Correction status:qualified
Teacher's comments:



<script>function getPwd(password){return '我的密码是:'+ password;}console.log(getPwd(123456));</script>

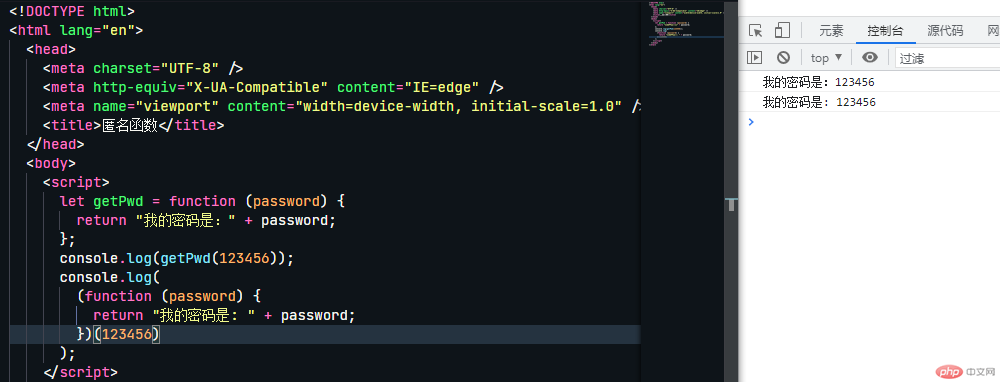
两种声明方式:(两种方式都已放在script里)1.将匿名函数当成值赋给一个变量let getPwd = function (password) {return "我的密码是:" + password;};console.log(getPwd(123456)); 打印语句2.声名与调用二合一console.log((function (password) {return "我的密码是: " + password;})(123456));

最简化代码:let getPassWord = password => "我的密码是: " + password;console.log(getPassWord(123456));

numbei:console.log(typeof 123456); 输出为 :numbersrting:console.log(typeof "我的密码是"); 输出为 :stringboolean:console.log(typeof true); 输出为 :booleanundefined: let a; console.log(typeof a); 输出为 :undefinednull:console.log(null); 输出为 :null
(引用类型判断不能用typof)(数组的索引要从0开始,例如要输出打印1的代码为console.log(arr[0]);)1.array: const arr = [1,2,3,4]; console.log(arr);2.object: let object ={id:1,user:'新手1314',phone:123456,}最简单的打印方法:console.log(boject.user) 打印结果:新手1314函数调用方法:function getUser(object) {return "我的名字是:" + object.user;}console.log(getUser(object));输出打印结果为:我的名字是:新手13143.function:(函数是对象,也是一个值,可以当成参数传递,也可以当成返回值)console.log(typeof function(){});输出打印结果为:function(把函数当对象)funtion get(user){console.log(user());}get(function(){return '新手1314';});输出打印的结果为:新手1314.(把函数当参数传递)function f2(){let a = 1;return function (){a++;}}const f = f2(); (把function(){a++;}赋值给f ,f变为函数,后面调用f函数)console.log(f()); 输出结果为:1console.log(f()); 输出结果为:2(把函数当成返回值,闭包)