Correction status:qualified
Teacher's comments:



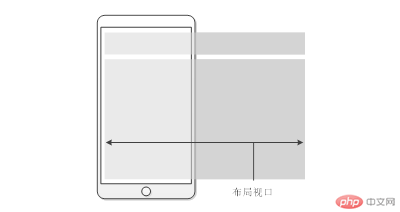
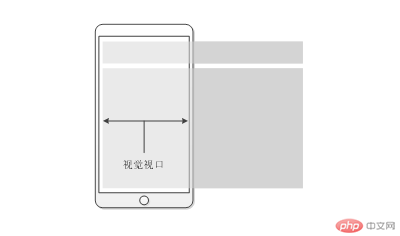
浏览器显示页面内容的屏幕区域,可视窗口 viewport
宽度 width,无关设备,通常默认 980px,移动端左右滑动查看全部

宽度 device-width,设备相关,手机屏幕可见部分,移动端缩放查看全部

不必缩放可见全部,width=device-width

<meta name="viewport" content="width=device-width, initial-scale=1.0" />
width=device-width,设置布局视口=视觉视口
inintial-scale,设置视觉视口=理想视口
主流解决方案:rem+vw
px 与设备相关,不可用!需要将页面中出现的 px 全部转为 rem(媒体查询设置字体大小时除外)
以 iPhone6/11 屏幕宽度(375px)为基准
1vw=3.75px
为方便计算,将 1rem 设置为 100px
100px=100vw/1vw=100vw/(375/100)=100vw/3.75
:root {font-size: calc(100vw / 3.75);}
推荐使用 vscode 插件’px to rem & rpx’自动将 px 转为 rem
body {font-size: 0.16rem;}
/* 最小的字号,宽度小于等于320px采用的样式 */@media screen and (max-width: 320px) {:root {font-size: 85px;}}/* 最大的字号,宽度大于等于640px采用的样式 */@media screen and (min-width: 640px) {:root {font-size: 170px;}}
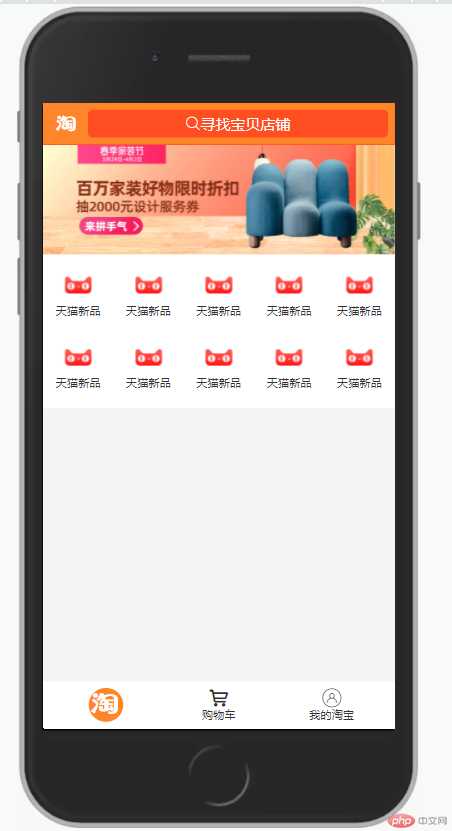
实现效果

html 部分
<div class="head"><div class="search"><div class="logo iconfont icon-taobao" icon-taobao></div><div class="button"><span class="iconfont icon-sousuo"></span><span>寻找宝贝店铺</span></div></div><div class="banner"><img src="image/1.jpg" alt="" /></div><div class="nav"><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div><div class="item"><span class="img"><img src="image/2.png" alt="" /></span><span>天猫新品</span></div></div></div><div class="main" style="height: 1000px">asdsad</div><div class="foot"><div class="logo iconfont icon-taobao"></div><div class="buy button"><span class="iconfont icon-gouwuchekong"></span><span>购物车</span></div><div class="my button"><span class="iconfont icon-zhanghu"></span><span>我的淘宝</span></div></div>
/* 搜索栏部分 */.head .search {display: flex;place-items: center;place-content: space-between;background-color: rgb(255, 133, 42);padding: 0.07rem;position: fixed;top: 0;right: 0;left: 0;z-index: 99;}.head .search .logo {font-size: 0.24rem;font-weight: lighter;color: white;margin: 0 5px;}.head .search .button {display: flex;place-items: center;place-content: center;height: 0.3rem;width: 3.2rem;font-size: 0.16rem;color: white;background-color: rgb(255, 78, 34);border-radius: 0.05rem;}/* 录播图部分 */.head .banner img {position: absolute;top: 0.44rem;width: 3.75rem;}/* 导航部分 */.head .nav {position: absolute;top: calc(0.44rem + 1.1733rem);background-color: white;width: 3.75rem;display: grid;grid-template-columns: repeat(5, 1fr);padding-bottom: 0.1rem;}.head .nav .item {display: grid;padding: 0.05rem;margin: 0.05rem;place-content: center;place-items: center;font-size: 0.11rem;}.head .nav .item .img img {width: 0.48rem;}/*底部*/.foot {display: grid;grid-template-columns: repeat(3, 1fr);padding: 0.07rem;position: fixed;bottom: 0;right: 0;left: 0;background-color: white;z-index: 99;}.foot .logo {place-self: center;width: 0.36rem;height: 0.36rem;background-color: rgb(255, 133, 42);border-radius: 50%;font-size: 0.33rem;color: white;}.foot .button {display: grid;place-content: center;place-items: center;font-size: 0.1rem;}.foot .button .iconfont {font-size: 0.2rem;}