Correction status:Uncorrected
Teacher's comments:



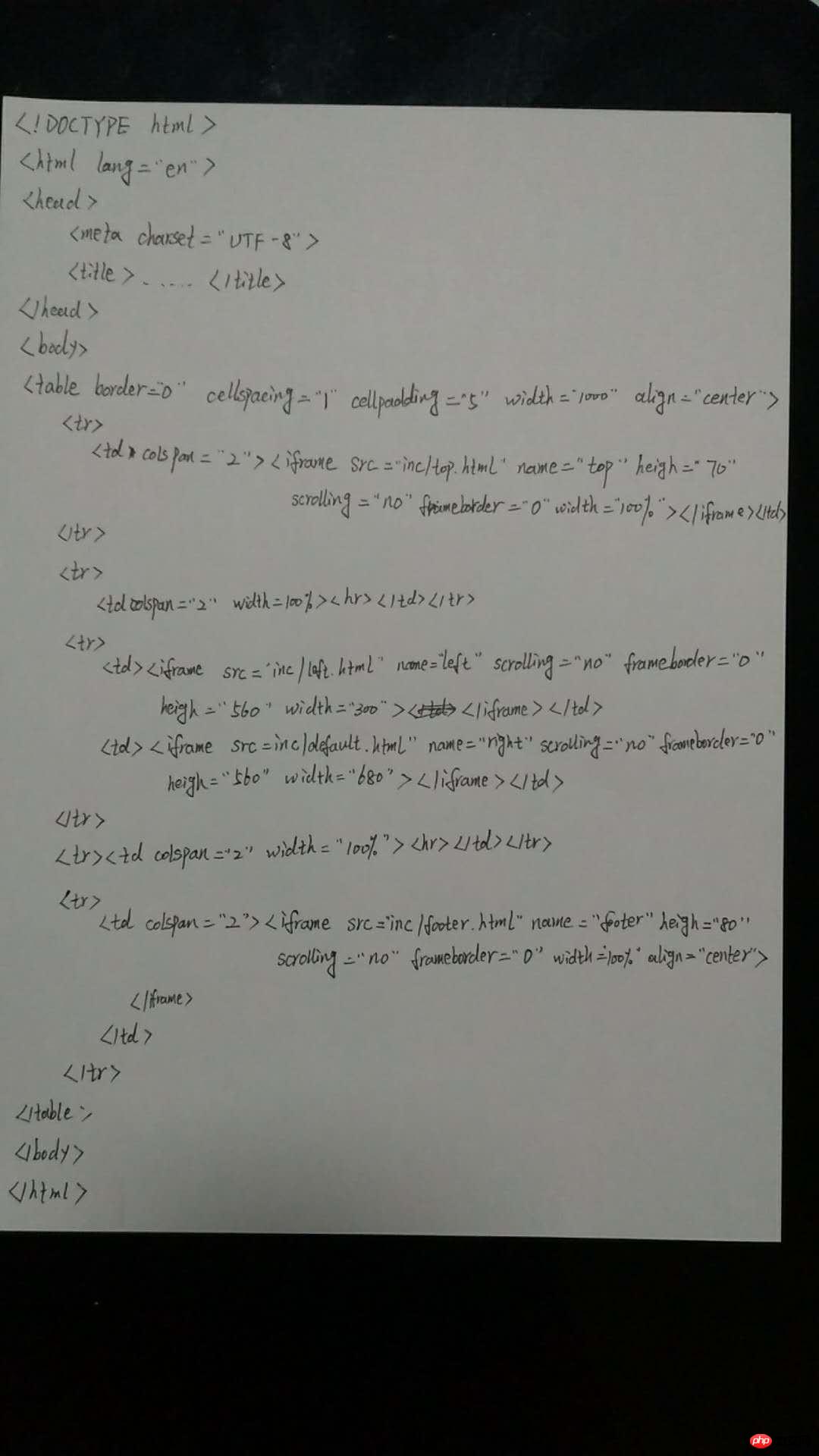
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网上商城后台管理系统</title> </head> <body> <table border="0" cellspacing="1" cellpadding="5" width="1000" align="center"> <tr> <td colspan="2"><iframe src="inc/top.html" name="top" height="70" scrolling="no" frameborder="0" width="100%"></iframe></td> </tr> <tr><td colspan="2" width="100%"><hr></td></tr> <tr> <td><iframe src="inc/left.html" name="left" height="560" width="300" scrolling="no" frameborder="0"></iframe></td> <td><iframe src="inc/default.html" name="right" height="560" width="680" scrolling="no" frameborder="0"></iframe></td> </tr> <tr><td colspan="2" width="100%"><hr></td></tr> <tr> <td colspan="2"><iframe src="inc/footer.html" name="footer" height="80" scrolling="no" width="100%" frameborder="0" align="center"></iframe></td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="0"> <tr> <td><img src="../images/tem.jpg" width="100"></td> <td width="750"><h1>自创线上商城</h1></td> <td><a href="">admin</a> <a href="">退出</a></td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3><img src="../images/user.jpg" width="30">用户管理</h3> <ul type="none"> <li><img src="../images/file.jpg" width="25"><a href="user.html" target="right">用户查询</a></li> <li><a href=""><img src="../images/file.jpg" width="25">分类管理</a></li> </ul> <h3><img src="../images/folder.jpg" width="30">商品管理</h3> <ul type="none"> <li><img src="../images/file.jpg" width="25"><a href="shangpin.html" target="right">商品查询</a></li> <li><a href=""><img src="../images/file.jpg" width="25">分类管理</a></li> </ul> <h3><img src="../images/folder.jpg" width="30">订单管理</h3> <ul type="none"> <li><img src="../images/file.jpg" width="25"><a href="dingdan.html" target="right">订单查询</a></li> <li><a href=""><img src="../images/file.jpg" width="25">分类管理</a></li> </ul> <h3><img src="../images/set.jpg" width="30">系统设置</h3> <ul type="none"> <li><img src="../images/file.jpg" width="25"><a href="system.html" target="right">基本配置</a></li> <li><a href=""><img src="../images/file.jpg" width="25">高级配置</a></li> </ul> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" cellpadding="10" cellspacing="0" align="center"> <caption><h3>计算机配置详情</h3></caption> <colgroup span="1" bgcolor="lightgreen"></colgroup> <tr> <th align="center" width="150">处理器</th> <td width="450">i5-7200U</td> </tr> <tr> <th align="center">系统版本</th> <td>WIN10</td> </tr> <tr> <th align="center">硬盘空间</th> <td>128+1T</td> </tr> <tr> <th align="center">内存</th> <td>8G</td> </tr> <tr> <th