Correction status:qualified
Teacher's comments:




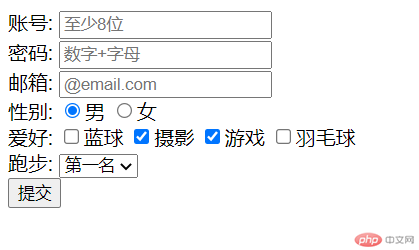
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"></head><body><!-- placeholder:提示信息 --><form action="" method="post"><div><!-- label.for值必须和input.id值一致 --><label for="username">账号:</label><!-- type,name,value --><!-- autofocus:自动获取焦点,required:不能为空值 --><input type="text" name="username" id="username" value="" placeholder="至少8位" autofocus required ></div><div><label for="pwd">密码:</label><input type="password" name="pwd" id="pwd" placeholder="数字+字母" required ></div><div><label for="my-email">邮箱:</label><input type="email" name="my-email" id="my-email" placeholder="@email.com" required></div><!-- 单选按钮 --><div><label for="male">性别:</label><!-- checked:默认值 , 所有的input.name都必须相同 --><input type="radio" name="gender" id="gender" checked><label for="male" >男</label><input type="radio" name="gender" id="gender" ><label for="female">女</label></div><!-- 复选框 --><div><label for="1">爱好:</label><!-- 所有的input.name必须是一个数组格式 --><input type="checkbox" name="hobbies[]" id="lanqiu"><label for="">蓝球</label><input type="checkbox" name="hobbies[]" id="sheying" checked><label for="">摄影</label><input type="checkbox" name="hobbies[]" id="youxi" checked><label for="">游戏</label><input type="checkbox" name="hobbies[]" id="yumaoqiu"><label for="">羽毛球</label></div><!-- 下拉列表 --><!-- select.name,option.value,name,value属性不能再同一标签中 --><!-- selected:默认值 --><label for="user">跑步:</label><select name="" id="user"><option value="1">第一名</option><option value="2">第二名</option><option value="3">第三名</option></select><div><button>提交</button></div></form></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后台管理</title><style>*{margin: 0;padding: 0;}/* 头部 */.header{position: relative;width: 100%;height: 120px;border-bottom: 1px solid rgb(13, 13, 14);}.header h1{width: 100%;height: 50px;display: inline-block;text-align: center;}.header div.left{float: right;}/* 左侧导航 */.hang{width: 50px;height: 0px;margin: 0;}ul{display: block;width: 130px;height: 100px;text-align: center;line-height:100px ;}ul a{list-style-type: none;text-decoration: none;}/* 右侧内容 */iframe{float: right;width: 90%;height: 800px;}</style></head><body><!-- 头部 --><div class="header"><h1>后台管理</h1><div class="left"><span>admin</span><a href="">退出</a></div></div><!-- 左侧导航 --><div class="hang"><ul><li><a href="demo1.html" target="ifreme-my">菜单1</a></li><li><a href="demo2.html" target="ifreme-my">菜单2</a></li><li><a href="demo1.html" target="ifreme-my">菜单3</a></li></ul></div><div class="rigth"><iframe src="" frameborder="1" name="ifreme-my"></iframe></div></body></html>

<body><!-- 来源1:默认样式/浏览器样式/代理样式 --><h1>PHP中文网</h1><!-- 备注:浏览器的默认设置是什么,显示出来的颜色,字体等,都是相同的 -->

<!-- 来源2:自定义样式,会覆盖默认样式 --><h1 style="color: red;">PHP中文网</h1>

<h1 >php中文网</h1><h1 >php中文网</h1><style>/* 分两步:1.找到他:选择器2.设置他:样式声明 */h1{color:rgb(29, 18, 18);}</style>
<!-- 1.第一种 --><link rel="stylesheet" href="static/style.css"><!-- 2.第二种 --><style>@import url(static/style.css);</style>

