Correction status:qualified
Teacher's comments:



id/class/tag三个样式选择器有权重为别为于百位、十位、个位,显示该档位选择器的数量,实例分别列举id/class/tag三种选择器的权重
<h1>hello</h1><h1 class="demo">hello</h1><h1 id="active">hello</h1>图例:
- tag权重
- class权重
- id权重
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@import url(css1/selector-base.css);</style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul></body></html>
首行、前三、后三、后行、偶、奇CSS及演示
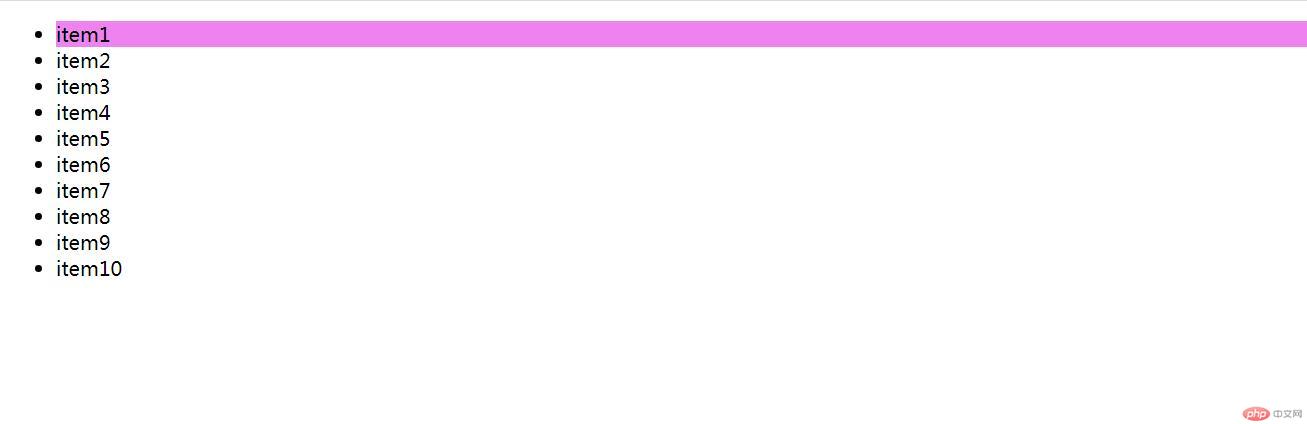
.list>li:first-of-type {background-color: violet;}.list>:nth-of-type(-n+3) {background-color: violet;}.list>:nth-last-of-type(-n+3) {background-color: violet;}.list>:last-of-type {background-color: violet;}.list>:nth-of-type(even) {background-color: violet;}.list>:nth-of-type(odd) {background-color: violet;}
实例图:





伪类函数的参数为an+b
a取值范围为[0,1,2,,,]
n取值范围为[0,1,2,,,]
b为偏移量
当取一个数值时,a为0,参数为b
当取一组数值时,a为1,参数为n+b