<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css选择器</title>
<style>
.abc{
background: lightblue;
}
.abc>p{
color: rgb(112, 148, 77);
}
.abc p+a{
color: hotpink;
}
div:nth-of-type(3){
background: goldenrod;
}
#box2{
background: dodgerblue;
}
p:only-child{
color: white;
}
a:only-of-type{
color: rgb(216, 63, 63);
}
body{
font-size: 3rem;
}
</style>
</head>
<body>
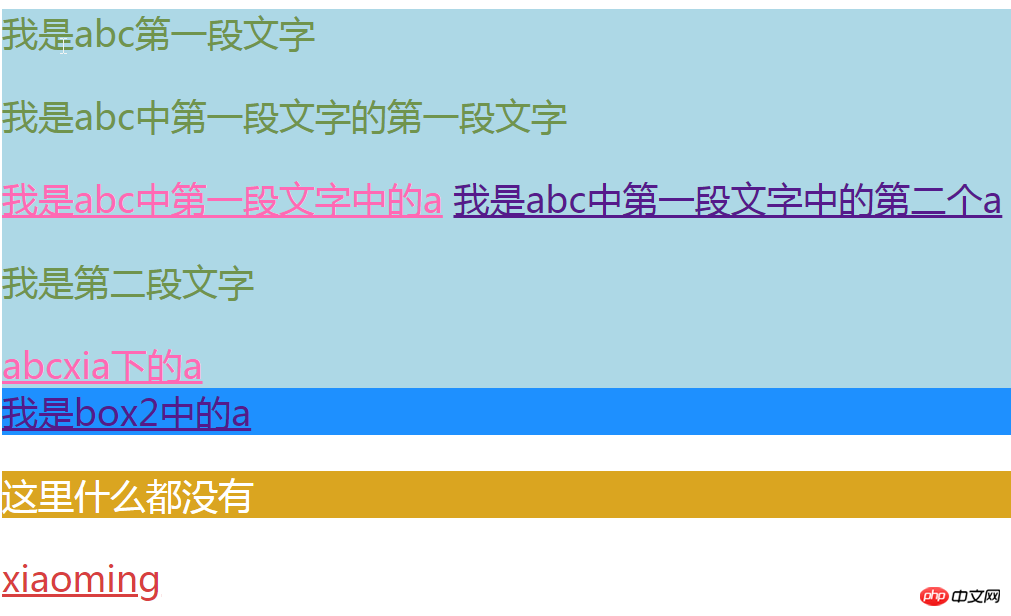
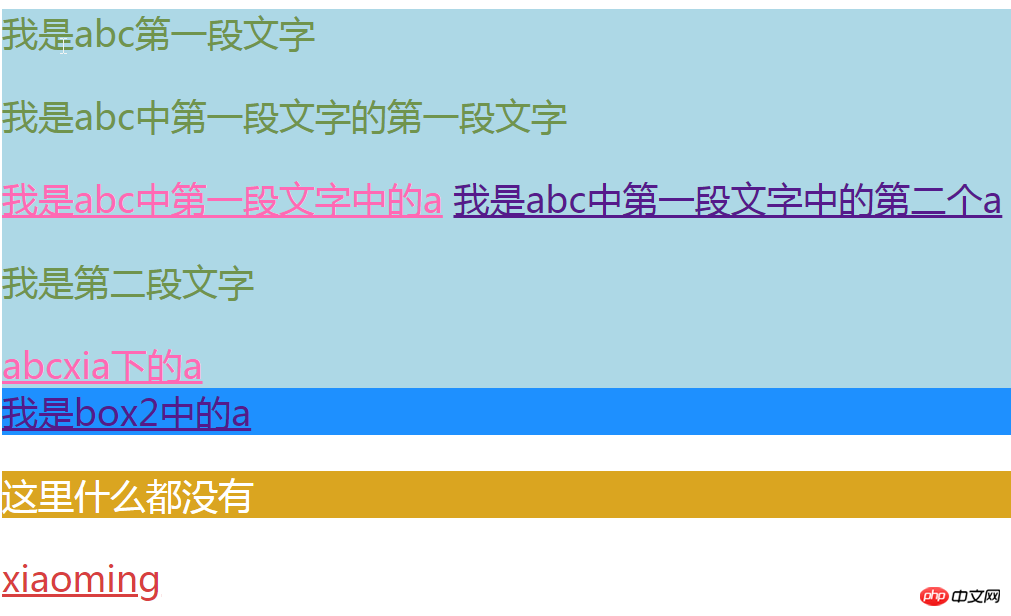
<div class="abc">
<p>
我是abc第一段文字
<p>
我是abc中第一段文字的第一段文字
</p>
<a href="">我是abc中第一段文字中的a</a>
<a href="">我是abc中第一段文字中的第二个a</a>
</p>
<p>我是第二段文字</p>
<a href="">abcxia下的a</a>
</div>
<div id="box2">
<a href="">我是box2中的a</a>
<a href=""></a>
</div>
<div>
<p>这里什么都没有</p>
</div>
<p>
<a href="">xiaoming</a>
</p>
</body>
</html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!