Correction status:qualified
Teacher's comments:



做程序开发,开发工具非常重要,早期简单的HTML编写,直接txt文本编辑都可以实现,但当要实现很多功能那就必须依懒专门为开发而定做的开发人员编辑器,为开人程序时候提高效果。但各种编辑器也各有所长。每个人选择自己喜欢的就可以。
适用于PHP开发的编辑器有很多,还有人专门整理过排名榜,其实很多编辑器都是各有所长,根据每一个人的喜欢和操作便利而定。
我选用了VSCode这款开发编辑器,非常好用,代码提醒,主题,皮肤,各种个性自定义功能应有尽有,操作起来喜欢方便,快捷,功能齐全。
一、今天抽空给大空介绍一下如何安装及汉化vscode工具。
1.先到官方网站下载
根据不同的操作系统选择就行,官网下载有可能会慢一点,也可以在php中文网上工具栏那里直接下载。下载好并安装。
vscode官方下载地址:https://code.visualstudio.com
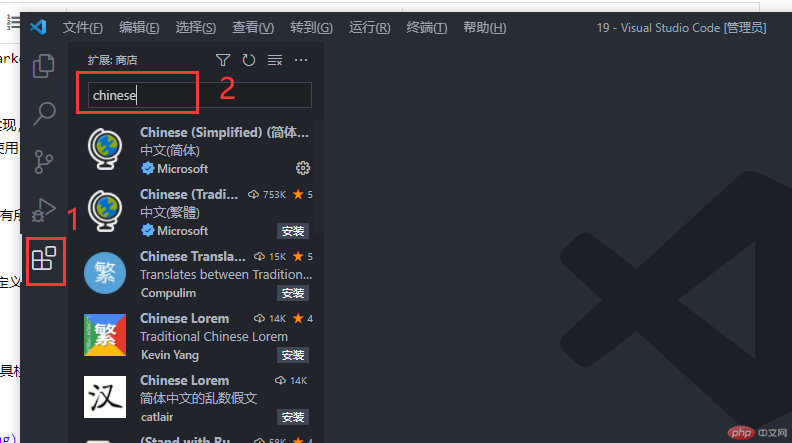
2.汉化第一步先下载插件,这就是VSCode的强大之处了,想要什么就直接在这开发工具的应用市场直接搜索下载就行。我们在安装好的工具左下角点击搜索Chinese 汉文版就出来了,你要简体还是繁体就算你自己了。如下图:
3.再次优化简体中文
安装完成后按快捷键 CTRL+SHILF+P 打开命令面板并输入 config 后找到 Configure Display Language 选项并点击。zh-cn如下图:

这样汉化就完成了。
二、markdown的使用
markdown是一款非常程序员排版文本编辑器。下面是标签使用说明
(PS:展示效果其实加了H1标签出来的效果)
##这是小标题###这是小标题####这是小标题######这是小标题
- 美女列表1- 美女列表2- 美女列表2
> 这是一块码> 这是第二行>> 这是第二块码>> 这是第二行

<?php echo "123"; ?>``` <jarascript> </jarascript>```
| id | 姓名 | 分数 ||:---|---|---:|| 1 | 李红 | 89 || 2 | 小花 | 99 || 3 | 浪子 | 59 |
7.段落
段落以两个空格以上回车为段落
斜体文体
粗体文字
粗斜体文体
删除字体效果
当用习惯之后markdown是最好用的一款网站内容编辑器了。用起来非常方便 。
<html>这是HTML标签 双标签需要在结束时候也加一个反斜杠为结束标签</html>
<meta charset="utf-8">
<head>这是头部 一般用户表面看不见我 可以放 javascripc css title key …</head>
<body>这是主体 可以放很多内容 div img p</body>
<p>这里是段落</p>
<ul>
<li>这是列表</li>
</ul>
<h3>这是标题3</h3>
</tr>
<td>行1,列1</td><td>行1,列2</td>
</tr>
<td>行 2, 列 1</td><td>行 2, 列 2</td>
<iframe loading="lazy" src="php.htm" width="200" height="200"></iframe>
总结 html 经常用的到标签大概就这么多了 当然还有字体一些小标签 直线 虚线的还没有全一出来。但大部份都在这里了。