最流行的代码格式化插件 |
| 4 | better comments |
自定义注释颜色 |
| 5 | path intellisense |
路径自动感知填充 |
| 6 | dracula at night |
吸血鬼暗黑版 |
| 7 | code runner |
几乎可以快速运行常见的所有语言,如php,java,js... |
| 8 | markdown preview... |
markdown 实时预览 |
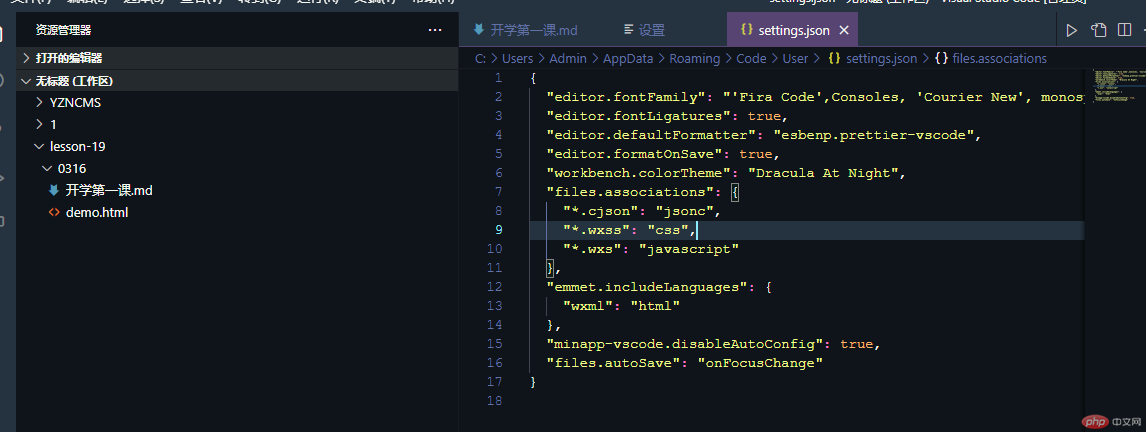
插件截图
编程字体
# level 1 headline## level 2 headline### level 3 headline#### level 4 headline##### level 5 headline###### level 6 headline
const box = document.querySelector('#box")
<!-- !文档类型 --><!DOCTYPE html><!-- ?根元素: lang 页面语言 --><html lang="zh-CN"><!-- 头元素: 页面描述,供浏览器或搜索引擎解析时参考 --><head><!-- //元标签meta: charset 默认字符集,utf8可表示世界上几乎所有已知语言字符 --><meta charset="UTF-8" /><!-- 浏览器兼容,原用于IE8适配,可确保按IE最高版本来解析页面,可有可无,现在微软也采用了Chrome内核啦 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- *视口适配控制: 极其重要,这涉及到三个"视口"类型之间的转换与适配,后面讲到移动端布局更细说 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 页面标题: 显示在浏览器标签页,用于描述页面信息 --><title>网页标题</title><!-- 引入外部样式表 --><link rel="stylesheet" href="css.css" /><!-- 引入外部脚本 --><script src="page.js"></script></head><!-- 主体元素: 页面实际显示的内容,也是开发重点和用户真正关注的部分 --><body><!-- H1标题加样式属性设置 --><h1 style="color: red">hello world</h1><h1>我是大标题</h1><!-- 引入图片 --><img src="img.jpg" alt="" /></body></html>
见插件安装图
语法:
见上面截图
链接: