Correction status:qualified
Teacher's comments:



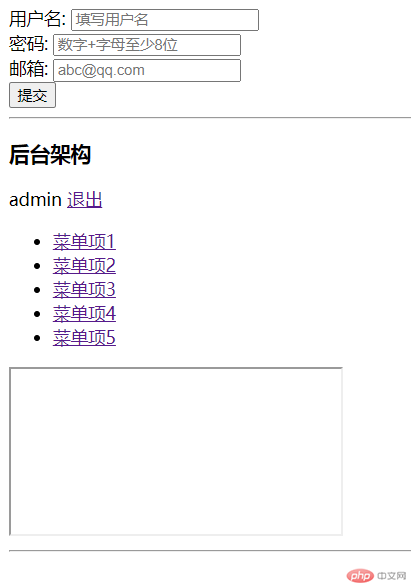
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单</title></head><body><!-- 1. 写一个登录表单,要求有邮箱,密码,登录按钮 --><div><form action="" method="post"><label for="myid">用户名:</label><inputtype="text"id="myid"name="username"value=""placeholder="填写用户名"autofocusrequired/></form></div><div><form action=""><label for="pw">密码:</label><inputtype="password"id="pw"name="mypw"value=""placeholder="数字+字母至少8位"required/></form></div><div><form action=""><label for="mail">邮箱:</label><inputtype="email"id="mail"name="myemail"value=""placeholder="abc@qq.com"required/></form></div><div><button>提交</button></div><hr /><!-- 2. 写一个简单后台架构: <a> + <iframe> --></body></html><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>后台架构</title></head><body><div class="header"><h3>后台架构</h3><div><span>admin</span><a href="">退出</a></div></div><!-- 左侧导航 --><ul class="nav"><li><a href="demo1.html" target="content">菜单项1</a></li><li><a href="demo2.html" target="content">菜单项2</a></li><li><a href="demo1.html" target="content">菜单项3</a></li><li><a href="demo2.html" target="content">菜单项4</a></li><li><a href="demo1.html" target="content">菜单项5</a></li></ul><!-- 右侧内容区 --><iframe src="" frameborder="3" name="content"></iframe><hr /></body></html>

<!-- 3. 实例演示元素样式来源与优先级 --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素样式与优先级</title></head><body><h4>代理样式/浏览器样式/默认样式</h4><div style="color: rgb(240, 217, 10)"><h2>继承特征</h2></div><!-- <h1>行内样式</h1> --><h2 style="color: rgb(72, 233, 23)">自定义样式</h2><h2 style="color: rgb(100, 51, 180)">行内样式</h2><h5>文档样式1</h5><style>h5 {color: aquamarine;}</style><h1>文档样式2</h1><style>@import url("static/style.css");</style></body></html>
