Correction status:qualified
Teacher's comments:作业已检查!
完成的不错!大赞!!



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业</title>
<style>
#one {
color: red;
font-size: 1px;
}
.diagonal {
background-color: skyblue;
}
tr * {
font-size: 25px;
}
td > span {
color: green;
}
#twenty-three ~ td {
background-color: yellow;
}
*[id] {
font-weight: 700;
}
td[class="diagonal"] {
color: white;
}
td[class~="two"] {
background-color: green;
}
td[class^="th"] {
font-style: italic;
}
td[class$="o"] {
color: brown;
}
td[class*="v"] {
background-color: red;
}
</style>
</head>
<body>
<table border="1" cellpadding="5" cellspacing="0" width="400" height="400" align="center">
<tr align="center">
<td id="one">1</td>
<td class="ooooo">2</td>
<td><span>3</span></td>
<td>4</td>
<td class="diagonal">5</td>
</tr>
<tr align="center">
<td>6</td>
<td class="second two">7</td>
<td>8</td>
<td class="diagonal">9</td>
<td id="ten">10</td>
</tr>
<tr align="center">
<td>11</td>
<td class="thrid two">12</td>
<td class="diagonal center">13</td>
<td>14</td>
<td class="third five">15</td>
</tr>
<tr align="center">
<td>16</td>
<td class="diagonal">17</td>
<td>18</td>
<td class="vvv">19</td>
<td>20</td>
</tr>
<tr align="center">
<td class="diagonal last">21</td>
<td class="last">22</td>
<td id="twenty-three" class="last">23</td>
<td class="last">24</td>
<td class="last">25</td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
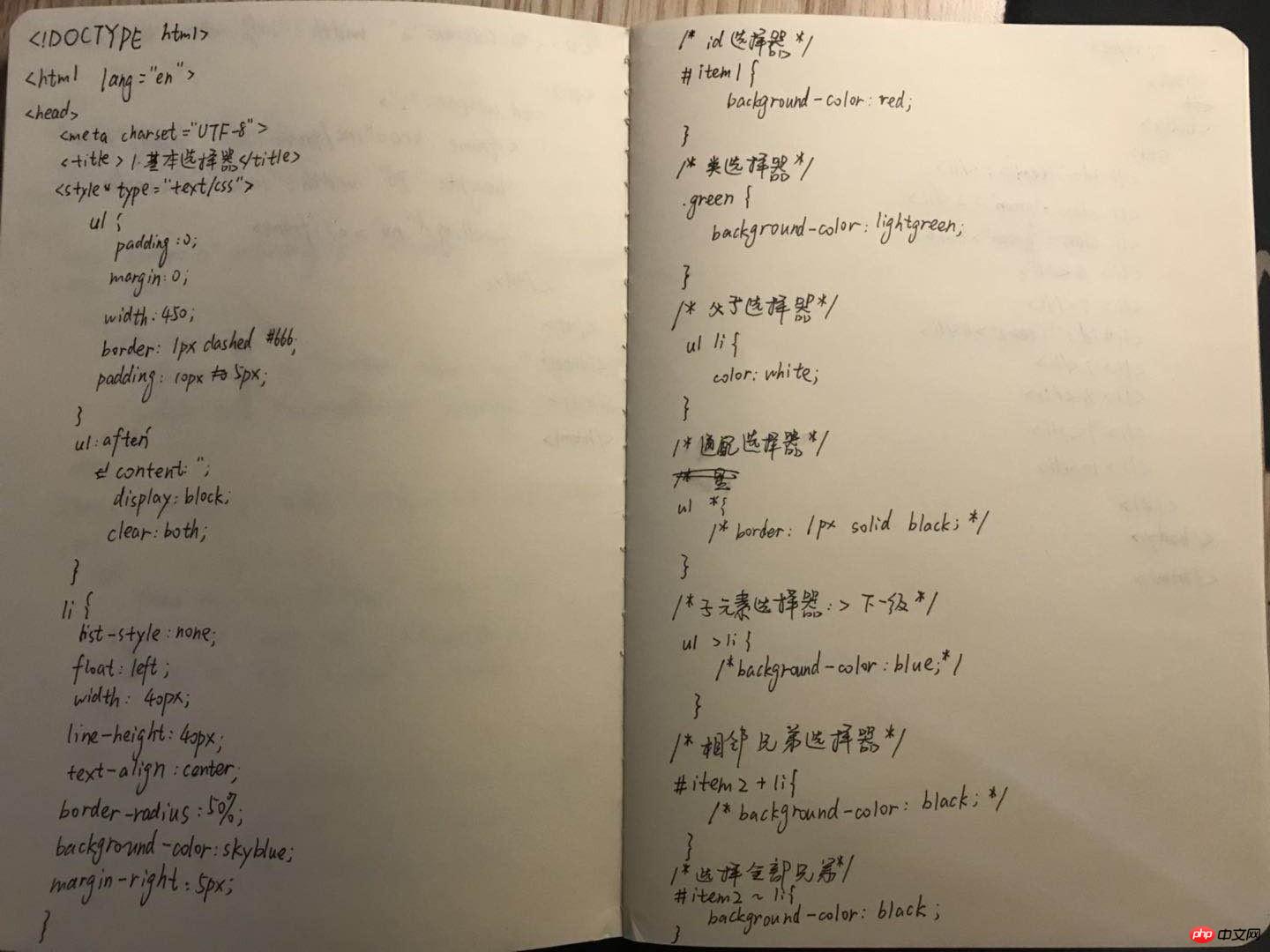
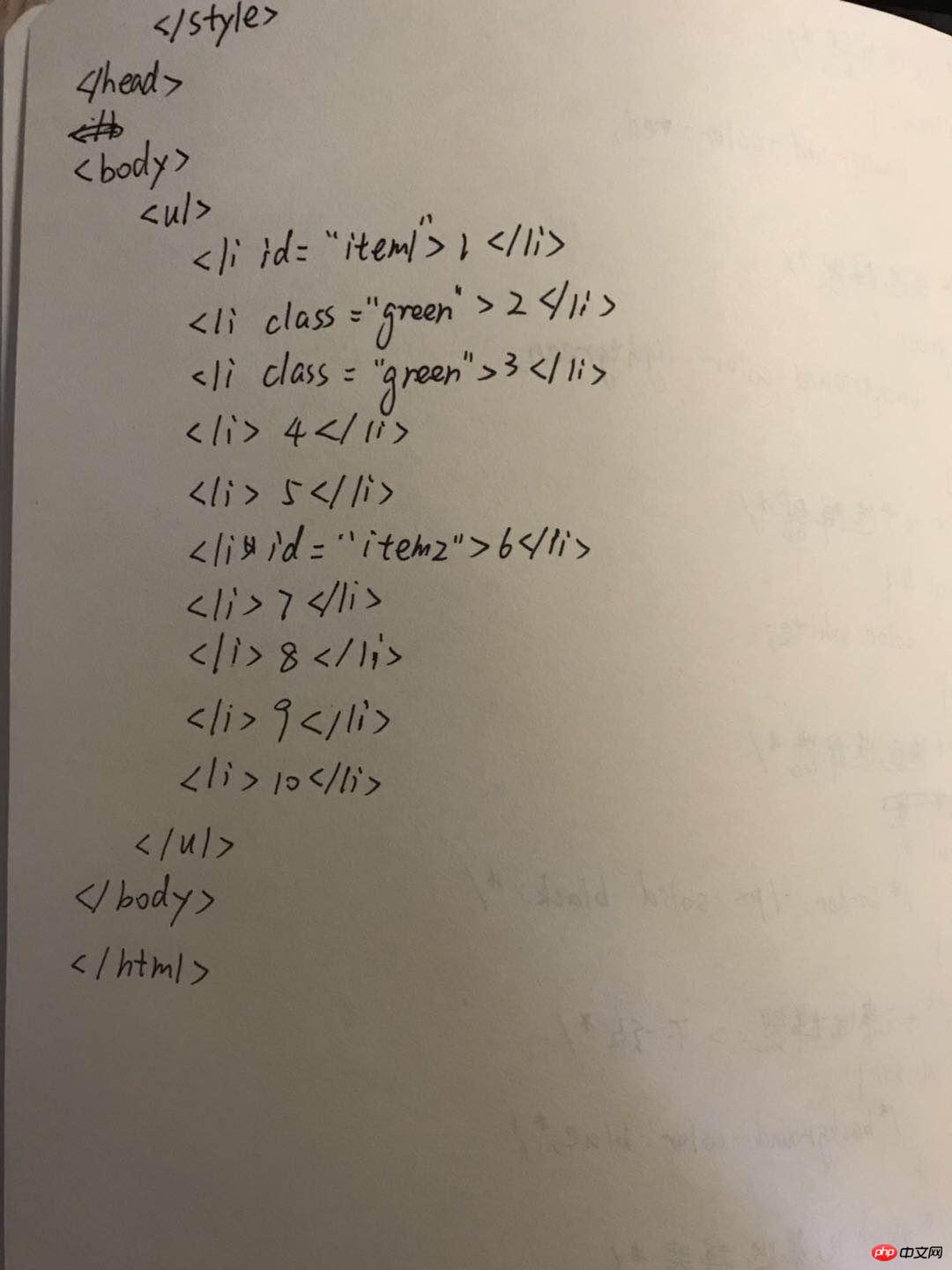
手抄代码: