Correction status:qualified
Teacher's comments:



盒模型本质上就是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容
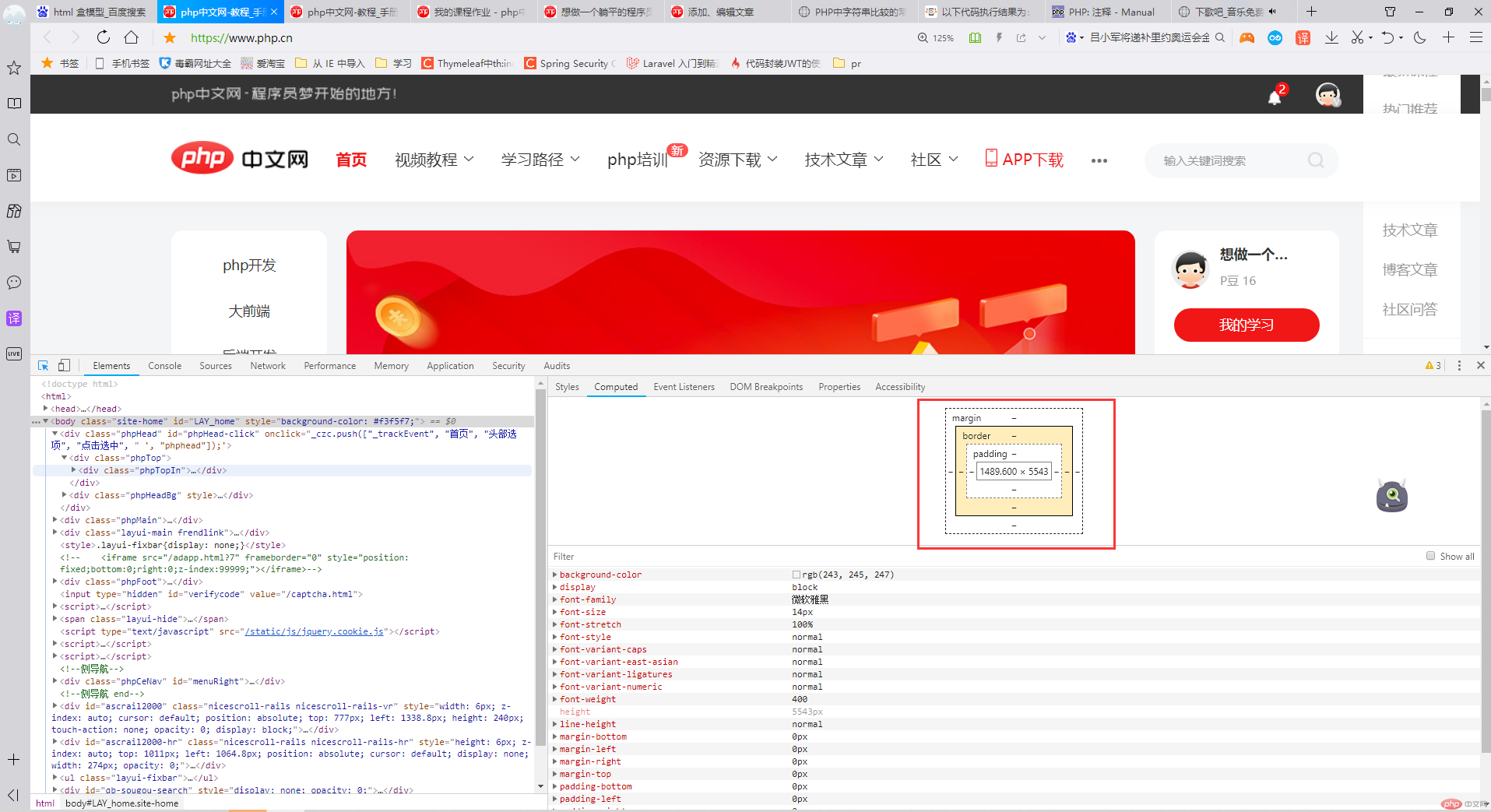
我们来看下面的图片为例:
