Correction status:qualified
Teacher's comments:



代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业:图文列表</title></head><body><div style="width: 600px;"><ul class="nav" style="display: flex;list-style: none;"><li style="padding-left: 10px;"><a href="https://www.php.cn/" style="text-decoration: none;"><img src="static/1.jpg" alt="" style="width: 150px;"><p>课程二</p></a></li><li style="padding-left: 10px;"><a href="https://www.php.cn/" style="text-decoration: none;"><img src="static/2.jpg" alt="" style="width: 150px;"><p>课程二</p></a></li><li style="padding-left: 10px;"><a href="https://www.php.cn/" style="text-decoration: none;"><img src="static/13.jpg" alt="" style="width: 150px;"><p>课程三</p></a></li></ul></div></body></html>
预览图:
代码:
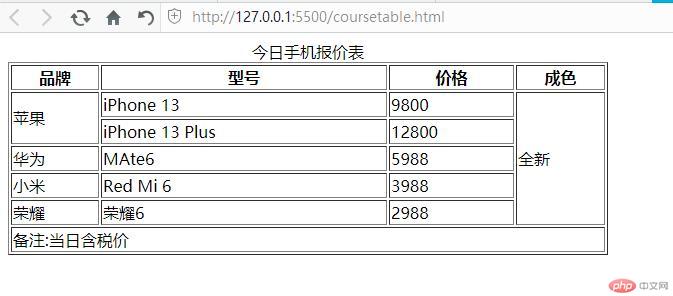
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用html表格制作商品表</title></head><body><table border="1" width="600" ><caption>今日手机报价表</caption><thead><tr><th>品牌</th><th>型号</th><th>价格</th><th>成色</th></tr></thead><tbody><tr><td rowspan="2">苹果</td><td>iPhone 13</td><td>9800</td><td rowspan="5">全新</td></tr><tr><td>iPhone 13 Plus</td><td>12800</td></tr><tr><td>华为</td><td>MAte6</td><td>5988</td></tr><tr><td>小米</td><td>Red Mi 6</td><td>3988</td></tr><tr><td>荣耀</td><td>荣耀6</td><td>2988</td></tr><tr><td colspan="4">备注:当日含税价</td></tr></tbody><tfoot></tfoot></table></body></html>
预览图: