Correction status:qualified
Teacher's comments:



移动端布局需要根据设计师的方案计算出合理的font-size,利用rem进行理想视口(支持移动端额视口开发)。在html中设置meta属性令width=device-width来保证布局视口和视觉视口的宽度统一,利用initial-scale=1.0保证初始化缩放比例一致

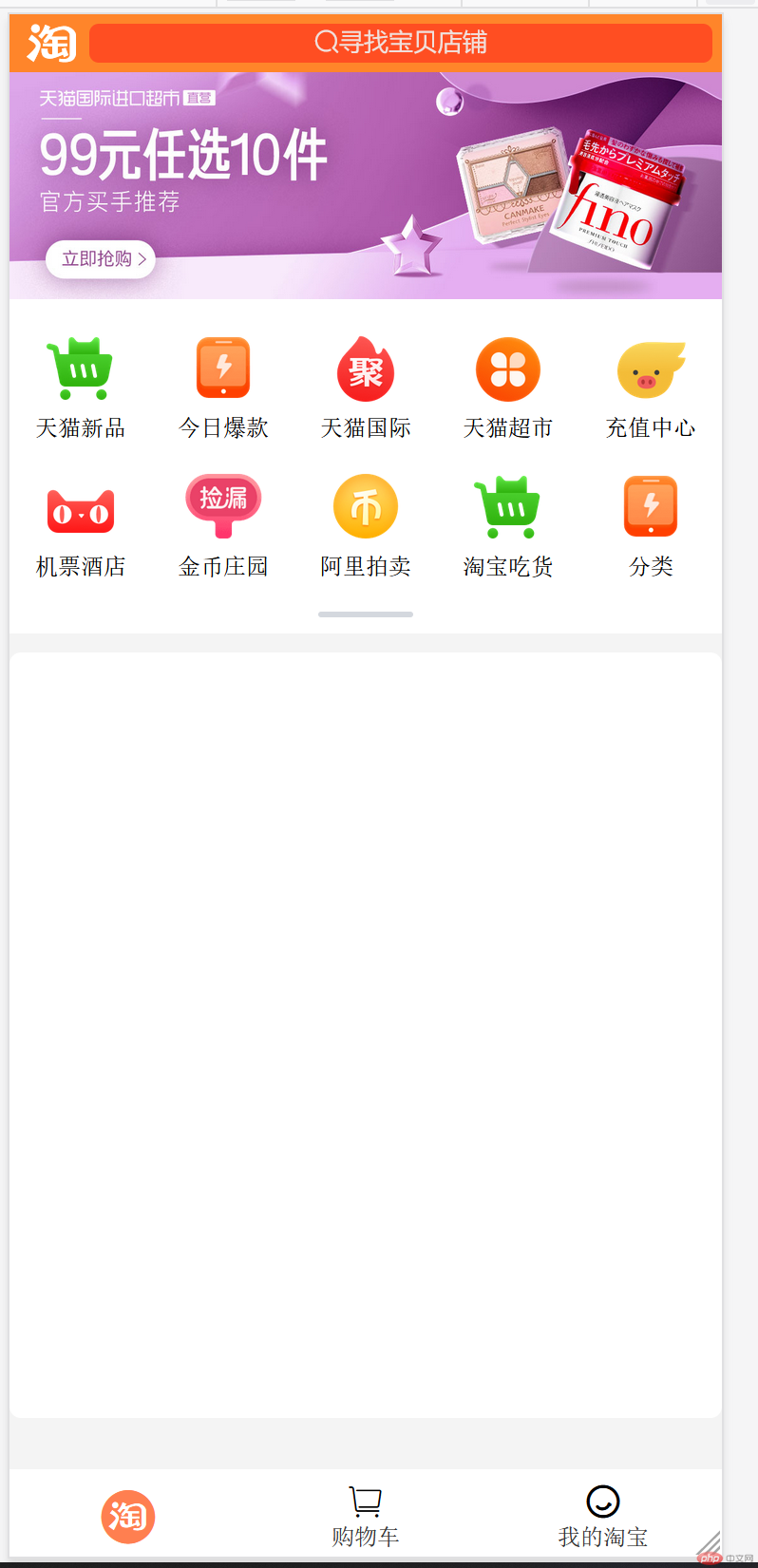
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>taobao</title><link rel="stylesheet" href="static/css/reset.css" /><link rel="stylesheet" href="static/css/header.css" /><link rel="stylesheet" href="static/css/footer.css" /><link rel="stylesheet" href="static/css/main.css"><link rel="stylesheet" href="static/font_icon/iconfont.css" /></head><body><!-- 头部 --><header><div class="top"><div class="iconfont icon-shejiaotubiao-08 logo"></div><div class="search"><a href="#" class="iconfont icon-fangdajing text">寻找宝贝店铺</a></div></div><div class="slider"><img src="static/images/banner/banner4.jpg" alt="" /></div><div class="nav"><div class="navlist"><a href="#"><img src="static/images/nav/nav1.png" alt="" /><span>天猫新品</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav2.png" alt="" /><span>今日爆款</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav3.png" alt="" /><span>天猫国际</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav4.png" alt="" /><span>天猫超市</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav5.png" alt="" /><span>充值中心</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav6.png" alt="" /><span>机票酒店</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav7.png" alt="" /><span>金币庄园</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav8.png" alt="" /><span>阿里拍卖</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav1.png" alt="" /><span>淘宝吃货</span></a></div><div class="navlist"><a href="#"><img src="static/images/nav/nav2.png" alt="" /><span>分类</span></a></div><div class="roll"></div></div></header><!-- 主体 --><main><div class="topMain"><div class="topMain-left"></div><div class="topMain-right"></div></div><div class="displayMain"><div class="advance"></div><div class="displayWindow"></div></div></main><!