可以看到所谓的盒模型, 就是我们一般接触的实际内容,填充,边框,边距
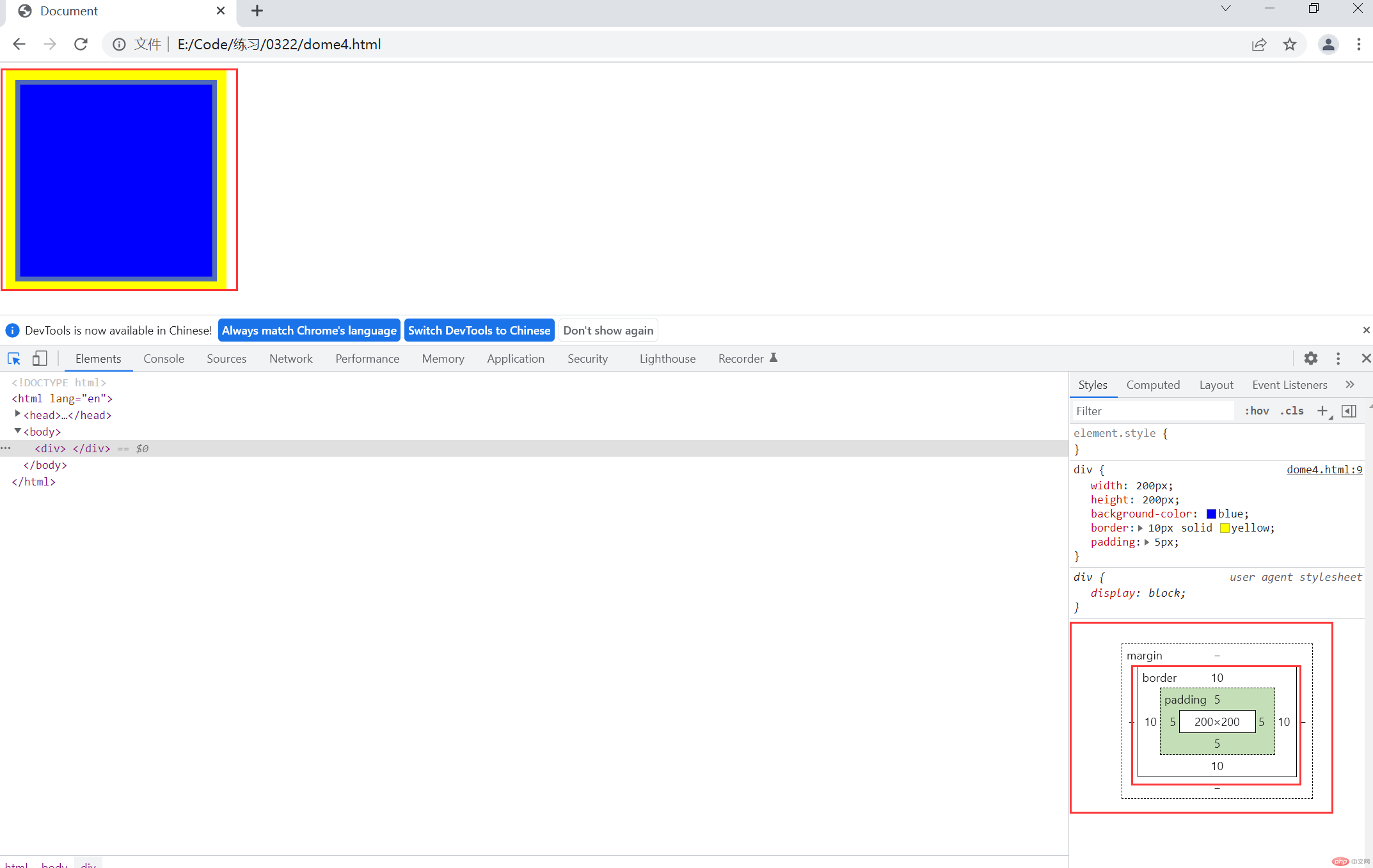
假如我们想设置一个宽度为200px,高为200px 的div 看下面图片
我们可以查看图片右下角圈出来的红框, 在没有加任何的填充和边框,确实宽为200px,高为200px,如果我加上填充和边框呢?
那我们再来看看添加填充和边框之后的效果如果, 看下面图片

这个图的话,我们明显看到实际的div不是200px乘200px了, 这是为什么呢,因为加上填充和边框之后,实际的宽度和高度会根据所加的填充和边框变大
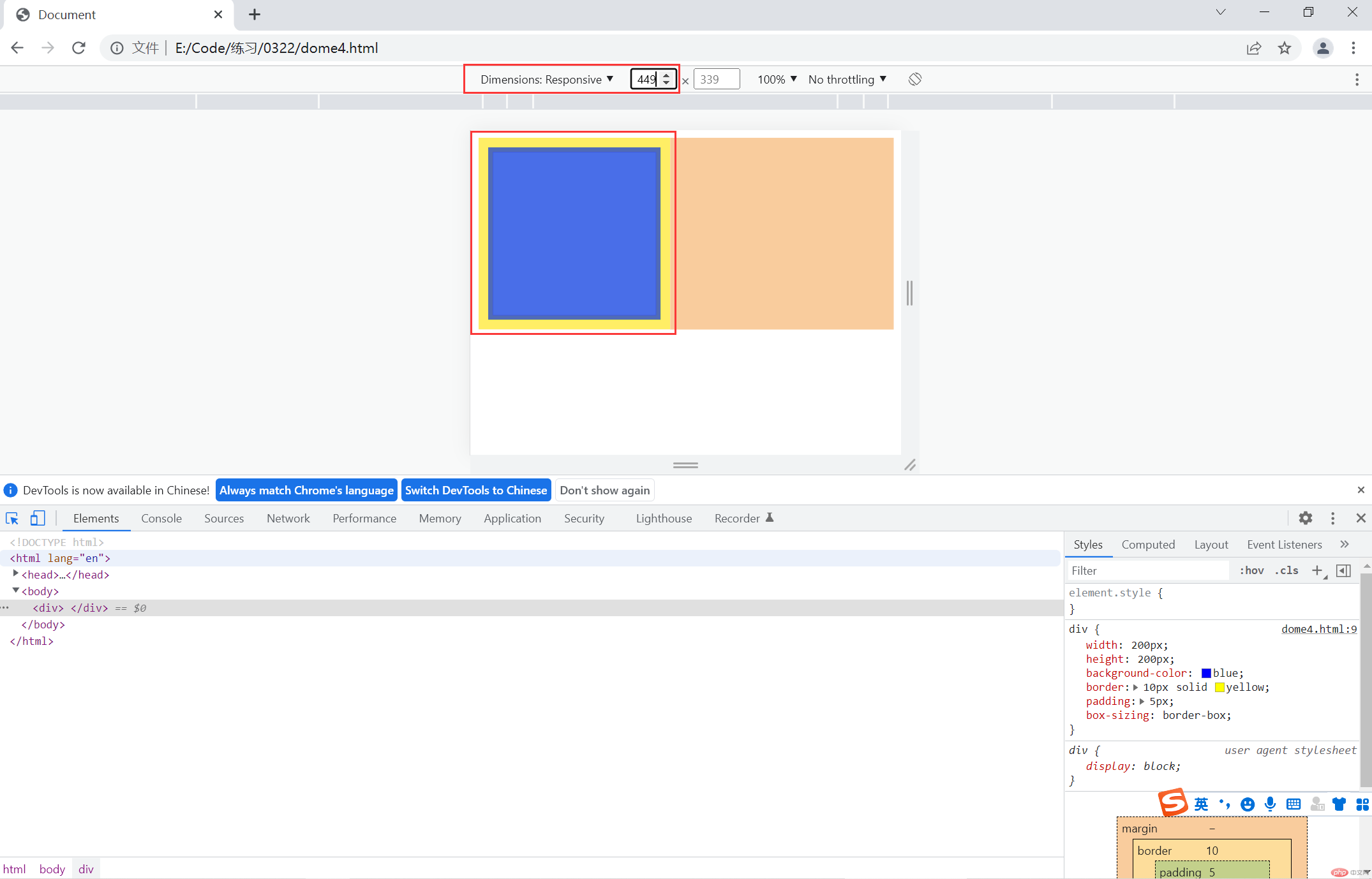
如果我们想一个div200px200px是包括填充和边框的就要使用盒模型,我们再来看下面的图片

通过这两张图片我们可以看到 宽度和高度 很明显被限定为200px200px的div也就是box-sizing的作用
什么是媒体呢?媒体: 就是可以传输信息的介质
一般使用 使用@media引入
media的参数有如下这些:
width:浏览器可视宽度。height:浏览器可视高度。device-width:设备屏幕的宽度。device-height:设备屏幕的高度。orientation:检测设备目前处于横向还是纵向状态。aspect-ratio:检测浏览器可视宽度和高度的比例。device-aspect-ratio:检测设备的宽度和高度的比例。color:检测颜色的位数。color-index:检查设备颜色索引表中的颜色,他的值不能是负数。monochrome:检测单色楨缓冲区域中的每个像素的位数。resolution:检测屏幕或打印机的分辨率grid:检测输出的设备是网格的还是位图设备。
当然我们也不可以用这么多,那就来看看实例吧说再多也是扯淡 ,看图
第一个图 如下
第二个图 如下

我们看第一个图的宽为449px的时候,div的背景颜色还是蓝色,当我将宽度设置为450px的时候,背景的颜色就变成红色了
这就是媒体查询效果,也就是根据设备显示器的特性(如屏幕宽度,屏幕比例、设备方向:横向或纵向)来设定指定的css样式
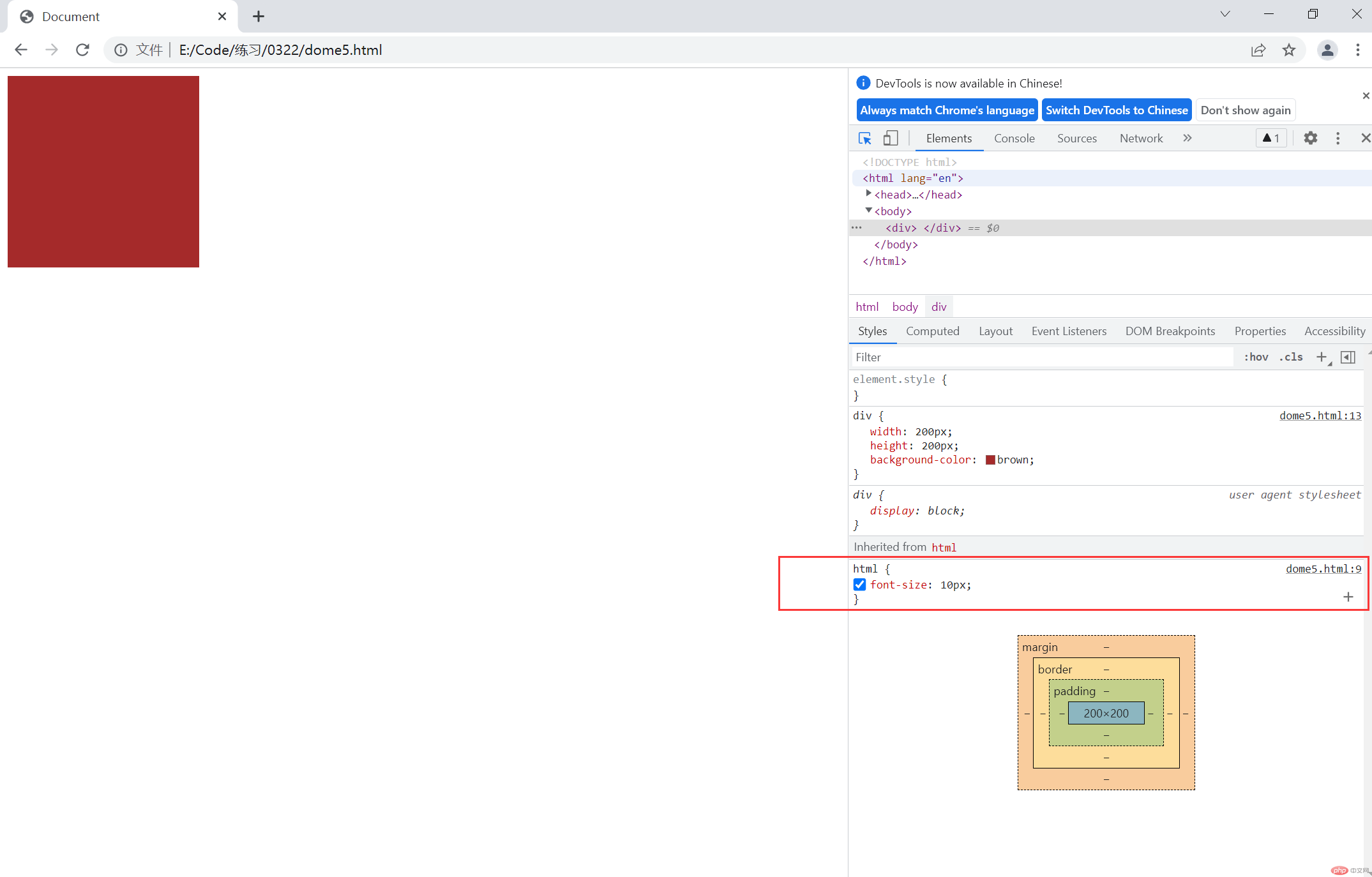
rem单位: 根据html根元素的字体大小来定义, 一般情况下根元素的font-size为16x 如下图
看红框 ,我们明显可以看到 font-size: 16px ,这是我们没有自定义的css样式, 关于什么是自定义的css样式,前几天的博文有写过,那我们再来看看自定义的根元素的font-size 如下图

可以看到我们修改自定义的html根元素的font-size为10px,
1rem等于根元素的font-size的大小, 这里我们的font-size为10px,也就是1rem等于10px 如果在默认的情况下 1rem是等于16px的
em单位也是跟rem单位一样 ,也是 1em等于16px ,不过注意一点就是em单位是: 根据父元素的字体大小来定义的em会继承父级元素的字体大小