


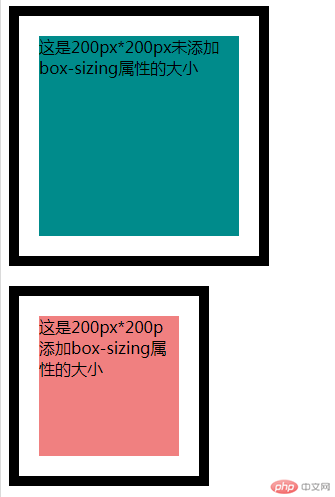
<style>.box1 {width: 200px;/* 盒子宽度 */height: 200px;/* 盒子高度 */background-color: darkcyan;/* 背景颜色 */border: 10px solid black;/* 边框 */padding: 20px;/* 盒子内边距 */padding:有四值语法,三值语法,双值语法,单值语法。单值语法适用于四个值相等的情况下。background-clip: content-box;/* 背景裁切 */box-sizing: border-box;布局前提:是在一个"宽度受限。而高度无限的空间内”,布局时,必须将width, he ight其中一个限制死,否则无法完成布局/* box-sizing属性允许我们在元素的总宽度和高度中包含填充和边框。如果box-sizing: border-box;在元素填充上设置并且边框包含在宽度和高度中,默认情况下,元素的宽度和高度计算如下:width + padding + border =元素的实际宽度 height + padding + border =元素的实际高度这意味着:当您设置元素的宽度/高度时,元素通常看起来比您设置的大(因为元素的边框和填充被添加到元素的指定宽度/高度)。下图显示了两个具有相同指定宽度和高度的<div>元素: */}</style>

<style>body{background-color:red;}@media(max-width:400px){body{background-color: aqua;}}/*媒体查询:对当前媒体设备 宽度的变化来选择不同的页面或显示效果 */</style>


<style>html {font-size: 6px/* 在根元素中设置的字号,在其它地方引用是使用rem,并且这个值是不变的 *//* 因为一个页面,只有一个根元素, html *//* 1rem = 6px */}.a {font-size: 4rem;/* 3remx6px=18px */}div p {/* font-size: 3em; */}</style>


rem与em的区别:
区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。