align="center">显存</th> <td>2G</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p align="center"><a href="">自创(www.zichuang.com)线上商城</a> ©版权所有 <a href="">备案号****</a></p> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" align="center" width="75%"> <caption><h3 align="center">用户管理 <small><a href="">编辑</a></small></h3></caption> <tr> <th>ID</th> <th>姓名</th> <th>状态</th> <th>头像</th> <th>注册时间</th> <th>操作</th> </tr> <tr align="center"> <td>1</td> <td>张三</td> <td>启用</td> <td><img src="../images/1.jpg" width="20"></td> <td>2017.12.3</td> <td><a href=""><img src="../images/edit.jpg" width="20" alt="编辑" title="编辑"></a> <a href=""><img src="../images/del.jpg" width="20" alt="删除" title="删除"></a></td> </tr> <tr align="center"> <td>2</td> <td>张四</td> <td>停用</td> <td><img src="../images/2.jpg" width="20"></td> <td>2017.1.13</td> <td><a href=""><img src="../images/edit.jpg" width="20" alt="编辑" title="编辑"></a> <a href=""><img src="../images/del.jpg" width="20" alt="删除" title="删除"></a></td> </tr> <tr align="center"> <td>3</td> <td>李三</td> <td>启用</td> <td><img src="../images/3.jpg" width="20"></td> <td>2017.1.13</td> <td><a href=""><img src="../images/edit.jpg" width="20" alt="编辑" title="编辑"></a> <a href=""><img src="../images/del.jpg" width="20" alt="删除" title="删除"></a></td> </tr> <tr align="center"> <td>4</td> <td>李四</td> <td>停用</td> <td><img src="../images/4.jpg" width="20"></td> <td>2017.1.13</td> <td><a href=""><img src="../images/edit.jpg" width="20" alt="编辑" title="编辑"></a> <a href=""><img src="../images/del.jpg" width="20" alt="删除" title="删除"></a></td> </tr> </table> <p align="center"> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="" method="post"> <table border="0" cellspacing="0" cellpadding="5" align="center"> <caption><h3>系统配置表</h3></caption> <tr><td colspan="2"><hr></td></tr> <tr> <td align="right"><label for="title">标题:</label></td> <td><input type="text" name="title" id="title" value="" placeholder="大于50字符" size="50"></td> </tr> <tr> <td align="right"><label for="keyword">关键字:</label></td> <td><input type="text" name="keyword" id="keyword" value="" placeholder="大于10字符" size="50"></td> </tr> <tr> <td align="right"><label for="comment">网站描述:</label></td> <td><textarea name="comment" id="comment" cols="52" rows="5" placeholder="大于100字符"></textarea></td> </tr> <tr> <tr><td colspan="2"><hr></td></tr> <td align="center" colspan="2"><input type="image" name="submit" src="../images/submit.jpg" width="80"></td> </tr> </table> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例