Correction status:qualified
Teacher's comments:




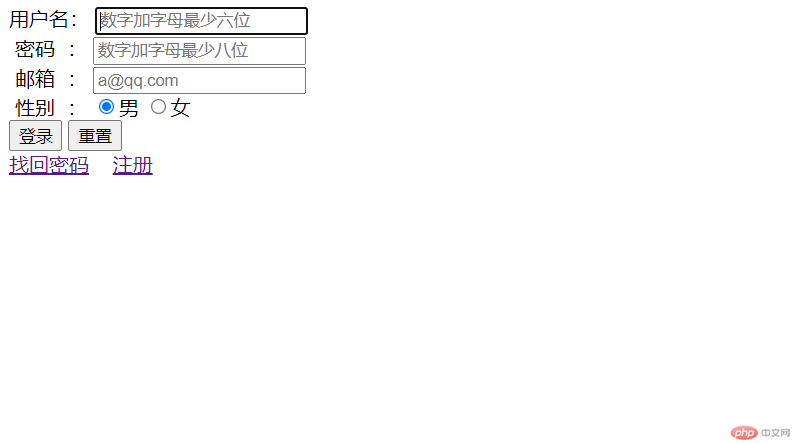
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>登录表单</title></head><body><form action="#" method="post"><div><label for="username">用户名:</label><inputtype="username"id="username"name="username"placeholder="数字加字母最少六位"autofocusrequired/></div><div><labelfor="psw"> 密码 :</labelfor=><inputtype="password"id="psw"name="password"placeholder="数字加字母最少八位"required/></div><div><label for="my-email"> 邮箱 :</label><inputtype="email"name="email"id="my-email"placeholder="a@qq.com"required/></div><div><label for="male"> 性别 :</label><input type="radio" name="gender" id="male" checked /><label>男</label><input type="radio" name="gender" id="female" /><label>女</label></div><div><input type="submit" id="submit" value="登录" /><input type="reset" value="重置"></div><div><a href="#">找回密码</a> <a href="#">注册</a></div></form></div></body></html>

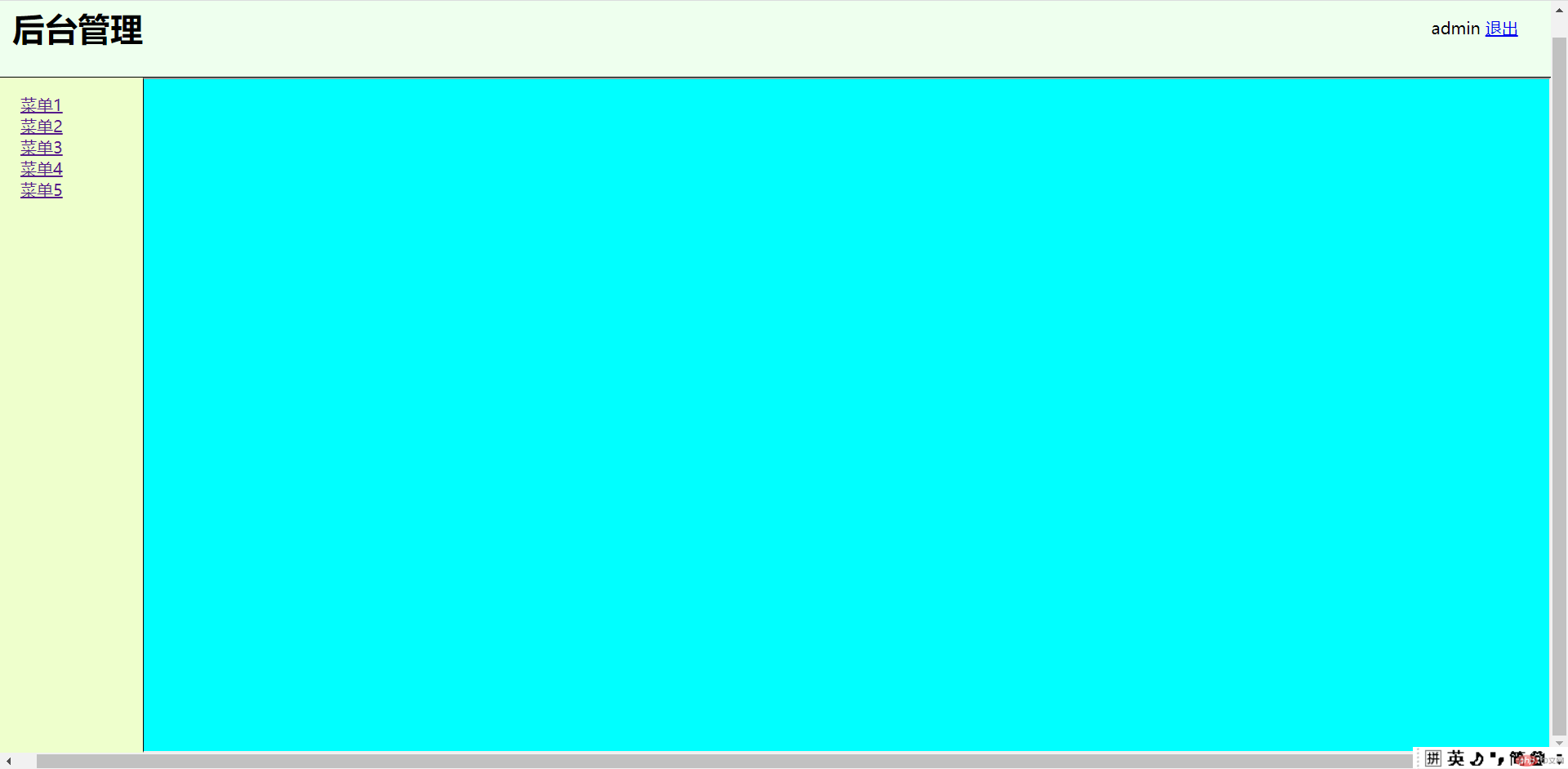
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>后台管理</title><style>body {height: 100vh;width: 100vw;display: grid;grid-template-columns: 10em 1fr;grid-template-rows: 6em 1fr;margin: 0;}body .header {grid-column-end: span 2;border-bottom: 1px solid currentColor;background-color: #efe;padding: 2em;display: flex;align-items: center;}body .header div {margin-left: auto;}body .nav {background-color: #efc;margin: 0;padding-top: 1em;list-style: none;}body iframe {width: calc(100vw - 10em);height: calc(100vh - 6em);border-left: 1px solid currentColor;background-color: cyan;}</style></head><body><div class="header"><h1>后台管理</h1><div><span>admin</span><a href="#">退出</a></div></div><ul class="nav"><li><a href="1.html" target="content">菜单1</a></li><li><a href="1.html" target="content">菜单2</a></li><li><a href="1.html" target="content">菜单3</a></li><li><a href="1.html" target="content">菜单4</a></li><li><a href="1.html" target="content">菜单5</a></li></ul><iframe src="" frameborder="2" name="content"></iframe></body></html>



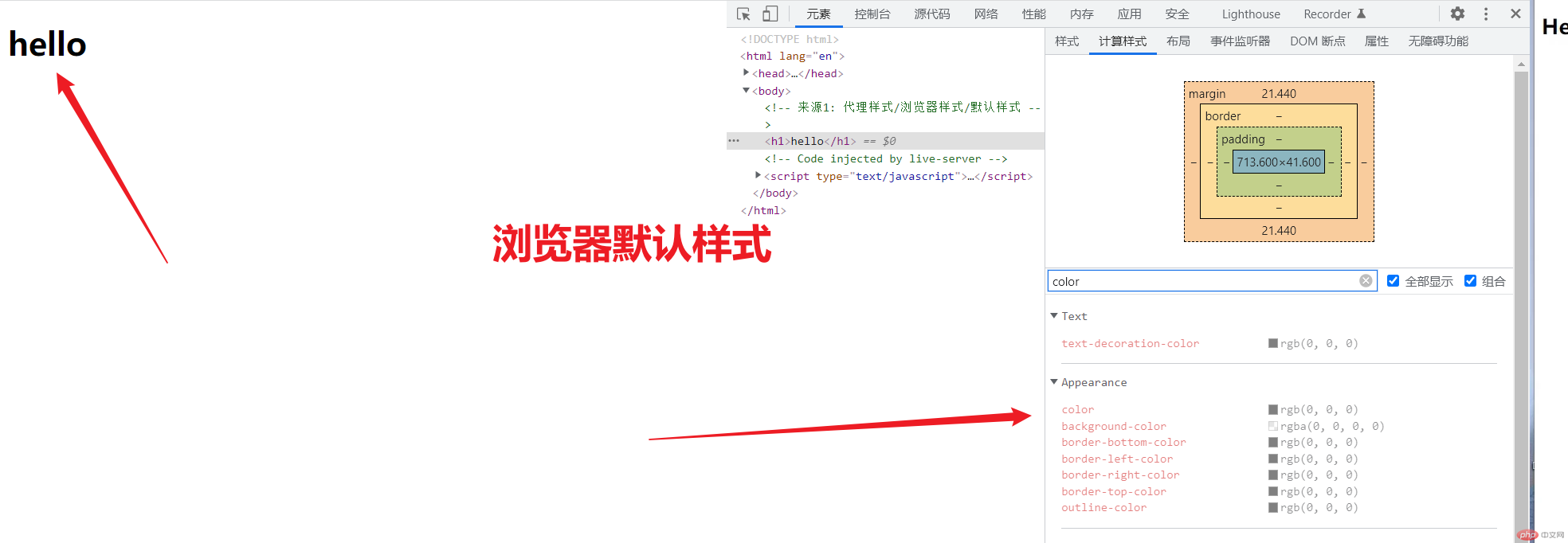
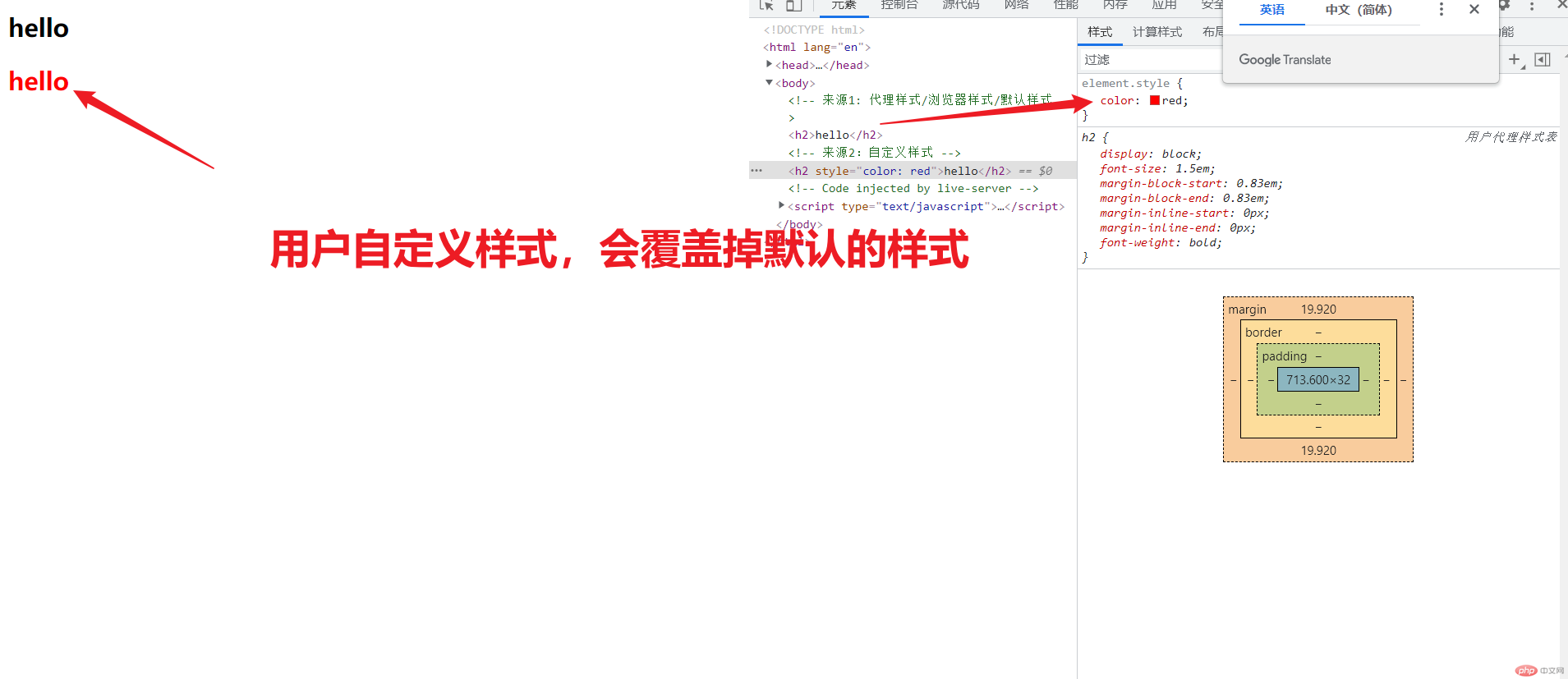