-- 底部 --><footer><div class="buttom"><div class="buttomnav"><a href="#" class="iconfont icon-shejiaotubiao-44"></a></div><div class="buttomnav"><a href="#" class="iconfont icon-gouwuche"></a><span>购物车</span></div><div class="buttomnav"><a href="#" class="iconfont icon-wodetaobao"></a><span>我的淘宝</span></div></div></footer></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;}a{text-decoration: none;color: black;}li{list-style: none;}:root{font-size: calc(100vw / 3.75);}body{font-size: .12rem;color: #333;max-width: 7.5rem;min-width: 3.2rem;margin: auto;background-color: #f4f4f4;}@media screen and (max-width: 320px) {:root {font-size: 85px;}}@media screen and (min-width: 640px) {:root {font-size: 170px;}}
header{position: relative;}header .top{position: fixed;width: 100vw;top: 0;right: 0;left: 0;background-color: rgb(255, 133, 42);z-index: 99;display: grid;grid-template-columns: .37rem 1fr;}header .top .logo{font-size: 0.3rem;color: white;padding-left: .05rem;place-self: end;}header .top .search{display: grid;grid-template-columns: .05rem 1fr .05rem;grid-template-rows: .05rem 1fr .05rem;}header .top .search a{background-color: rgb(255, 78, 34);border-radius: .05rem;color: rgb(240, 224, 220);font-size: 0.13rem;grid-area: 2 / 2 / span 1 / span 1;text-align: center;}header .slider{height: 1.2rem;position: absolute;top: .30rem;}header .slider img,header .nav img{width: 100%;height: 100%;}header .nav{position: absolute;top:1.5rem;width: 100vw;height: 1.76rem;padding-top: .1rem;display: grid;grid-template-columns: repeat(5,.61rem);grid-template-rows: 1fr 1fr .2rem;background-color: white;place-content: space-around;}header .nav img{width: .61rem;height: .48rem;}header .nav .roll{grid-area: 3 / 1 / span 1 / span 5;place-self: center;width: .5rem;height: .03rem;background-color: rgb(212,216,222);border-radius: 4px;}header .nav .navlist{text-align: center;}
footer {position: fixed;width: 100vw;height: .46rem;bottom: 0;right: 0;left: 0;background-color: rgb(255, 255, 255);}footer .buttom{display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: 0.05rem 0.36rem 0.05rem;place-items: space-around;}/* 36*36 20*20 */footer .buttom .buttomnav{grid-row: 2 / 3;height: .36rem;text-align: center;}footer .buttom .buttomnav a~span{display:block;font-size: 0.12rem;}footer .buttom .buttomnav:first-of-type a{font-size: 0.33rem;color: coral;}footer .buttom .buttomnav:nth-of-type(n+2) a{font-size: 0.2rem;}
main .topMain{position: absolute;top: 3.36rem;width: 100vw;height: 4.03rem;background-color: #fff;border-radius: 0.06rem;}main .topMain{display: grid;margin-right: 2rem;}