Correction status:qualified
Teacher's comments:



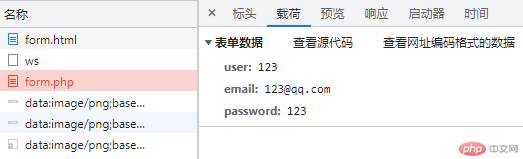
实例

表单数据查看

关键代码
<form action="form.php" method="post"><div><label for="user">用户名:</label><inputtype="text"id="user"name="user"placeholder="请输入用户名"autofocusrequired/></div><div><label for="email">邮 箱:</label><input type="email" id="email" name="email" placeholder="请输入邮箱" /></div><div><label for="password">密 码:</label><inputtype="password"id="password"name="password"placeholder="请输入密码"required/></div><div><button>提交</button></div></form>
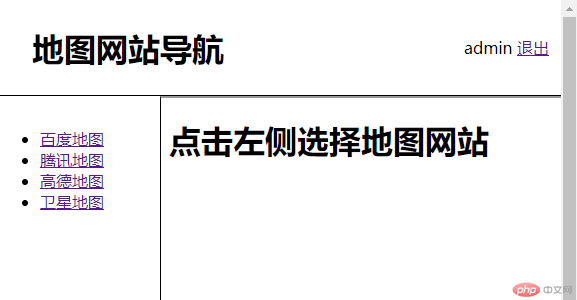
实例

关键代码
<div class="nav"><ul><li><a href="https://map.baidu.com" target="iframe">百度地图</a></li><li><a href="https://map.qq.com/" target="iframe">腾讯地图</a></li><li><a href="https://www.amap.com/" target="iframe">高德地图</a></li><li><a href="https://www.earthol.com/" target="iframe">卫星地图</a></li></ul></div><div class="body"><iframesrcdoc="<h1>点击左侧选择地图网站</h1>"frameborder="1"name="iframe"></iframe></div>
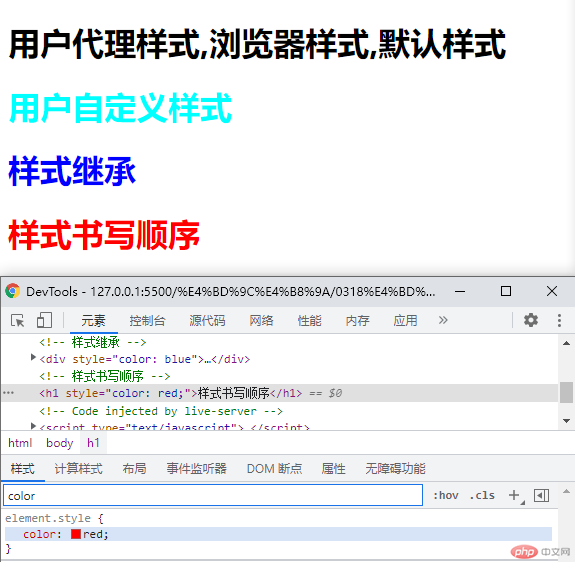
实例

关键代码
<!-- 用户代理样式 --><h1>用户代理样式,浏览器样式,默认样式</h1><!-- 用户自定义样式 --><h1 style="color: aqua">用户自定义样式</h1><!-- 样式继承 --><div style="color: blue"><h1>样式继承</h1></div><!-- 样式书写顺序 --><h1 style="color: green">样式书写顺序</h1>