Correction status:qualified
Teacher's comments:



前言:应处于学习阶段,此篇内容可能理解有误,仅供参考,如大神有空,还请评论纠正。实战也是需要不断的看一眼源码,自己还是不能独立构造框架。
感觉只要确定好1rem = ?, 1vw =?,与pc端无异啊。
:root {font-size: calc(100vw / 3.75);}
关系说不太清,布局视口就是默认980px做的网页,视觉就是我们在设备上能看到的内容,可以缩放,理想就是可以在设备上一次性看到整个网页,不能缩放。

html
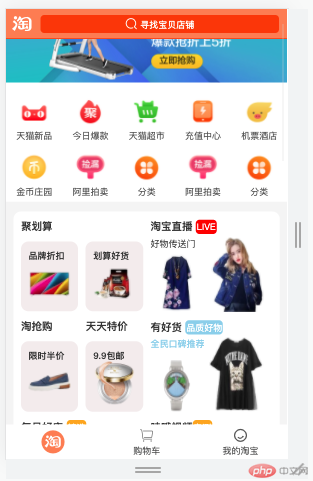
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿淘宝移动端首页-self</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./css/header.css"><link rel="stylesheet" href="./font_icon/iconfont.css"><link rel="stylesheet" href="./css/footer.css"><link rel="stylesheet" href="./css/main.css"></head><body><!-- 头部 --><header><!-- 顶部搜索栏 --><div class="top"><!-- logo --><div class="logo iconfont icon-shejiaotubiao-08"></div><!-- 搜索框 --><div class="search"><span class="iconfont icon-fangdajing"></span><span>寻找宝贝店铺</span></div></div><!-- 轮播图 --><div class="slider"><img src="./images/banner/banner1.jpg" alt=""></div><!-- 导航 --><ul class="nav"><li class="item"><a href=""><img src="images/nav/nav6.png" alt="" /></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/nav/nav3.png" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/nav/nav1.png" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/nav/nav2.png" alt="" /></a><a href="">充值中心</a></li><li class="item"><a href=""><img src="images/nav/nav5.png" alt="" /></a><a href="">机票酒店</a></li><li class="item"><a href=""><img src="images/nav/nav8.png" alt="" /></a><a href="">金币庄园</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li></ul></header><!-- 主体 --><main style="height: 1600px"><!-- 1. 聚划算 --><div class="top"><div class="item jhs"><div class="box"><h3 class="title">聚划算</h3><div class="desc"><h4>品牌折扣</h4><img src="images/items/item1.png" alt="" /></div></div><div class="box"><!-- 用实体空格表示占位符 --><h3 class="title"> </h3><div class="desc"><h4>划算好货</h4><img src="images/items/item2.png" alt="" /></div></div><div class="box"><h3 class="title">淘抢购</h3><div class="desc"><h4>限时半价</h4><img src="images/items/item3.png" alt="" /></div></div><div class="box"><h3 class="title">天天特价</h3><div class="desc"><h4>9.9包邮</h4><img src="images/items/item4.png" alt="" /></div></div></div><div class="item right"><div class="box"><h3 class="title">淘宝直播 <span class="tag" style="background-color: red">LIVE</span></h3><div class="detail"><div class="left"><span class="title">好物传送门</span><img src="images/items/item5.png" alt="" /></div><div class="right"><img src="images/items/item6.png" alt="" /></div></div></div><div class="box"><h3 class="title">有好货 <span class="tag" style="background-color: skyblue">品质好物</span></h3><div class="detail"><div class="left"><span class="title" style="color: skyblue">全民口碑推荐</span><img src="images/items/item7.png" alt="" /></div><div class="right"><img src="images/items/item21.png" alt="" /></div></div></div></div><div class="item right"><div class="box"><h3 class="title">每日好店 <span class="tag" style="background-color: orange">精选</span></h3><div class="detail"><div class="left"><span class="title">深挖藏的店</span><img src="images/items/item9.png" alt="" /></div><div class="right"><img src="images/items/item10.png" alt="" /></div></div></div></div><div class="item right"><div class="box"><h3 class="title">哇哦视频<span class="tag" style="background-color: orange">亲测</span></h3><div class="detail"><div class="left"><span class="title">粉丝都爱看</span><img src="images/items/item11.png" alt="" /></div><div class="right"><img src="images/items/item12.png" alt="" /></div></div></div></div><!-- 底部滚动显示文本 --><div class="item footer"><div class="title">淘宝头条</div><div class="content"><span class="type">评测</span><span style="font-size: larger">五款最强的防******</span></div></div></div><!-- 2. 商品列表 --><div class="list"></div></main><!-- 尾部 --><footer><div class="item active"><a href="" class="iconfont icon-shejiaotubiao-44"></a></div><div class="item"><a href="" class="iconfont icon-gouwuche"></a><a href="">购物车</a></div><div class="item"><a href="" class="iconfont icon-wodetaobao"></a><a href="">我的淘宝</a></div></footer></body></html>
