Correction status:Uncorrected
Teacher's comments:



代码:
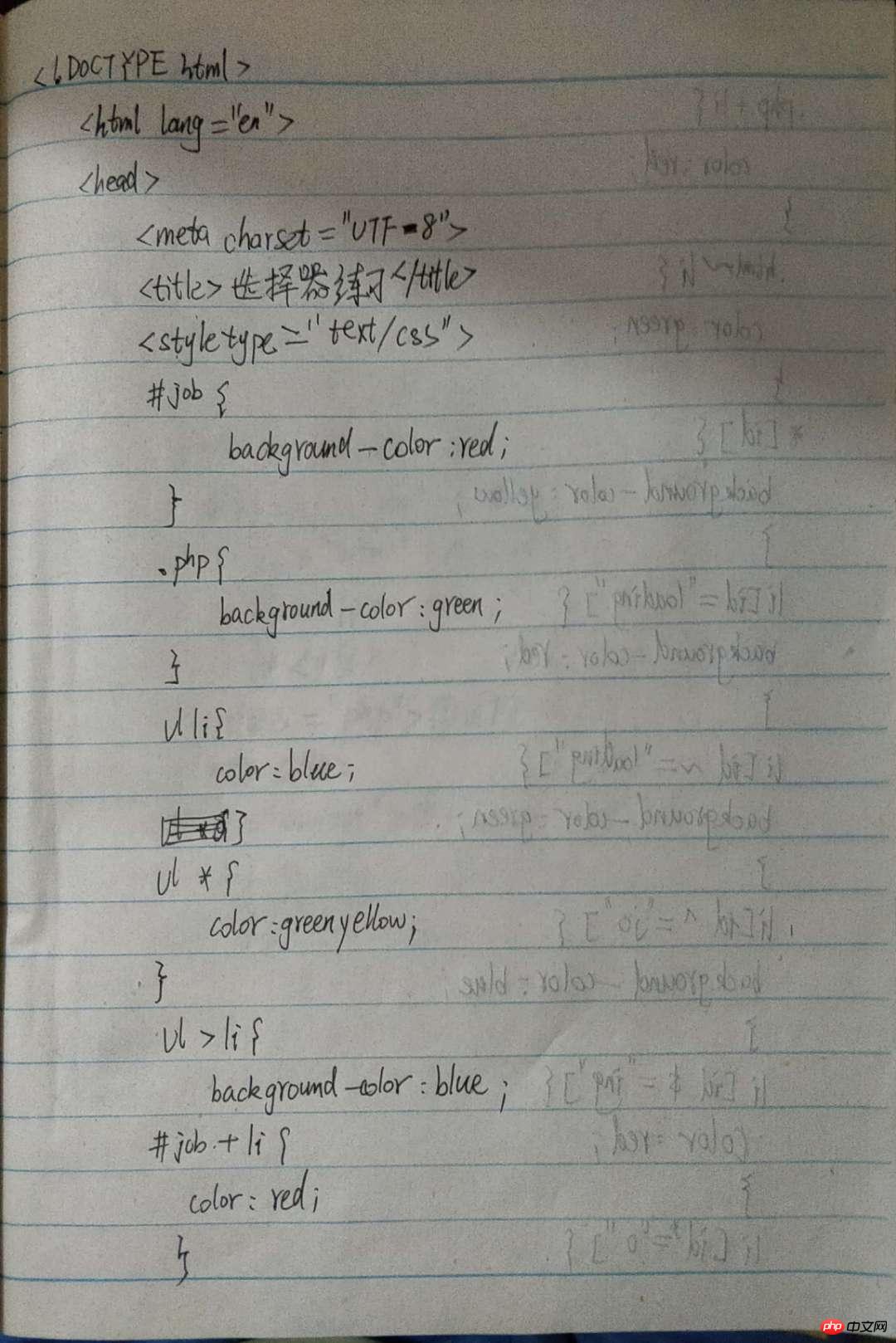
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器练习</title>
<style type="text/css">
/*id选择器,id是job的只有第2项,第1项不算,所以第2项变红*/
#job{
/* background-color: red; */
}
/*类选择器,同一个分类为php的有第3项和第7项,第4项不算,所以第3、7项变绿*/
.php{
/*background-color: green;*/
}
/*父子选择器,父级下方的一级子元素被选中,所以下方一级的元素变为蓝色,但最后一行不变*/
ul li{
/*color: blue;*/
}
/*通配选择器,父级下面的所有元素被选中,所以全部变为绿黄色,包括最后一行*/
ul *{
/*color: greenyellow;*/
}
/*子元素选择器,父级下方的指定元素被选中,所以指定的元素变为蓝色,但最后一行不变*/
ul > li{
/*background-color: blue;*/
}
/*相邻兄弟选择器,选中的是第2项加1,所以是第3项字体变为红色*/
#job + li{
/*color: red;*/
}
/*选中的是3项和第7项加1,所以第4项和第8项字体变为红色*/
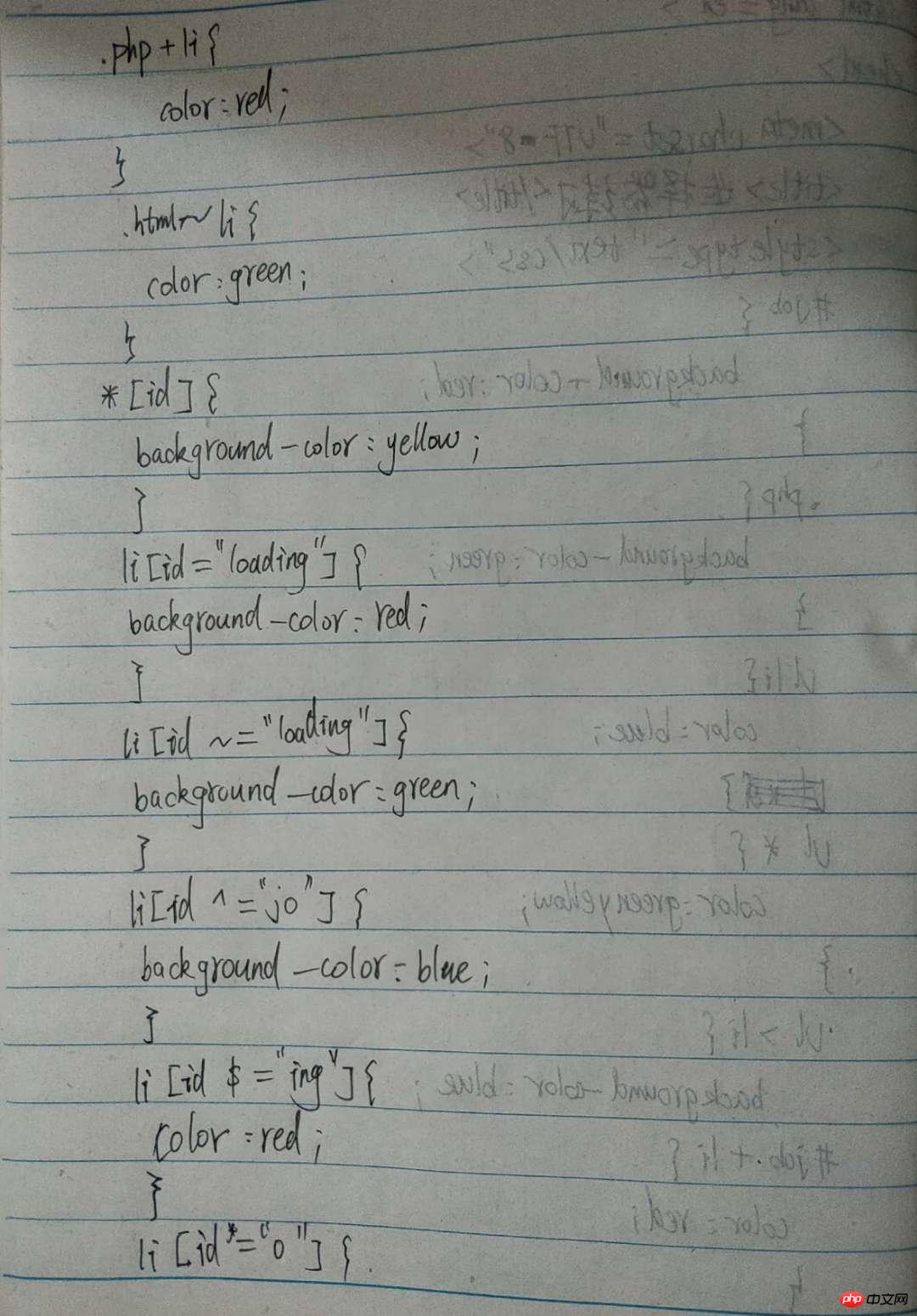
.php + li{
/*color: red;*/
}
/*全部兄弟选择器,选中的是第4项后面的所有的li项,所以第5项到第10项字体变成绿色,但最后一行不变*/
.html ~ li{
/*color: green;*/
}
/*选择全部具有id的属性的项目,所以第1,2,9,10项变黄*/
*[id]{
/*background-color: yellow;*/
}
/*指定li中的值为loading的项目,所以第9项变红*/
li[id="loading"]{
/*background-color: red;*/
}
/*选择id包含load的项目,所有第9和10项变绿*/
li[id ~= "loading"]{
/*background-color: green;*/
}
/*选择以jo开头的项目,所以第1,2项变蓝*/
li[id ^= "jo"]{
/*background-color: blue;*/
}
/*选择以ing结尾的项目,所以第1,9项变红*/
li[id $= "ing"]{
/*color: red;*/
}
/* 包含指定字母o的项目,所以第1,2,9,10变蓝*/
li[id *= "o"]{
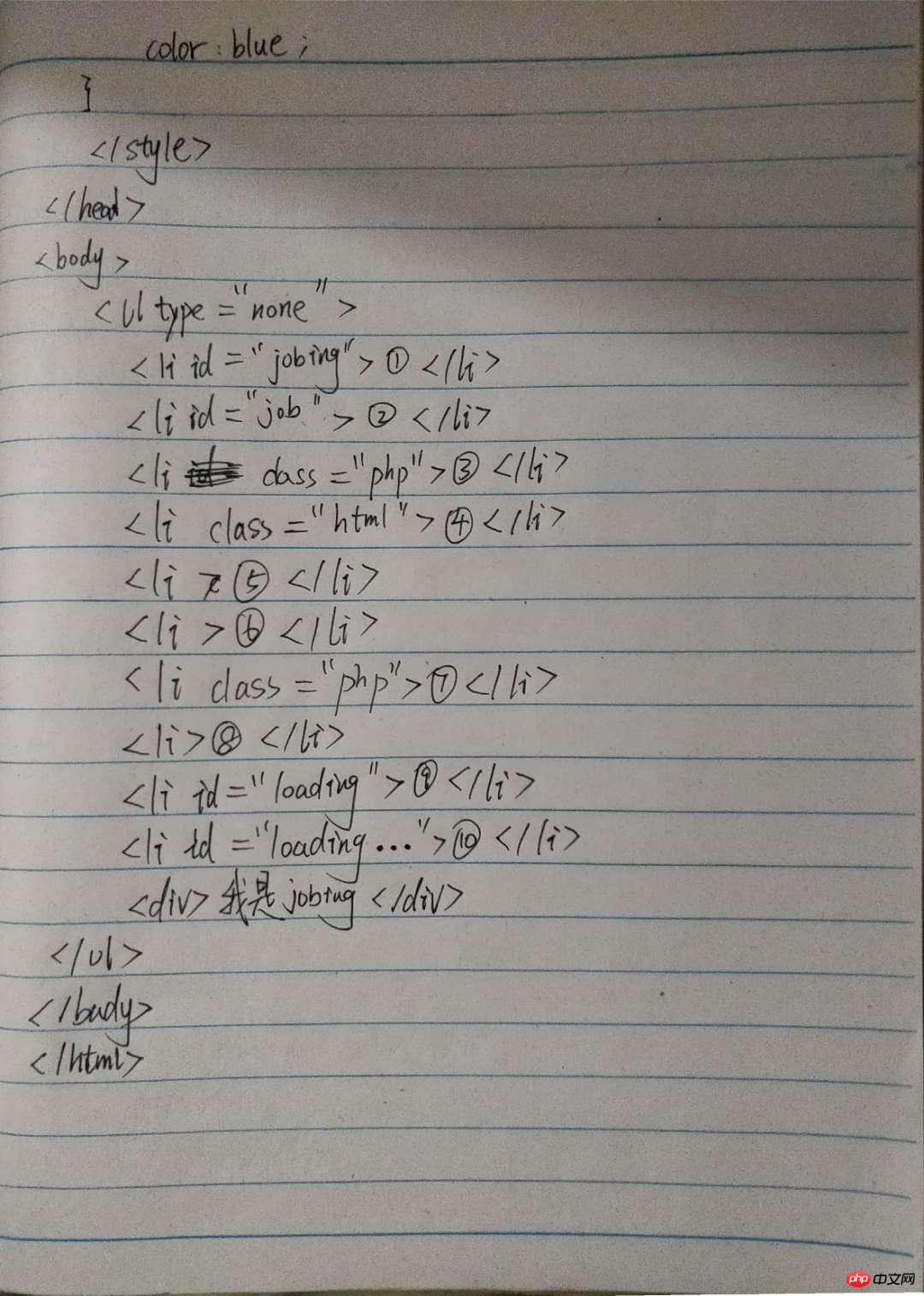
/*color: blue;*/
}
</style>
</head>
<body>
<ul type="none">
<li id="jobing">①</li>
<li id="job">②</li>
<li class="php">③</li>
<li class="html">④</li>
<li>⑤</li>
<li>⑥</li>
<li class="php">⑦</li>
<li>⑧</li>
<li id="loading">⑨</li>
<li id="loading ...">⑩</li>
<div>我是jobing</div>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手写代码: