Correction status:qualified
Teacher's comments:



html代码
<div class="box"></div>
css代码
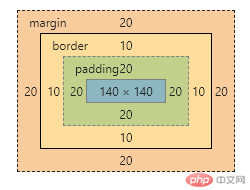
/* border:边框padding:填充margin:外边距 */.box {width: 200px;height: 200px;border: 10px solid red;padding: 20px;margin: 20px;background-color: cadetblue;/* 实现盒子固定宽和高,不受border,padding的值影响 */box-sizing: border-box;}
效果图

html代码
<div class="btn">提交按钮</div>
css代码
/*设置根元素大小,这里相当于设置了1rem = 10px后面元素设置的尺寸大小,都是相对于这个基准尺寸来计算*/html {font-size: 10px;}.btn {width: 20rem;height: 4rem;background: #ccc;font-size: 1.6rem;color: #333;text-align: center;line-height: 4rem;}/* 媒介查询,判断当前屏幕可视尺寸,调用对应的css代码 */@media (max-width: 320px) {html {font-size: 12px;}}@media (min-width: 321px) and (max-width: 500px) {html {font-size: 14px;}}@medi (min-width:501px) {html {font-sizt: 16px;}}
html代码
<div class="test"><span>em,rem用法</span></div>
css代码
/* 设置根元素字号 1rem = 10px */html {font-size: 10px;}.test {font-size: 24px;}.test span {/* em会被父元素重新定义,1em = 24px *//* 这里相当于是48px了 */font-size: 2em;}.test span {/* rem不受父元素影响,只相当于根元素设置的值改变 */font-size: 2rem;}/* em和rem的区别em:会随着父元素的变化而变化,可变性太大,不好控制;rem:只相对于根元素html的值而变化,容易控制; */