Correction status:qualified
Teacher's comments:先搭起框架,然后再慢慢优化




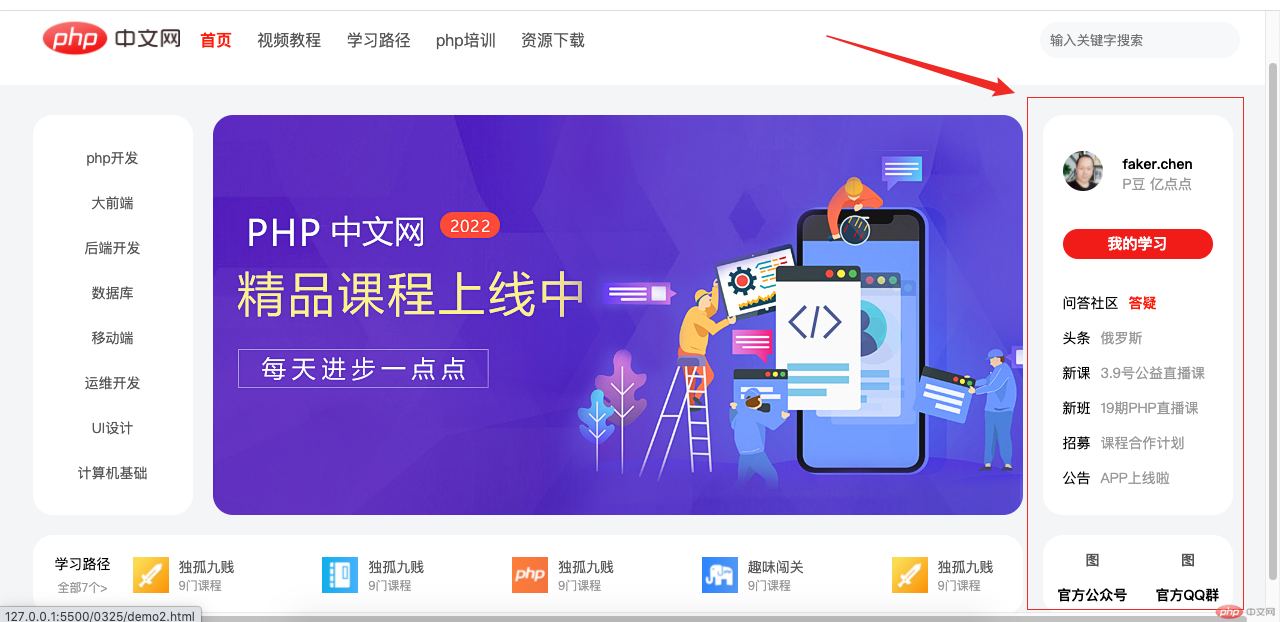
整个代码太多,一下为右侧导航栏单独的html和css
html
<div class="right"><div class="right-top"><a href=""><img src="static/images/user-pic.jpeg" alt="" /></a><div class="right-top-name"><a href="#">faker.chen</a><br /><span>P豆 亿点点</span></div><div class="my-class"><a href="">我的学习</a></div></div><div class="right-bottom"><div class="news"><span>问答社区</span><a href="#" class="new"style="color: red; font-weight: bold;">答疑</a></div><div class="news"><span>头条</span><a href="#" class="new">俄罗斯</a></div><div class="news"><span>新课</span><a href="#" class="new">3.9号公益直播课</a></div><div class="news"><span>新班</span><a href="#" class="new">19期PHP直播课</a></div><div class="news"><span>招募</span><a href="#" class="new">课程合作计划</a></div><div class="news"><span>公告</span><a href="#" class="new">APP上线啦</a></div></div></div><div class="bottom-right"><div><a href="#">图</a><span>官方公众号</span></div><div><a href="#">图</a><span>官方QQ群</span></div></div>
css
/* right-top */main .navs .right {display: grid;grid-template-rows:140px 1fr ;padding: 20px;row-gap: 10px;}main .navs .right-top {display: grid;/* grid-template-rows: repeat(2 , 1fr); */grid-template-columns: 40px 1fr;place-items: center;}main .navs .right .right-top img {width: 100%;border-radius: 100%;}main .navs .right .right-top .right-top-name span {color: #999;}main .navs .right .right-top .right-top-name a {font-weight: bold;color: #000;}main .navs .right .right-top .right-top-name a:hover {color: red;}main .navs .right .right-top .my-class {grid-column: span 2;background-color: #f11717;height: 30px;width: 150px;border-radius: 20px;font-size: 15px;font-weight: bold;color: #ffffff;text-align: center;line-height: 30px;}main .navs .right .right-top .my-class a {color: #fff;}main .navs .right .right-bottom {display: grid;grid-template-rows: repeat(6 , 1fr);place-items: center start;}main .navs .right .right-bottom a {color: #999;padding-left: 10px;}main .navs .right .right-bottom a:hover {color: red;}/* main .navs .right .right-bottom .news .new :first-of-type {color: red;font-weight: bold;好像优先级有问题} */main .navs .bottom-right {display: grid;grid-template-columns: repeat(2,1fr);/* grid-template-rows: repeat(2,1fr); */place-items: center;font-weight: bold;}main .navs .bottom-right a {position: relative;top: -15px;left: 45%;}main .navs .bottom-right span {position: relative;top: 20px;right: 7px;}代码还有许多地方自认为做的不好 需要优化