Correction status:qualified
Teacher's comments:



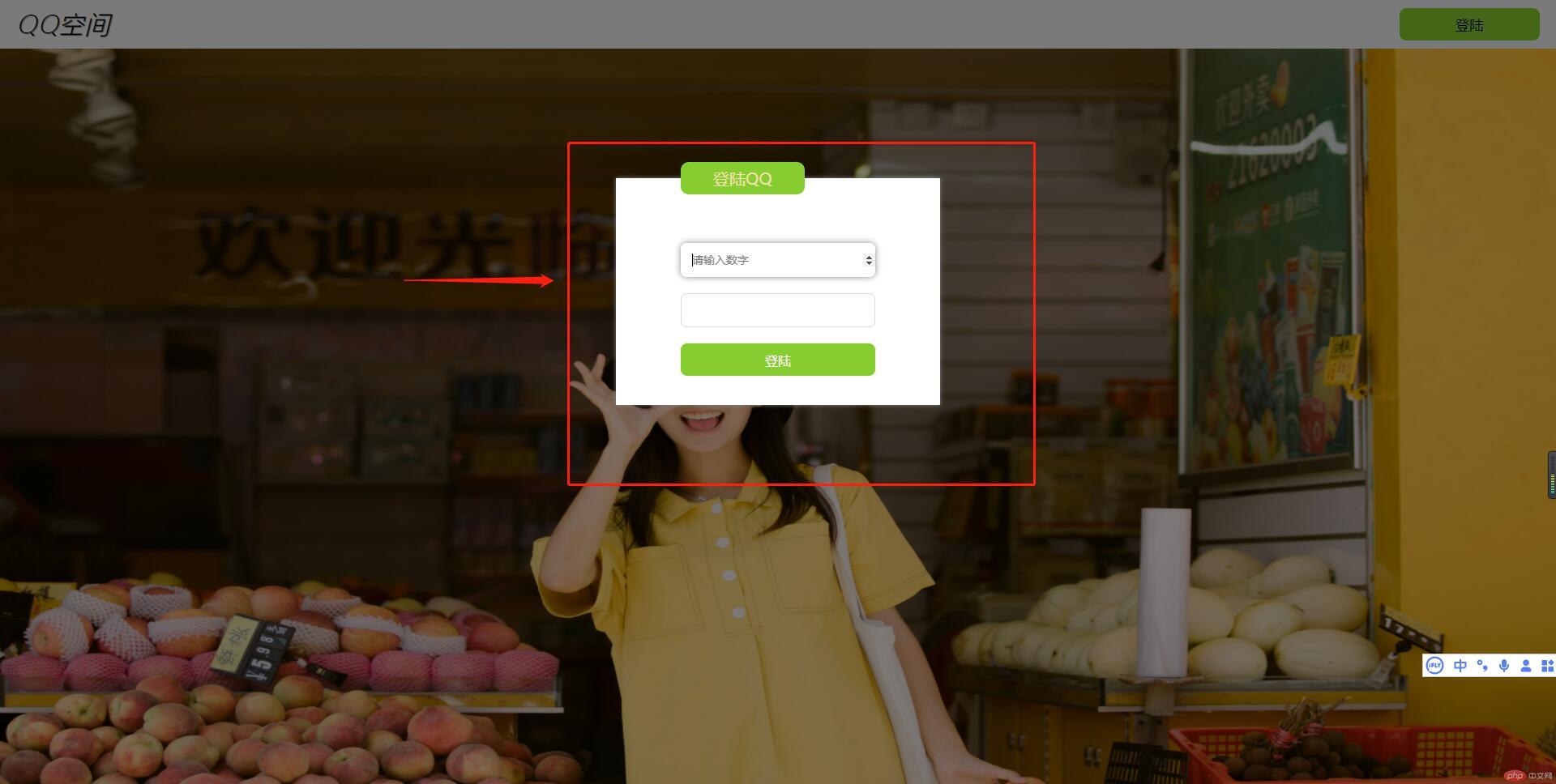
<header><h2 class="title">QQ空间</h2><!-- onclick="showModal()" 点击时触发事件 --><button onclick="showModal()">登陆</button></header><div class="box_img"><img src="20171123181522_c48800.jpg" alt=""></div><!-- 模态框 --><div class="modal_box"><!-- 背景遮罩 --><div class="shade" onclick="closeModal()"></div><!-- 登陆表单 --><form action="" class="modal_form"><fieldset style="display: grid; gap: 1em"><legend>登陆QQ</legend><!-- <label for="">QQ账号</label> --><input type="number" name="number" placeholder="输入数字"><!-- <label for="">QQ密码</label> --><input type="password" name="password" placeholder=""><button>登陆</button></fieldset></form></div><script src="modal.js"></script>
/* 初始化 box-sizing:border-box 让盒子边框和内容区重叠 */*{margin: 0;padding: 0;box-sizing: border-box;}/* 登录头部 */header{padding: 0.5em 1em;background-color: whitesmoke;display: flex;}.box_img{width: auto;height: auto;}.box_img img{width: 100%;height: 1000px;position: fixed;}/* 字体logo设置 font-weight 字体粗细设置 letter-spacing字体间距设置 text-shadow字体阴影设置*/header .title{font-weight: 100;font-style: italic;color: black;letter-spacing: 2px;text-shadow: 1px 1px 1px #555;}/* 登录按钮 border: none 去掉边框 设置边框角度border-radius: 0.5em */header button{margin-left: auto;width: 10em;border: none;background-color: #86ce2f;border-radius: 0.5em;}/* :hover鼠标移动 触发, 一个鼠标手cursor: pointer*/header button:hover{cursor: pointer;background-color: green;color: white;box-sizing: 0 0 0.5px white;transition: 0.4s;}/* 模态框 设置阴影box-shadow: 0 0 5px #888 */.modal_box .modal_form fieldset {height: 15em;background-color: white;border: none;padding: 3em 4em;box-shadow: 0 0 5px #888;}/* 标题 */.modal_box .modal_form fieldset legend{padding:7px 2em ;color: wheat;background-color: #86ce2f;border-radius: 0.5em;}/* input输入框设置 */.modal_box .modal_form fieldset input {height: 3em;padding-left: 1em;outline: none;border: 1px solid #ddd;font-size: 14px;border-radius: 0.5em;}/* 获取焦点设置focus 添加边框阴影去掉边框 */.modal_box .modal_form fieldset input:focus {box-shadow: 0 0 8px #888;border: none;}/* 输入框按钮设置 */.modal_box .modal_form fieldset button{background-color: #86ce2f;color: white;border: none;height: 3em;font-size: 16px;height: 2.5em;border-radius: 0.5em;}/* hover获取焦点触发事件 */.modal_box .modal_form fieldset button:hover{background-color: green;cursor: pointer;transition: 0.4s;border-radius: 0.5em;}/* 模态框定位 */.modal_box .modal_form{position: fixed;top: 10em;left: 38em;right: 38em;}.modal_box .shade{position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}/* 隐藏 */.modal_box {display: none;}
function showModal() {// 获取模态框元素const modal = document.querySelector('.modal_box');// 显示模态框modal.style.display = 'block';// 焦点自动置入第一个输入框emailmodal.querySelector('input:first-of-type').focus();}function closeModal() {// 获取模态框元素const modal = document.querySelector('.modal_box');// 关闭模态框modal.style.display = 'none';}