Correction status:qualified
Teacher's comments:这两天的作业已检查!
完成的不错!继续保持下去!!



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.基本选择器</title>
<style type="text/css">
ul{
width: 200px;
background-color: lightblue;
box-shadow: 2px 2px 2px grey;
}
li{
list-style: none;
}
#php{
color: red;
}
.btn-danger{
color: lightgreen;
}
ul li{
font-family: "幼圆";
}
ul *{
box-shadow: 2px 2px 2px grey;
}
ul > li{
background-color: green;
}
#net + li{
background-color: black;
}
#ruby ~ li{
background-color: coral;
}
</style>
</head>
<body>
<h4>1.基本选择器</h4>
<hr>
<ul>
<li><a href="http://www.php.net/" id="php" class="btn" target="_blank">PHP</a></li>
<li><a href="https://nodejs.org/en/" id="node" class="btn" target="_blank">Node.js</a></li>
<li><a href="https://www.java.com/zh_CN/" id="java" class="btn btn-danger" target="_blank">Java</a></li>
<li><a href="https://docs.microsoft.com/zh-cn/dotnet/csharp/index" class="btn" target="_blank">C#</a></li>
<li id="net"><a href="https://docs.microsoft.com/zh-cn/dotnet/index" class="btn" target="_blank">.net</a></li>
<li id="ruby"><a href="http://www.ruby-lang.org/en/" class="btn" target="_blank">ruby</a></li>
<li><a href="https://developer.apple.com/swift/" id="swift" class="btn" target="_blank">swift</a></li>
<li><a href="https://developer.apple.com/documentation/objectivec?language=objc" id="oc" class="btn" target="_blank">objective-c</a></li>
</ul>
<hr>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.属性选择器</title>
<style type="text/css">
*[id]{ /*注意这里是“id”不是“id的值”*/
background-color: lightblue;
box-shadow: 2px 2px 2px grey;
}
li[class="yii"]{
background-color: darkblue;
}
li[class~="codeigniter"]{
background-color: red;
}
li[class^="s"]{
background-color: pink;
}
li[class$="l"]{
background-color: lightgreen;
}
li[class*="z"]{
background-color: yellow;
}
</style>
</head>
<body>
<h4>2.属性选择器</h4>
<hr>
<ul>
<li id="thinkphp"><a href="http://www.thinkphp.cn/" target="_blank">ThinkPHP5</a></li>
<li class="yii"><a href="http://www.yiichina.com/" target="_blank">Yii2</a></li>
<li class="codeigniter ci"><a href="https://codeigniter.org.cn/" target="_blank">CodeIgniter3</a></li>
<li class="laravel"><a href="http://www.golaravel.com/" target="_blank">Laravel</a></li>
<li class="symfony"><a href="http://www.symfonychina.com/" target="_blank">Symfony</a></li>
<li class="smarty"><a href="https://www.smarty.net/" target="_blank">Smarty</a></li>
<li class="phalcon"><a href="https:alconphp.com/zh/" target="_blank">Phalcon</a></li>
<li id="zendframework" class="zend"><a href="http://www.zendframework.org.cn/" target="_blank">Zend Framework</a></li>
</ul>
<hr>
</body>
</html>点击 "运行实例" 按钮查看在线实例
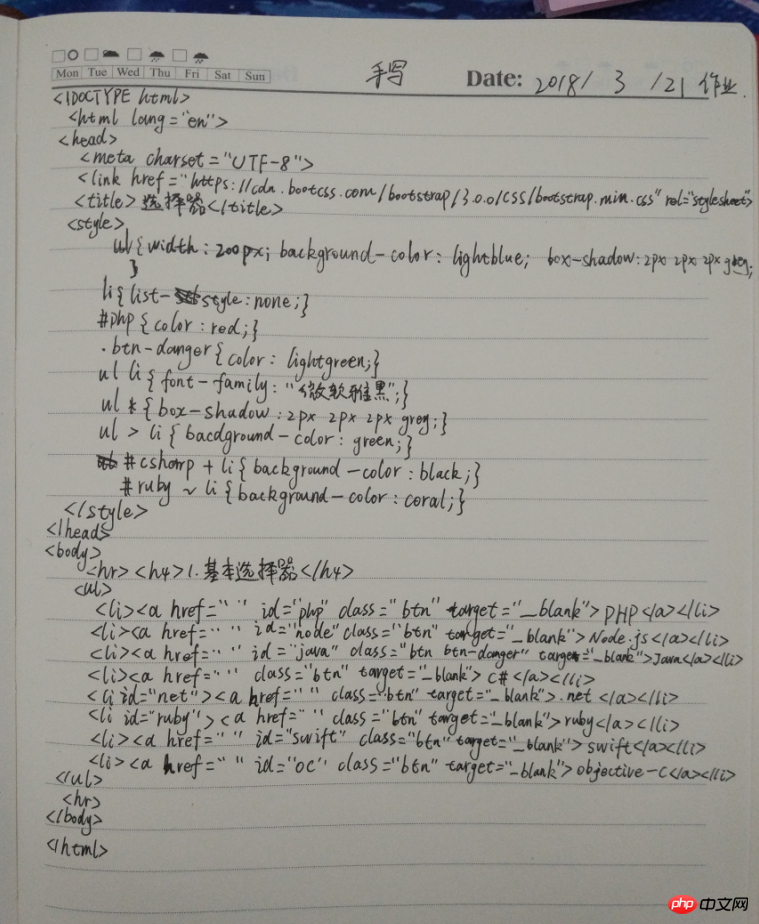
作业手写: