Correction status:qualified
Teacher's comments:



<body><div class="box"></div></body><style>.box{width: 200px; 宽度height: 200px; 高度background-color: blueviolet; 背景颜色border: 10px solid ; 边框padding: 10px; 填充background-clip: content-box; /*背景裁切*/}/* 10(border)+10(padding)+(200)宽度+10(右padding)+10(右border)=240px的box */</style>
效果如下:这个是240x240的box
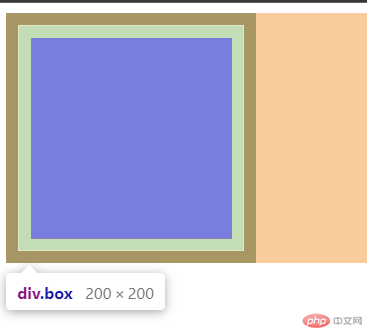
.box{width: 200px;height: 200px;background-color: blueviolet;border: 10px solid ;padding: 10px;background-clip: content-box;box-sizing: border-box; 设定了宽和高,自动调节}
效果如下:
何为媒体:显示/输出信息的介质/载体,(屏幕,打印机)
何为查询:根据当前媒体宽度的变化来选择不同的页面或显示效果
例子:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title></head><body><button class="btn samll">btn1</button><button class="btn middle">btn2</button><button class="btn large">btn3</button></body><style>html{font-size: 10px; 现在默认字号就是10px/* 设置了字号是10px */}/* 按钮的基本样式 */.btn{background-color: aquamarine;color: rgb(9, 22, 22);border: none;outline: none;}.btn:hover{cursor: pointer;opacity: 0.8;transition: 0.3s;padding: 0.4rem 0.8rem;}.btn.samll{font-size: 1.2rem; 12px}</style></html>
效果:
后续根据页面的宽度来设定元素的字号该如何去实现,就要用到(@media)
/* 设定最大宽度值是:400px,一旦小于400px,根元素的字号就会变成15px */@media(max-width:400px){html{font-size: 15px;}}
效果:
em:总是随着自身或父元素的字号发生变化,在布局时会显示的非常混乱
例子:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>em的说明</title></head><body><div><h2>hello</h2></div></body><style>div{font-size: 20px;/* 父元素设定了绝对单位,20px */}div>h2{font-size: 2em;/* 1em=20px,2em=40px */}</style></html>
效果:
rem:在根元素中设置的字号,在其他地方引用是使用的是rem,并且这个值是固定的不变的,因为一个页面只有一个根元素,html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>rem的说明</title></head><body><div><h2>hello</h2></div></body><style>html{font-size: 10px;}div>h2{font-size: 2rem;}</style></style></html>
效果: