Correction status:qualified
Teacher's comments:



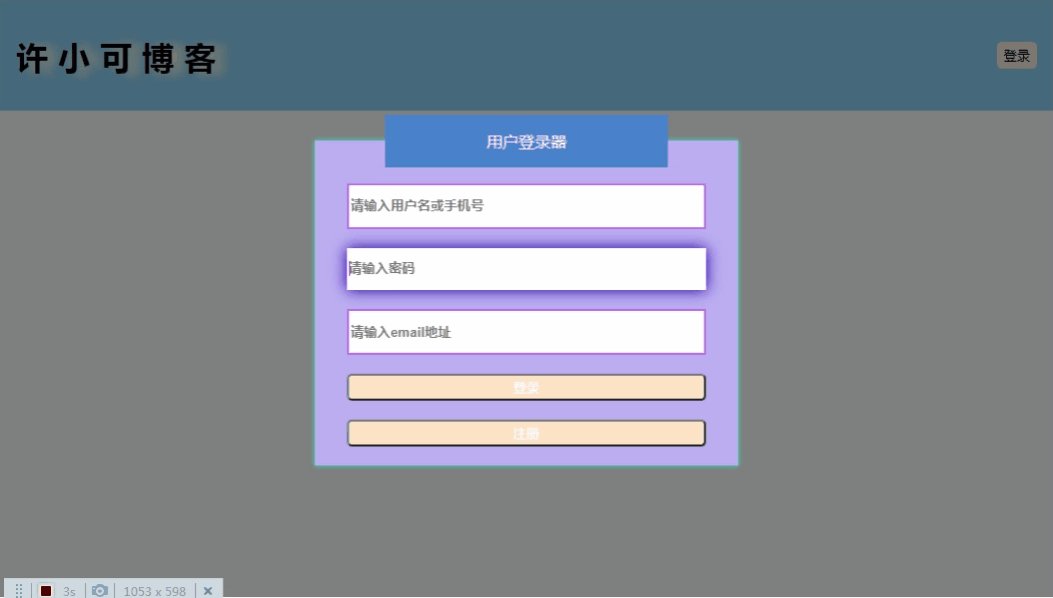
通过一个模态框的小项目将最近学习的一些知识练习一遍基本实现了老师所讲的内容js代码引用的老师课件里的js
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模态框练习</title><script src="modal.js"></script><link rel="stylesheet" href="bd.css" /></head><body><header><h2 class="title">许小可博客</h2><button onclick="showModal()">登录</button></header><!-- 模态框 --><div class="modal"><!-- 设置一个半透明遮罩 --><div class="modal-bg" onclick="closeModal()"></div><!-- 表单部分 --><form class="modal-form"><fieldset style="display: grid;gap: 1em"><legend>用户登录器</legend><input type="text" name="usename" placeholder="请输入用户名或手机号" ><input type="password" name="password" placeholder="请输入密码"><input type="email" name="email" placeholder="请输入email地址"><button>登录</button><button>注册</button></fieldset></form></div></body></html>
<style>* {margin: 0;padding: 0;box-sizing: border-box;/* 清除所有元素的外边距和内边距将盒子大小计算方式改为到盒子边框(不用考虑间距、边框等问题的影响) */}header {background-color: lightskyblue;padding: 0.5em 1em;display: flex;}/* 设置头部的背景色和内边距并将布局模式调整为flex布局 */header button {width: 3em;height: 2em;border: none;background-color:antiquewhite;margin-top: auto;margin-bottom: auto;margin-left: auto;border-radius: 5px;/* 设置一下头部登录按钮的参数让其居中并将边框样式设为圆角 */}header .title {letter-spacing: 10px;font-weight:bold;font-size: 2em;text-shadow: 10px 1px 10px cornsilk;/* 设置头部标题的格式 */}header button:hover {background-color: darksalmon;box-shadow: 0px 0px 15px #ffffff;color: #ffffff;transition: 0.5s;/* 通过设置头部登陆按钮的效果让其更美观设置了当鼠标悬停时的效果设置背景颜色设置白色背影效果设置字体颜色为白色设置效果延迟时间*/}.modal .modal-form fieldset {height: 20em;background-color: rgb(188, 178, 243);border: none;padding: 1em 2em;box-shadow: 0 0 5px rgb(5, 224, 188);color: white;/* 设置fieldset组合表单的参数高度设置为20个字符大小(16*20)设置背景色取消边框显示设置内边距为上下1个字符大小 左右2个字符大小设置盒子阴影字体颜色设为白色*/}.modal .modal-form fieldset legend {text-align: center;border: none;width: 70%;background-color: rgb(68, 128, 206);padding: 1em 1em;/*设置legend表单标题的参数设置字体居中设置宽度为70%(根据父元素大小波动)设置背景色设置内边距*/}.modal .modal-form fieldset input {outline: none;color: rgb(168, 47, 162);font-weight: bold;height: 3em;border: 2px solid #c179f1;/*设置输入框的参数取消输入框轮廓设置字体颜色设置字体格式设置高度设置一个新的边框样式*/}.modal .modal-form fieldset button {color: #ffffff;background-color: bisque;border-radius: 5px;height: 2em;/*设置提交按钮的参数设置字体为白色设置背景色设置边框为圆角设置高度为2个字符大小*/}.modal .modal-form fieldset button:hover{color: #7644eb;background-color: rgb(226, 236, 236);box-shadow: 0 0 5px red;/*设置当鼠标悬停在提交按钮上时的参数设置一个新的背景色设置盒子阴影*/}.modal .modal-form fieldset input:focus {box-shadow: 0 0 15px #1100aa;border: none;/*设置当输入框获取到焦点时的参数设置一个盒子阴影取消边框显示*/}.modal .modal-form {position:fixed;top: 20%;left: 30%;right: 30%;/*设置表单组件部分的参数设置为绝对定位设置具体的定位参数(让其随浏览器变化)*/}.modal .modal-bg {position: fixed;top: 0;right: 0;left: 0;bottom: 0;background-color: rgb(0, 0,0, 0.5);/*设置半透明遮罩参数设置绝对定位定位到四个角 (全覆盖)颜色设置为半透明*/}.modal {display: none;/*将整个模态框隐藏*/}