Correction status:qualified
Teacher's comments:



1、常用属性
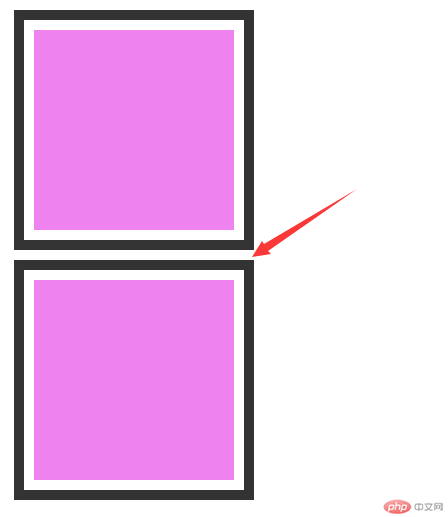
.box{width: 200px;height: 200px;background-color: violet;border: 10px solid #333;}

.box{width: 200px;height: 200px;background-color: violet;border: 10px solid #333;padding: 10px;background-clip: content-box;}

.box{width: 200px;height: 200px;background-color: violet;border: 10px solid #333;padding: 10px;margin: 10px;background-clip: content-box;}

.box {/* 四值:完整语法, 上向下左,顺时针方向 */padding: 5px 10px 15px 20px;/* 三值语法: 左右相等,而上下不等 */padding: 5px 20px 15px;/* 双值语法: 左右相同,上下相同,但并不是同一个值*/padding: 15px 20px;/* 三值与双值的记忆方法: 第二个位置的值一定表示的是左右 *//* 单值: 四个方向全相同 */padding: 20px;}
2、box-sizing
box-sizing: border-box;

box-sizing: content-box;

1、给屏幕大小为375内设置字体大小
@media (max-width: 374px) {html {font-size: 12px;}}

2、给屏幕大小为 374px - 414px 之间设置字体大小
@media (min-width: 375px) and (max-width: 413px) {html {font-size: 14px;}}

3、给屏幕大小大于 414px 的设置字体大小
@media (min-width: 414px) {html {font-size: 16px;}}

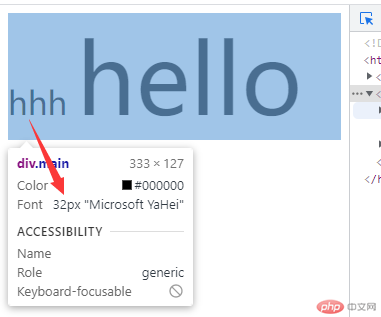
<div class="main">hhh<span>hello</span></div>
html{font-size: 16px;}div{font-size: 2rem;}div span{font-size: 3rem;}
2rem = 32px , 3rem = 48px


html{font-size: 16px;}div{font-size: 2em;}div span{font-size: 3em;}