Correction status:qualified
Teacher's comments:



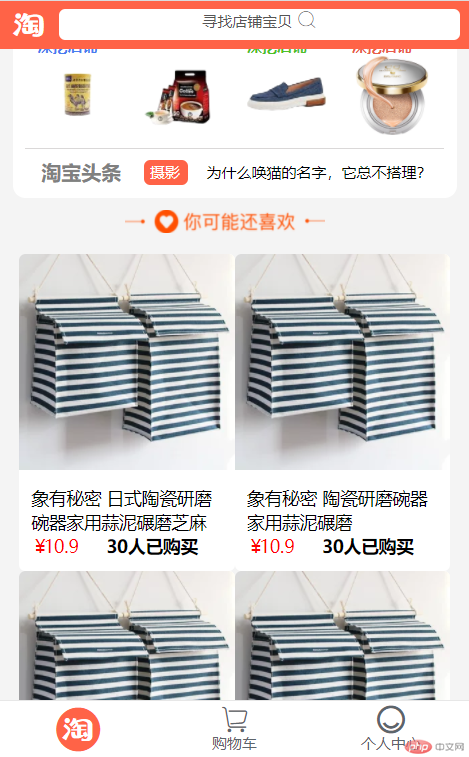
商品列表实战:
<div class="item"><img src="images/2.jpg" alt=""><div class="box"><div class="desc">象有秘密 日式陶瓷...</div><span class="tag">¥</span><span class="price">10.9</span><span class="hadpay">30人已购买</span></div></div>

.hw{padding: .15rem;}.hw .item{background-color: white;border-radius: .05rem;width: 100%;}.hw .item img{width: 100%;border-radius: .05rem .05rem 0 0;}.hw .item .box{margin: .1rem;display: grid;grid-template-columns: .1rem .5rem 1fr;}.hw .item .box .desc {grid-column: span 3;font-size: .14rem;}.hw .item .tag,.price{color: red;font-size: .14rem;}.hw .item .hadpay{font-weight: bold;font-size: .14rem;}