Correction status:qualified
Teacher's comments:



作业内容:
- 实例演示盒模型常用属性,注意box-sizing的用法
- 实例演示媒体查询
- 实例演示em,rem用法,并说出之间差别
box-sizing的属性值:
content-box:任何增加的内边距和边框宽度都会增加到最终绘制出来的元素宽度中,如果设置的宽高为200px,那么只是内容区域为200px的范围;
border-box:告诉浏览器,任何增加的内边距和边框宽度都不会超出设置的元素宽高。
padding: 内边距;
设置格式 上px,右px,下px,左px 按顺时针方向
三值写法:padding{10px 20px 5px}
实际解析为:padding{10px 20px 5px 20px}二值写法:padding{10px 20px}
解析为:padding{10px 20px 10px 20px}
margin: 外边距
设置格式:margin{10px 20px 5px 30px}
实例演示代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实例演示盒模型</title><style>@import 'static/box.css';</style></head><body><div class="box1"></div><div class="box2"></div></body></html><style>*{margin: 0;padding: 0;outline: none;}.box1{width: 200px;height: 200px;background-color: blanchedalmond;box-sizing: content-box;border: 5px solid #000;margin: 20px 10px 10px 50px;padding: 20px 20px 20px 20px;/*box-sizing的属性值:content-box:任何增加的内边距和边框宽度都会增加到最终绘制出来的元素宽度中,如果设置的宽高为200px,那么只是内容区域为200px的范围;border-box:告诉浏览器,任何增加的内边距和边框宽度都不会超出设置的元素宽高。*/}.box2{width: 200px;height: 200px;background-color: blueviolet;border:5px solid #254;box-sizing: border-box;padding: 10px 10px 20px 20px;margin: 20px;/*增加的内边距和边框不超过元素宽高*/}</style>
预览图:
语法:
<style>@media (max-width:500px){}/* max-width:视口小于多少时显示样式min-width:视口大于多少时显示样式(min-width:x) and (max-width:y)大于x小于Y */</style>
案例源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实例演示媒体查询</title><style>/* 当视口尺寸小于640px时 */@media (max-width:640px) {.box{background-color: green;width: 200px;height: 200px;font-size: 20px;color: #fff;}}/* 当视口尺寸大于641小于768时 */@media (min-width:641px) and (max-width:768px) {.box{background-color: blueviolet;width: 300px;height: 300px;font-size: 20px;color: #fff;}}</style></head><body><div class="box">媒体查询</div></body></html>
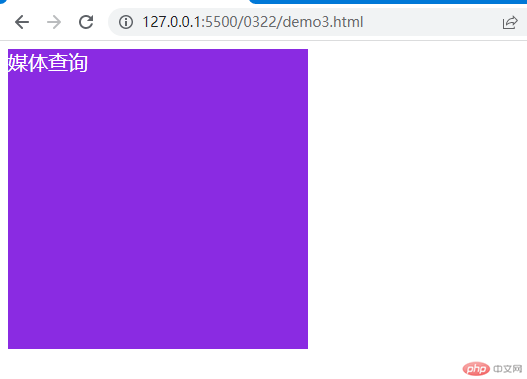
当视口尺寸大于641小于768时的预览图片:


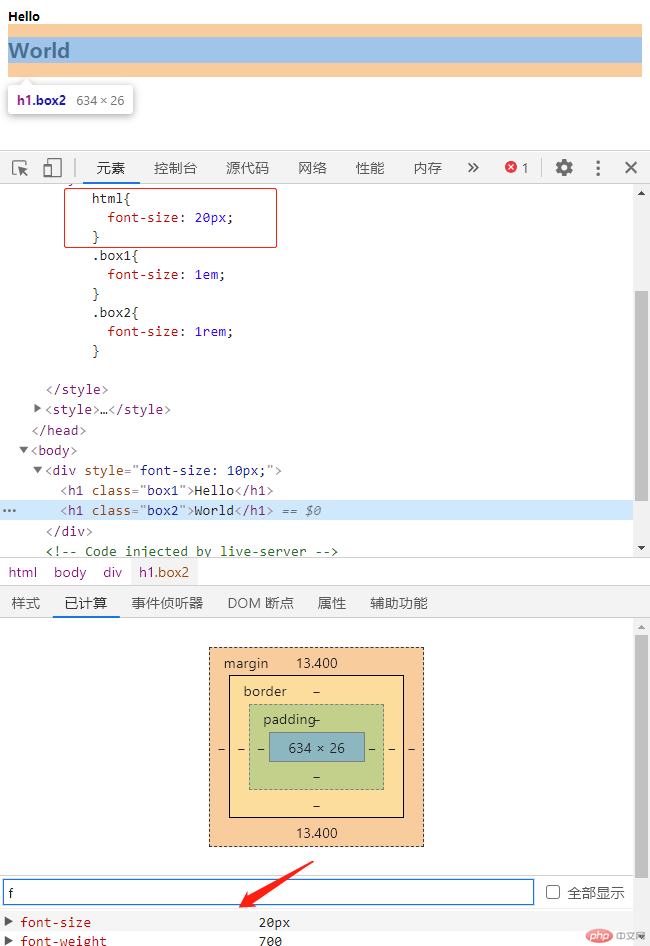
em:当前默认元素的字号,默认是16px;em跟随其设置字号的父元素而变化;
rem:根元素的默认字号,默认是16px;rem不随其父元素设置的字号而变化,如若修改只能通过修改html根元素的字号来修改。
演示代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>单位em、rem理解</title><style>.box1{font-size: 1em;}.box2{font-size: 1rem;}</style></head><body><div><h1 class="box1">Hello</h1><h1 class="box2">World</h1></div></body></html>