Correction status:qualified
Teacher's comments:



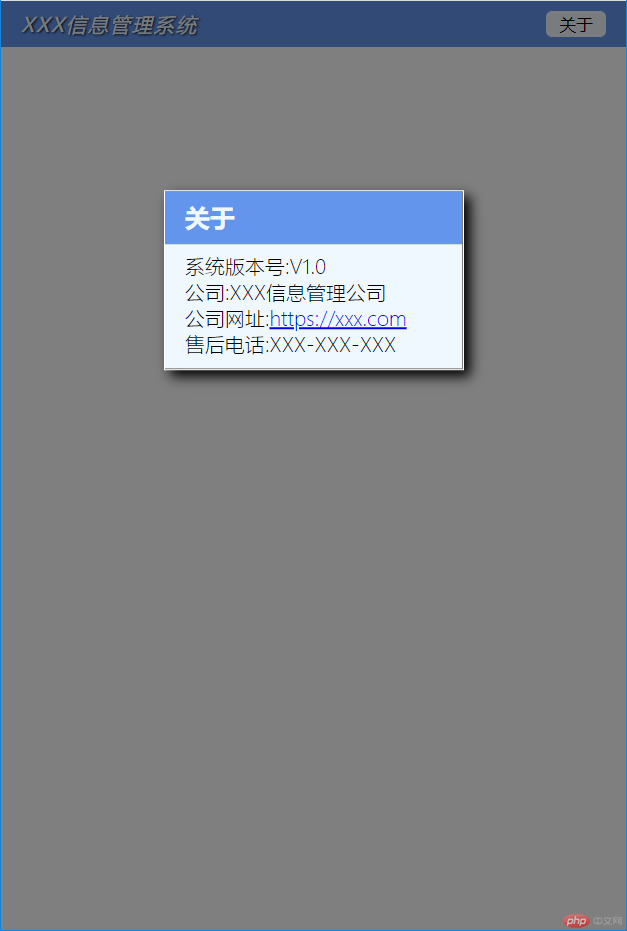
实现效果


关键代码
<header><h1 class="title">XXX信息管理系统</h1><button onclick="showModal()">关于</button></header><div class="modal"><div class="modal-background" onclick="closeModal()"></div><div class="modal-about"><h2 class="ma-title">关于</h2><div class="content"><p>系统版本号:V1.0</p><p>公司:XXX信息管理公司</p><p>公司网址:<a href="https://baidu.com" target="_blank">https://baidu.com</a></p><p>售后电话:XXX-XXX-XXX</p></div></div></div>
/* 样式初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}/* 头部样式 */header {display: flex;background-color: cornflowerblue;padding: 0.5rem 1rem;}header > h1.title {font-size: 1rem;font-weight: normal;font-style: oblique;color: aliceblue;letter-spacing: 0.1rem;text-shadow: 1px 1px 2px #000;}header > button {margin-left: auto;width: 3rem;border: none;border-radius: 0.3rem;background-color: aliceblue;}/* 选择鼠标移到button上的样式 */header > button:hover {/* 光标属性,move,text,wait,help */cursor: pointer;margin-left: auto;width: 3rem;border: none;color: aliceblue;border-radius: 0.3rem;background-color: darkseagreen;box-shadow: 0 0 10px #fff;}/* 模态框样式 */.modal .modal-about {border: 1px solid #fff;width: 15rem;box-shadow: 5px 5px 10px #000;}.modal .modal-about > h2 {font-size: 1.25rem;background-color: cornflowerblue;color: aliceblue;padding: 0.5rem 1rem;}.modal .content {background-color: aliceblue;padding: 0.5rem 1rem;font-weight: lighter;}/* 遮罩 */.modal .modal-background {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background-color: rgb(0, 0, 0, 0.5);}/* 定位 */.modal .modal-about {position: fixed;top: 30vh;left: 50%;right: 50%;/* 水平居中垂直 */transform: translate(-50%, -50%);}.modal {display: none;}