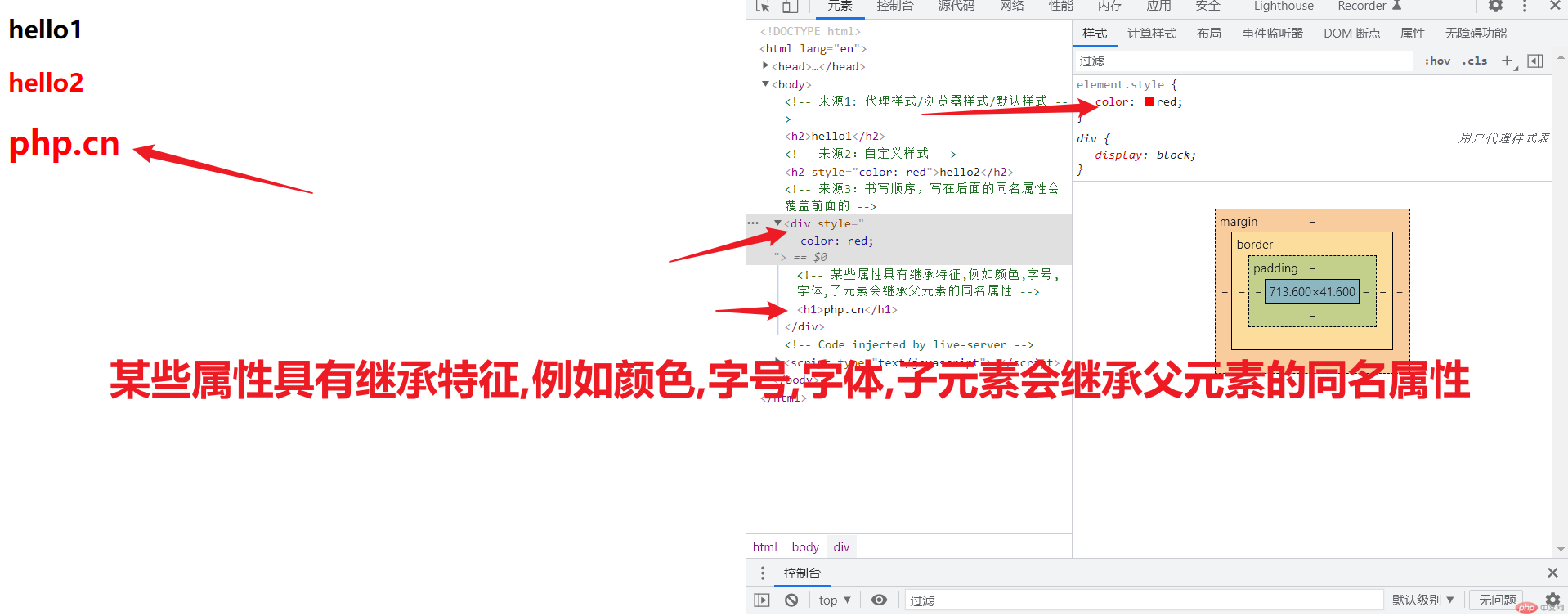
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>样式来源优先级</title></head><body><!-- 来源1: 代理样式/浏览器样式/默认样式 --><h2>hello1</h2><!-- 来源2:自定义样式 --><h2 style="color: red">hello2</h2><!-- 来源3:书写顺序,写在后面的同名属性会覆盖前面的 --><div><!-- 某些属性具有继承特征,例如颜色,字号,字体,子元素会继承父元素的同名属性 --><h1>php.cn</h1></div></body></html>

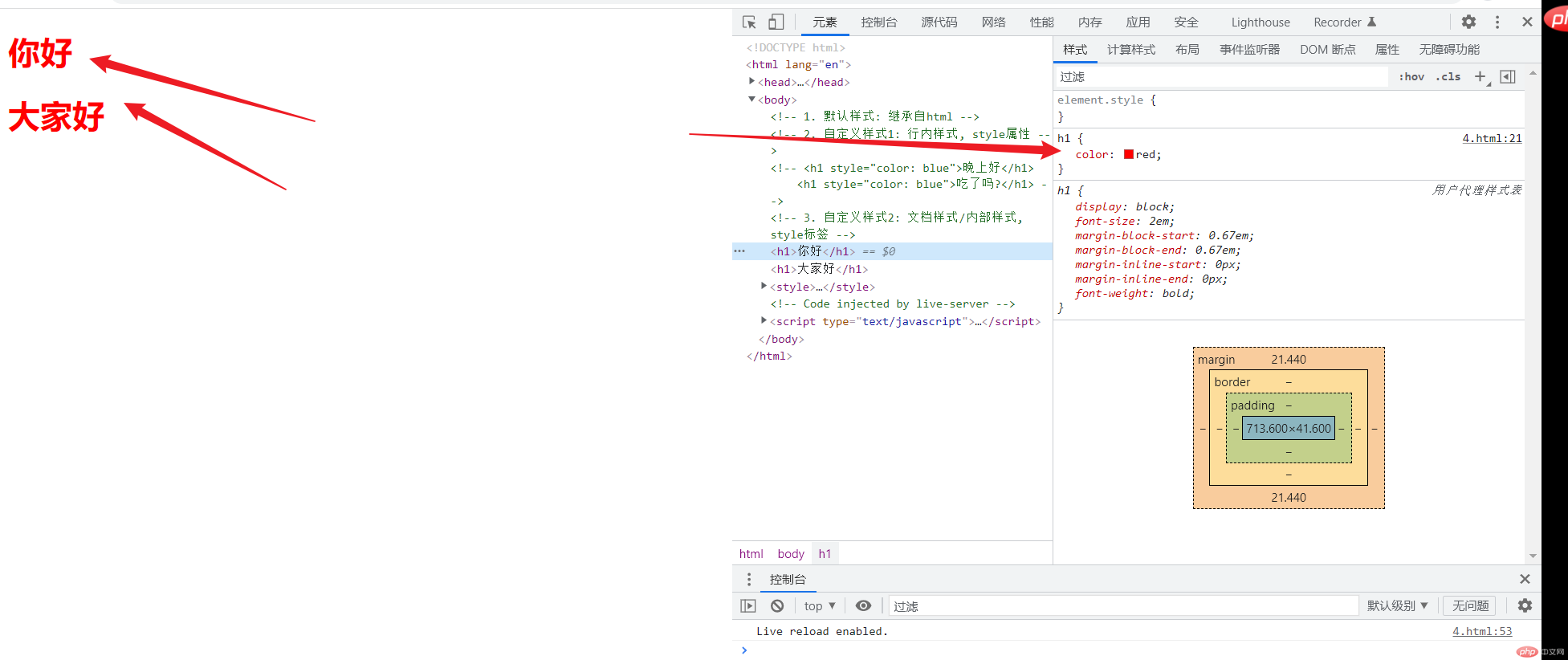
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>自定义样式来源与优先级</title></head><body><!-- 1. 默认样式: 继承自html --><!-- 2. 