


练习

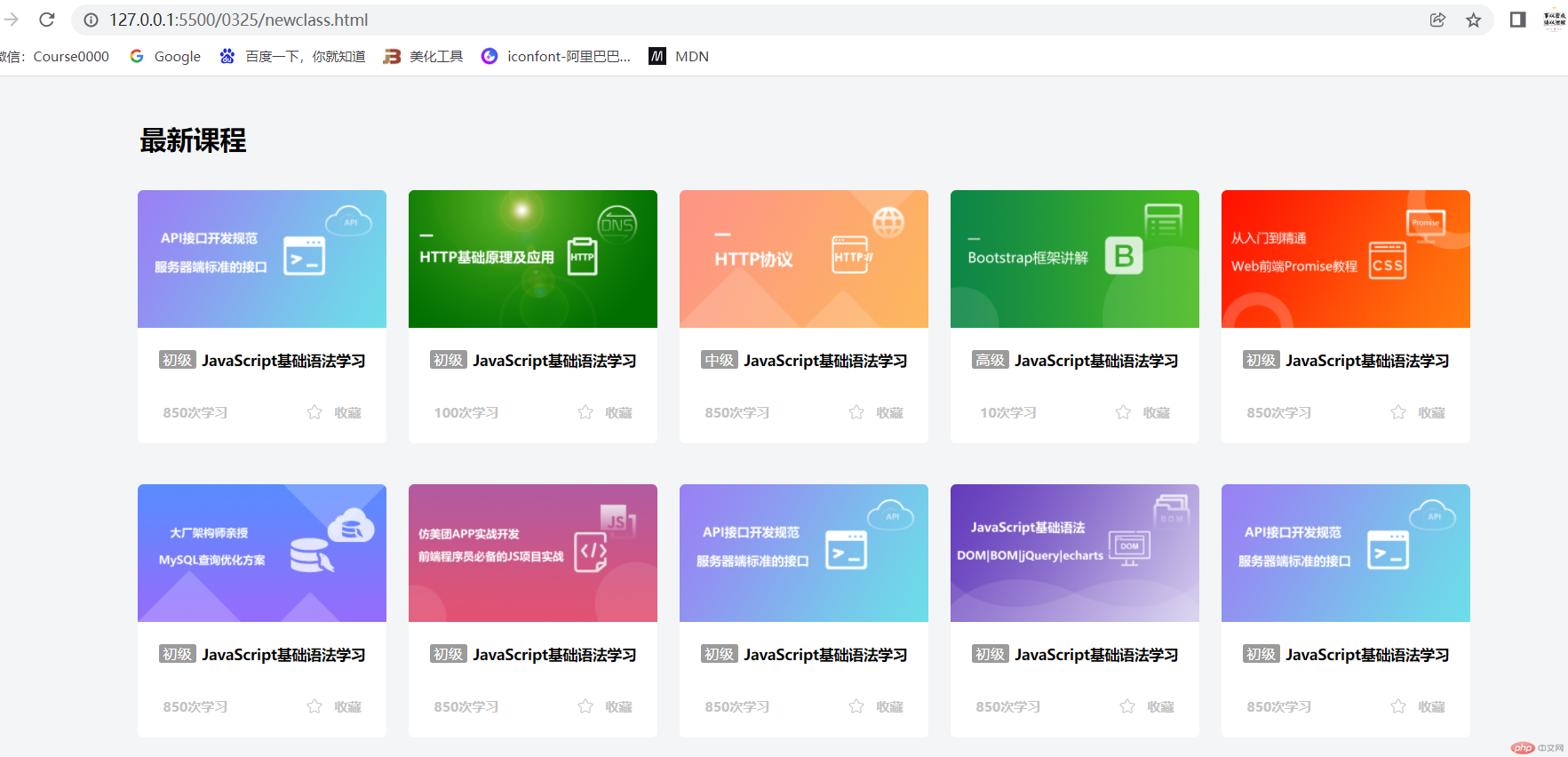
body {margin: 40px;}.title{margin: 30px 130px;}.box {height: 235px;}.box .content {display: grid;background-color: #ffffff;border-radius: 5px;}.box .content .bottom {display: flex;flex-direction: column;place-items: center;padding: 20px 5px;gap: 30px;}.box .content .bottom .up span{font-size: 13px;background-color: rgb(156, 155, 155);padding: 0 4px;border-radius: 2px;color: white;}.box .content .bottom .up h5{padding-left: 5px;}.box .content .bottom .up h5:hover{color: red;cursor: pointer;}.box .content .bottom .down{font-size: 12px;color: #c2c4c4;}.box .content .bottom .down .sc{font-size: 16px;}.box .content .bottom .down .sc:hover{color: red;cursor: pointer;}.box .content .bottom .down span{margin-left: 70px;margin-right: 10px;}.box .content .bottom .up,.down{display: flex;flex-direction: row;place-items: center;}.content img {width: 100%;border-radius: 5px 5px 0 0;}.wrapper {display: grid;grid-gap: 30px 20px;grid-template-columns: repeat(5, 224px);place-content: center;}