css的权重计算方式
css部分
<style> .item{ color: red;} #id为0,class为1,tag为0,计算结果为(0,1,0) /* 1,id 具有唯一性,尽量少用或者不用 */ /* 2, !important使用时权重最高,方便代码调试时使用 */ /* 3,权重相同的情况下后面的样式会覆盖前面的样式。 */ </style>
HTML部分
<body> <h1 class="item">hello</h1> </body>
伪类元素实例
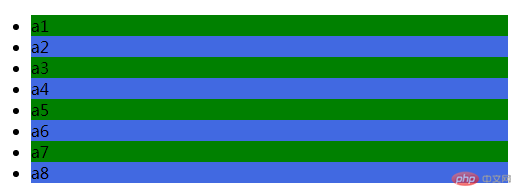
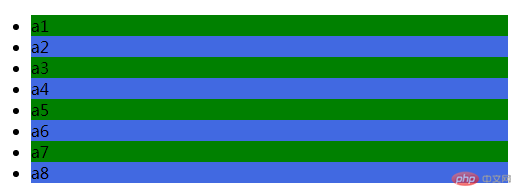
/* 关系式::nth-of-type(an+b) 其中a与b为人为赋值,n为自增函数(0,1,2,3....) .(a为系数,b为偏移量) /* 偶数行实现 */.list>li:nth-last-of-type(even){ background-color: green;}/* 奇数行实现 */.list>li:nth-last-of-type(odd){ background-color: royalblue; }
奇数偶数图例

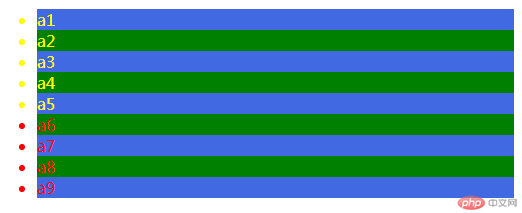
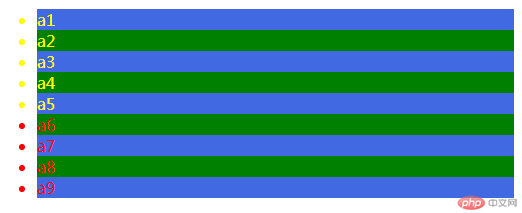
/* 选中第5个及前面的所有元素 */ .list>li:nth-of-type(-n+5){ color: yellow; }/* 选中第6个及后面的所有元素 */.list>li:nth-of-type(n+6){ color: red;}
第5,6图例

/* 始终会选择第1个元素 */ .list>li:nth-of-type(1){ background-color: red; } /* 始终会选择倒数第3个元素 */.list>li:nth-last-of-type(3){ background-color: firebrick;}
1,3图例

HTML部分
<body> <ul class="list"><li>a1</li><li>a2</li><li>a3</li><li>a4</li><li>a5</li><li>a6</li><li>a7</li><li>a8</li><li>a9</li> </ul></body>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!