Correction status:Uncorrected
Teacher's comments:



1、什么是css
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等用于设置页面的表现。CSS3 并不是一个完整的独立版本而是将不同的功能拆分成独立模块(例如,选择器模块,盒模型模块),这有利于不同功能的及时更新与发布也利于浏览器厂商的实际使用。
2、选择器:主要用于指定要修饰的元素。
3、选择器的分类:①基本选择器②属性选择器 ③伪类选择器

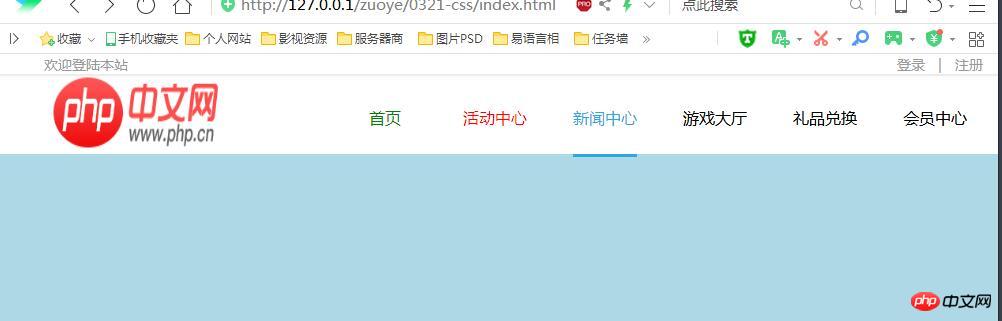
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body bgcolor="lightblue"> <div id="header"> <div id="top"> <span class="top_left">欢迎登陆本站</span> <span class="top_right"><a href="" type="none">登录</a> | <a href="">注册</a></span> </div> <div id="top2_left"> <img src="images/logo.png" alt="logo"> </div> <div id="top2_right"> <ul class="top_dh"> <li class="li_one"><a href="index.html">首页</a></li> <li class="li_two"><a href="act.php">活动中心</a></li> <li class="li_three"><a href="news.php">新闻中心</a></li> <li class="li_four"><a href="game.html">游戏大厅</a></li> <li class="li_five"><a href="pro.html">礼品兑换</a></li> <li class="li_six"><a href="mem.html">会员中心</a></li> </ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
*{
margin: 0;
border: 0;
padding: 0;
font-family: "微软雅黑";
}
#header{
background-color: white;
height: 100px;
}
#top{
background-color: white;
height: 20px;
border-bottom: 1px solid #eaeaeb;
color:#999;
box-shadow: 1px 1px 1px #eaeaeb;
}
#top a{
text-decoration:none;
color: #999;
padding: 5px;
}
.top_left{
float: left;
margin-left: 50px;
font-size: 14px;
height: 20px;
line-height: 20px;
}
.top_right{
float: right;
margin-right: 10px;
font-size: 14px;
height: 20px;
line-height: 20px;
}
#top2_left{
float: left;
padding-left: 50px;
}
#top2_left img{
width: 180px;
height: 75px;
}
#top2_right{
float: right;
}
.top_dh{
list-style: none;
list-style-type: none;
padding: 3px;
border-radius: 10px;
}
.top_dh li{
float:left;
width:100px;
height:80px;
line-height:80px;
text-align:center;
margin-right:10px;
}
li a{
text-decoration:none;
color:black;
padding: 29px 0 26px;
}
li a:hover{
border-bottom:3px solid #2ea7e0;
color: #2ea7e0;
}
a[href="index.html"]{
color: green;
}
a[href*="php"]{
color: red;
}点击 "运行实例" 按钮查看在线实例