Correction status:qualified
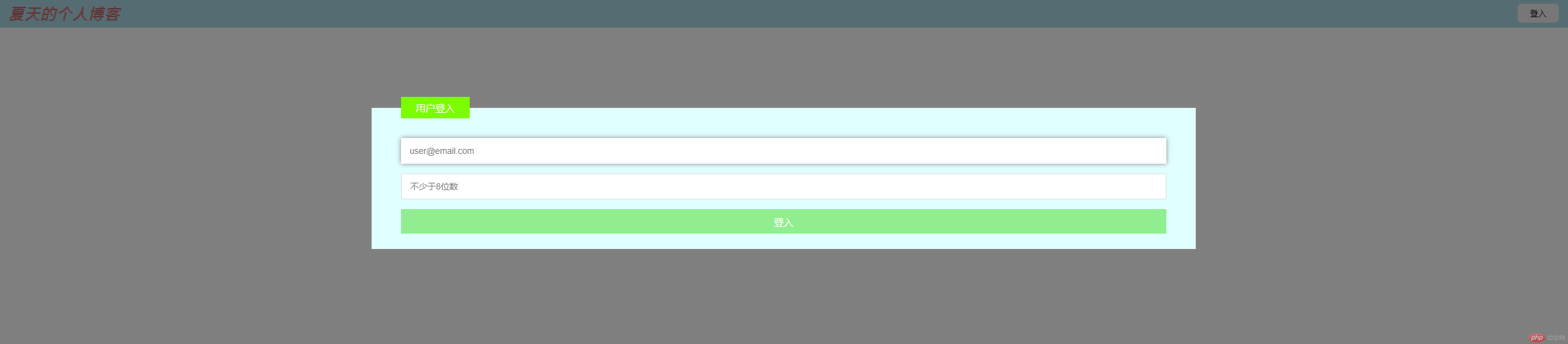
Teacher's comments:登录框的固定定位位置可适当优化





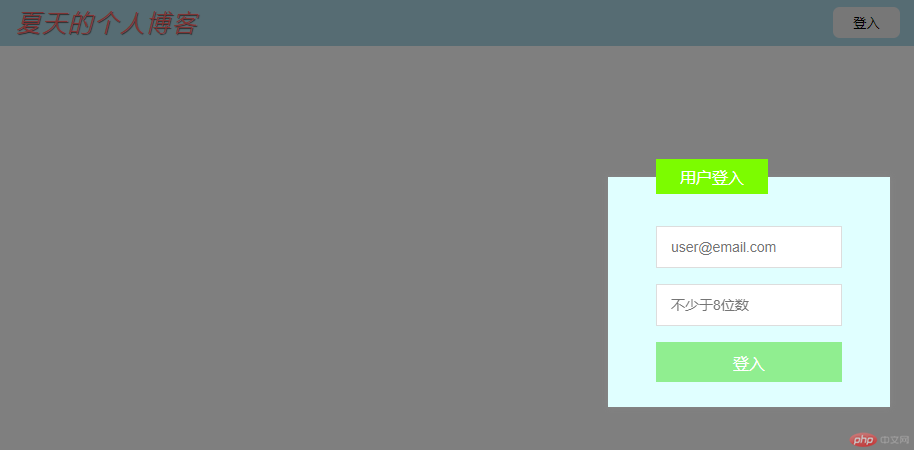
/html<header><h2 class="title">夏天的个人博客</h2><button onclick="showModal()">登入</button></header>/css*{padding: 0px;margin: 0px;box-sizing: border-box;}header {background-color: lightblue;display: flex;padding: 0.5em 1em;}h2.title {font-weight: lighter;font-style: italic;color: #f66;letter-spacing: 2px;text-shadow: 1px 1px 1px #555;}header button {margin-left: auto;width: 5em;border: none;border-radius: 0.5em;}header button:hover {cursor: pointer;background-color: coral;color: white;box-shadow: 0 0 5px #fff;transition: 0.5s;}



/html<div class="modal"><div class="modal-bg" onclick="closeModal()"></div><form action="" class="modal-form"><fieldset style="display: grid; gap: 1em;"><legend>用户登入</legend><input type="email" name="email" placeholder="user@email.com"><input type="password" name="password" placeholder="不少于8位数"><button>登入</button></fieldset></form></div>/css.modal .modal-form fieldset {height: 15.5em;background-color: lightcyan;border: none;padding: 2em 3em;box-shadow: 0 0 5px #888;}.modal .modal-form fieldset legend {padding: 7px 1.5em;color: white;background-color: lawngreen;}.modal .modal-form fieldset input {height: 3em;padding-left: 1em;outline: none;border: 1px solid #ddd;font-size: 14px;}.modal .modal-form fieldset input:focus {box-shadow: 0 0 8px #888;border: none;}.modal .modal-form fieldset button {background-color: lightgreen;color: white;height: 2.5em;font-size: 16px;border: none;}.modal .modal-form fieldset button:hover {background-color: coral;cursor: pointer;}.modal .modal-form {position: fixed;top: 10em;left: 38em;right: 38em;}.modal .modal-bg {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgba(0,0,0,0.5);}.modal {display: none;}

function showModal() {// 获取模态框元素const modal = document.querySelector('.modal');// 显示模态框modal.style.display = 'block';// 焦点自动置入第一个输入框emailmodal.querySelector('input:first-of-type').focus();}function closeModal() {// 获取模态框元素const modal = document.querySelector('.modal');// 关闭模态框modal.style.display = 'none';}