自定义样式1: 行内样式, style属性 --><!-- <h1 style="color: blue">晚上好</h1><h1 style="color: blue">吃了吗?</h1> --><h1>你好</h1><h1>大家好</h1><style>/* 分二步:1. 找到它: 选择器2. 设置它: 样式声明 */h1 {color: red;}</style></body></html>

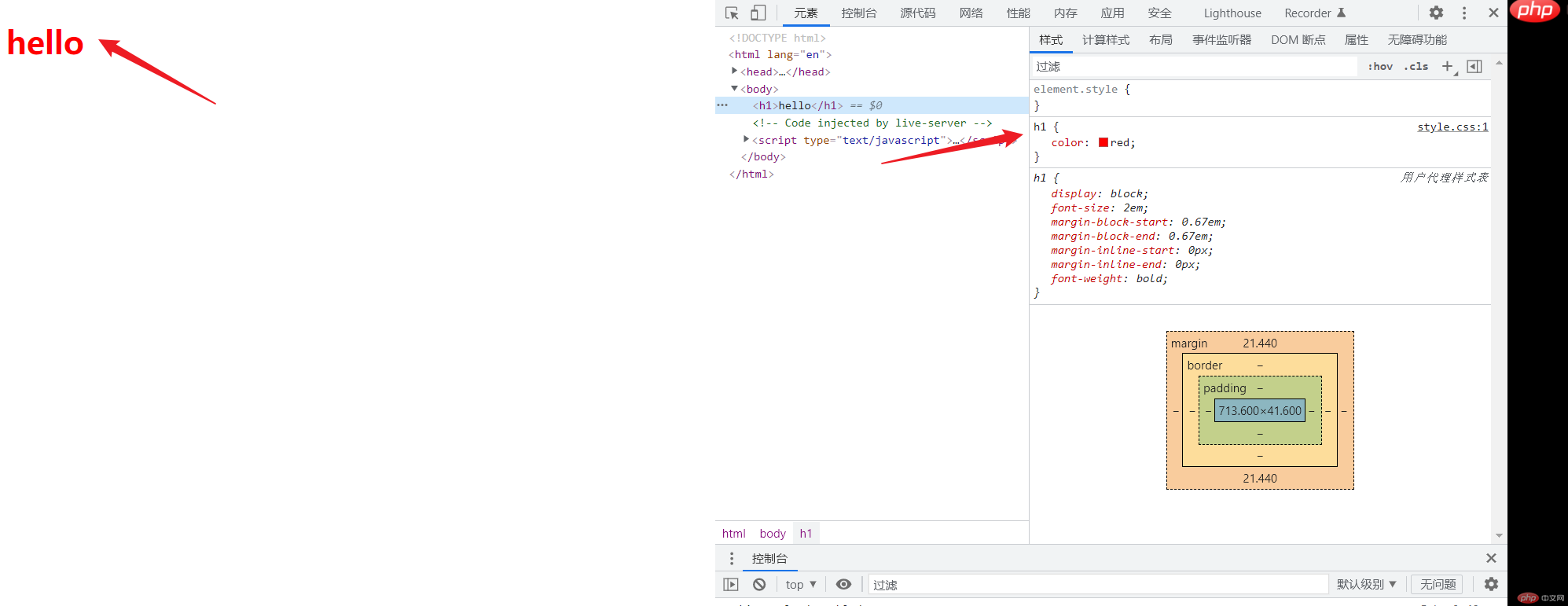
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>样式复用</title><!-- <link rel="stylesheet" href="./style.css" /> --><style>@import url("./style.css");</style></head><body><!-- 1. 自定义样式: 外部样式, css文档 --><!-- 2. 自定义样式: 文档样式/内部样式, style标签 --><h1>hello</h1></body></html>