Correction status:qualified
Teacher's comments:



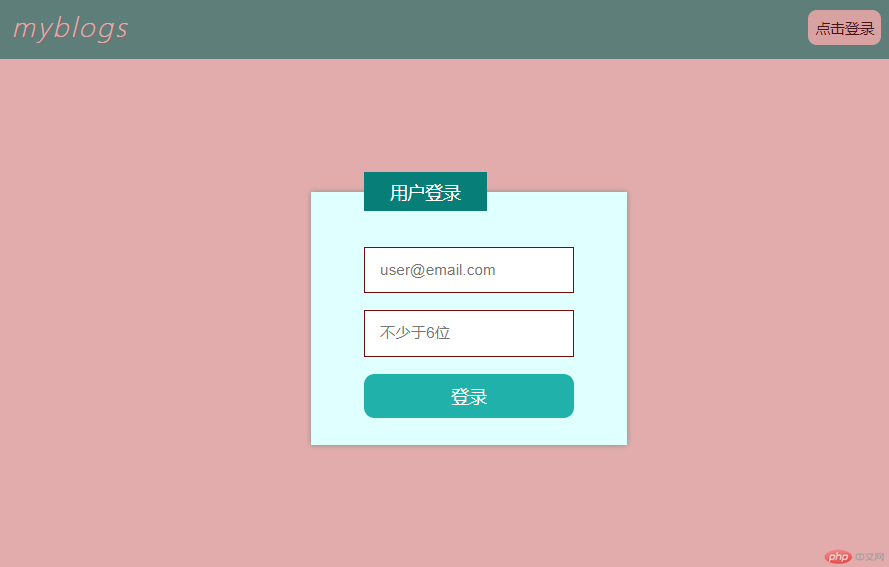
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模态框</title><link rel="styleheet" href="modal.css" /></head><body><header><h2 class="title">myblogs</h2><button onclick="showModal()">点击登录</button></header><div class="modal"><div class="modal-bg" onclick="closeModal()"></div><form action="" class="modal-form"><fieldset style="display: grid; gap: 1em"><legend>用户登录</legend><input type="email" name="email" placeholder="user@email.com" /><input type="password" name="password" placeholder="不少于6位" /><button>登录</button></fieldset></form></div><script src="modal.js"></script></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}header {background-color: lightseagreen;padding: 0.8em 1em;display: flex;}header .title {font-weight: lighter;font-style: italic;color: white;letter-spacing: 2px;text-shadow: 1px 1px 1px rgb(133, 132, 132);}header button {margin-left: auto;width: 5em;border: none;border-radius: 0.6em;}header button:hover {cursor: pointer;background-color: rgb(149, 149, 98);color: #fff;box-shadow: 0 0 5px #fff;transition: 0.4s;}/* 模态框*/.modal .modal-form fieldset {height: 15.5em;background-color: lightcyan;border: none;padding: 2em 3em;box-shadow: 0 0 5px #888;}/* 模态框表单标题 */.modal .modal-form fieldset legend {padding: 7px 1.5em;background-color: rgb(7, 126, 120);color: white;}.modal .modal-form fieldset input {height: 3em;padding-left: 1em;outline: none;border: 1px solid rgb(114, 13, 13);font-size: 14px;}/* :focus: 表单控件,获取焦点时的样式 */.modal .modal-form fieldset input:focus {box-shadow: 0 0 8px #888;border: none;}.modal .modal-form fieldset button {background-color: lightseagreen;color: white;border: none;height: 3em;font-size: 16px;height: 2.5em;border-radius: 0.6em;}.modal .modal-form fieldset button:hover {background-color: rgb(221, 173, 15);cursor: pointer;}/* 定位 */.modal .modal-form {position: fixed;top: 10em;left: 18em;right: 38em;}/* 遮罩 */.modal .modal-bg {position: fixed;/* 坐标全部清0,请定位到四个顶点 */top: 0;left: 0;right: 0;bottom: 0;background-color: rgba(185, 48, 48, 0.4);}.modal {display: none;}</style></html>