Correction status:qualified
Teacher's comments:这两天的作业已检查!
完成的不错!继续保持下去咯!!



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<link rel="stylesheet" type="text/css" href="css.css">
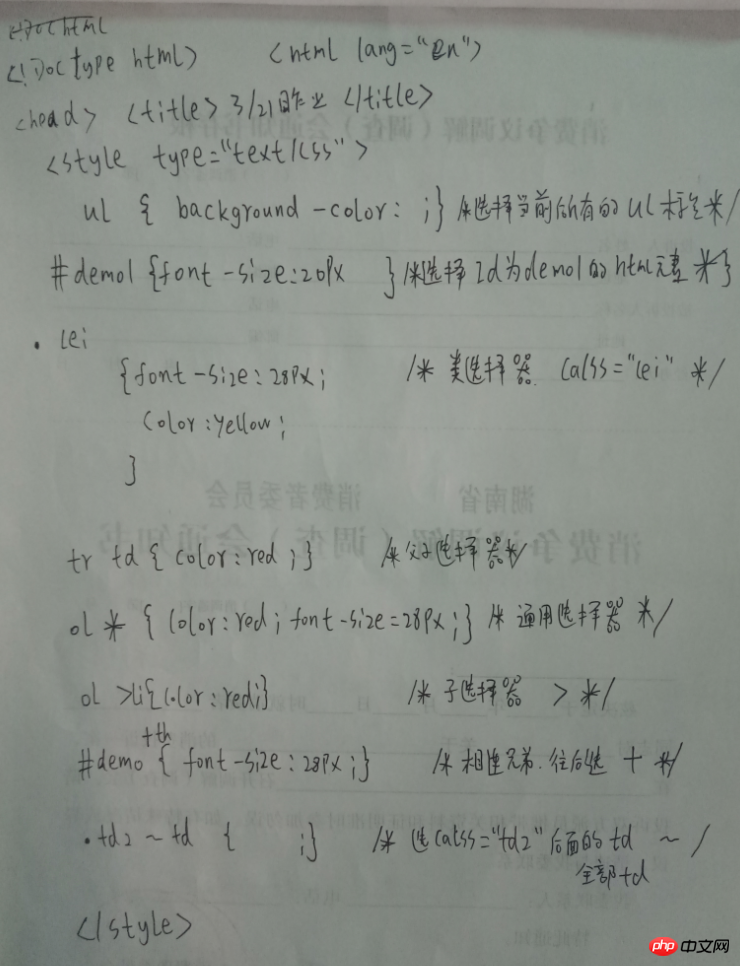
<style type="text/css">
/*标签选择器,选择当前html文档的所有ul标签 */
ul {
background-color:#4EEE94;
}
/*id选择器*/
#demo1 {
font-size:20px;
background-color: red;
}
/*累选择器*/
.lei{
font-size:28px;
color:yellow;
}
/*父子选择器*/
tr td{
color:#00EE00;
}
/*通配选择器 * */
ol *{
color:#00EE00;
font-size:28px;
}
/*子元素选择器 > */
ol > li {
background-color: #EE6363;
}
/*相连兄弟选择器 往后选择 + */
#demo2 + th{
font-size:88px;
}
/*选择全部兄弟 ~ */
.td2 ~ td{
background-color: #9400D3;
}
</style>
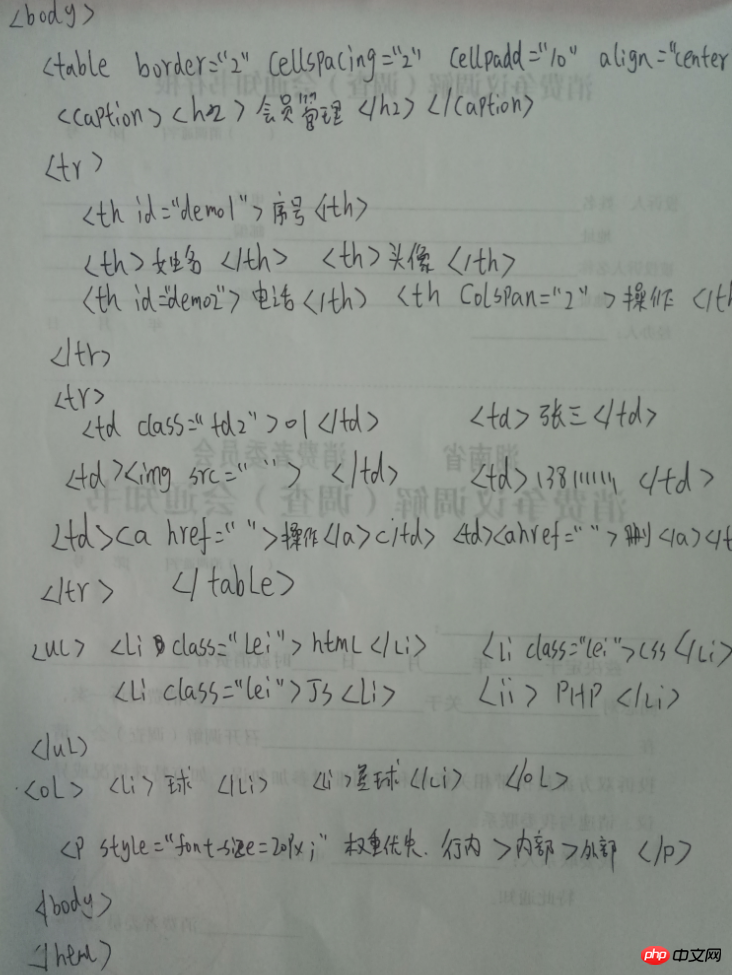
<body>
<table border="2" cellspacing="2" cellpadding="10" align="center">
<caption><h2>在线会员管理</h2></caption>
<tr>
<th id="demo1">序号</th>
<th>姓名</th>
<th>头像</th>
<th id="demo2">电话</th>
<th colspan="2">操作</th>
</tr>
<tr>
<td class="td2">01</td>
<td>张三</td>
<td><img src="logo.png"></td>
<td>13888888888</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
</table>
<ul>
<li class="lei">html</li>
<li class="lei">css</li>
<li class="lei">javasrcipt</li>
<li>php</li>
</ul>
<ol>
<li>乒乓球</li>
<li>羽毛球</li>
<li>篮球</li>
</ol>
<p style="font-size:20px">权重优先级 内联样式>内部样式>外部样式表</p>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