css
/* 样式重置 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 链接 */a {text-decoration: none;color: #555;}/* 列表 */li {list-style: none;}:root {font-size: calc(100vw / 3.75);}body {font-size: 0.12rem;color: #333;max-width: 700px;min-width: 320px;margin: auto;background-color: #f4f4f4;}@media screen and (max-width: 320px) {:root {font-size: 85px;}}@media screen and (min-width: 640px) {:root {font-size: 170px;}}/* 头部 */header {position: relative;}/* 头部-->顶部 */header .top {/* position: fixed;display: grid;grid-template-columns: .3rem 1fr;width: 100vw;top: 0;left: 0;right: 0;background-color: #fd7c52;place-items: center;padding: .05rem;z-index: 99; */width: 100vw;background-color: coral;position: fixed;top: 0;left: 0;right: 0;display: grid;grid-template-columns: 0.35rem 1fr;padding: 0.03rem;place-items: center;/* 调整显示层级 */z-index: 99;}/* logo */header .logo {font-size: .3rem;color: #fff;margin-left: .01rem;}/* 搜索框 */header .search {color: #fff;background-color: #fd3e05;width: 95%;text-align: center;border-radius: .05rem;padding: .03rem;}/* 轮播图 */header .slider {position: absolute;height: 1rem;top: .37rem;}header .slider img ,header .nav img {width: 100%;}/* 导航栏 */header .nav {position: absolute;top: calc(.4rem + 1rem + .1rem);display: grid;grid-template-columns: repeat(5 , 1fr);place-items: center;place-content: center;background-color: #fff;padding-top: .1rem;}header .nav .item {display: grid;padding: .05rem;place-items: center;}header .nav .item a {padding: 0 0.05rem;}main {position: relative;top: calc(0.37rem + 1.25rem + 1.5rem);padding: 0.1rem;}main img {width: 100%;height: 100%;}main .top {background-color: #fff;border-radius: 0.1rem;min-height: 3rem;/* 3行2列 */display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;padding: 0.1rem;}/* 最后一行,跨2列 */main .top .item:last-of-type {grid-column: span 2;/* background-color: yellow; */}/* 左上角的聚划算 */main .top .item.jhs {display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;}main .top .item.jhs .box {display: grid;gap: 0.1rem;}main .top .item.jhs .box .desc {display: grid;background-color: rgb(243, 235, 236);border-radius: 0.1rem;padding: 0.1rem;}/* 右侧, 上下二组 */main .top .item.right {display: grid;gap: 0.1rem;}main .top .item.right .box {display: grid;}main .top .item.right .box .title {grid-column: span 2;}main .top .item.right .box .title .tag {color: #fff;font-weight: normal;padding: 1px;border-radius: 0.05rem;font-size: smaller;}main .top .item.right .box .detail {display: grid;grid-template-columns: repeat(2, 1fr);}main .top .item.right .box .detail .left {display: grid;}/* 底部公告 */main .item.footer {display: grid;grid-template-columns: 0.6rem 1fr;padding: 0.1rem 0;}main .item.footer .type {background-color: rgb(238, 202, 206);color: darkorange;padding: 2px 5px;border-radius: 3px;}main .item.footer .title {font-size: larger;font-weight: bolder;}footer {width: 100vw;height: 0.46rem;background-color: #fff;position: fixed;bottom: 0;left: 0;right: 0;display: grid;grid-template-columns: repeat(3, 1fr);place-items: center;}footer .item {display: grid;place-items: center;}footer .item .iconfont {font-size: 0.2rem;}footer .item.active .iconfont {font-size: 0.36rem;color: coral;}