Correction status:qualified
Teacher's comments:




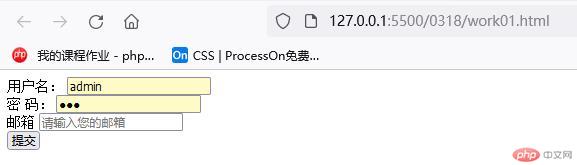
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>系统登录</title></head><body><form action="" method="post"><div><label for="username">用户名:</label><input type="text" id="username" name="user_name" value="admin" placeholder="请输入用户名称" autofocus required></div><div><label for="pwd">密 码:</label><input type="password" name="password" id="pwd" value="" placeholder="请输入密码" required></div><div><label for="email">邮箱</label><input type="email" name="email" id="email" value="" placeholder="请输入您的邮箱" required></div><div><button>提交</button></div></form></body></html>

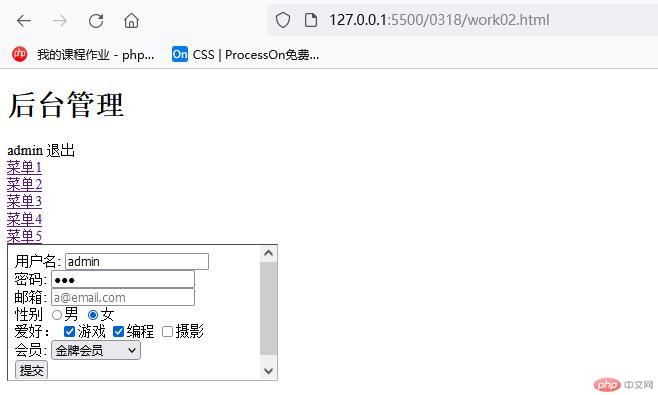
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后台管理</title></head><body><!-- 后台顶部 --><div class="header"><H1>后台管理</H1><div><span>admin</span><a href=""></a>退出</div></div><!-- 左侧导航栏 --><url class="nav"><li><a href="demo1.html" target="content">菜单1</a></li><li><a href="demo2.html" target="content">菜单2</a></li><li><a href="demo3.html" target="content">菜单3</a></li><li><a href="demo4.html" target="content">菜单4</a></li><li><a href="demo5.html" target="content">菜单5</a></li></url><!-- 右侧内容区 --><iframe src="" frameborder="2" name="content"></iframe></body></html>