/*css样式表*/
/*选择id为xq1的html标签*/
#xq1 {
color: red;
}
/*根据属性名来选择*/
/*选择所有带有id属性的html元素*/
*[id] {
background-color: #66CDAA;
}
/*根据属性的名值对选*/
li[class="xq3"] {
background-color: #912CEE;
}
/*根据属性的特征来选择*/
/*选择class属性中包括指定单词的元素, 在等号的前面加个~ */
li[class ~="xing"]{
color: red;
}
/*选择以xiq开头的类样式 在等号前加 ^ */
li[class ^="xiq"]{
font-size:30px;
}
/*选择以7结尾的类样式 在等号前加 $ */
li[class $="7"]{
font-size:40px;
color: red;
}
/*选择包含的类样式 在等号前加 * */
li[class *="7"]{
background-color: #912CEE;
}
</style>
<!-- <link rel="stylesheet" type="text/css" href="css.css"> -->
</head>
<ul>
<li id="xq1">星期一</li>
<li id="xq2">星期二</li>
<li class="xq3">星期三</li>
<li class="xq4">星期四</li>
<li class="xq5">星期五</li>
<li class="xingqi6">星期六</li>
<li class="xing qi7">星期天</li>
</ul>
<ul>
<li id="xq1">星期1</li>
<li id="xq2">星期2</li>
<li class="xq3">星期3</li>
<li class="xiq4">星期4</li>
<li class="xiq5">星期5</li>
<li class="xingqi6">星期6</li>
<li class="xing qi7">星期7</li>
</ul>
<body>
</body>
</html>点击 "运行实例" 按钮查看在线实例
/*css样式表*/
/*选择id为xq1的html标签*/
#xq1 {
color: red;
}
/*根据属性名来选择*/
/*选择所有带有id属性的html元素*/
*[id] {
background-color: #66CDAA;
}
/*根据属性的名值对选*/
li[class="xq3"] {
background-color: #912CEE;
}
/*根据属性的特征来选择*/
/*选择class属性中包括指定单词的元素, 在等号的前面加个~ */
li[class ~="xing"]{
color: red;
}
/*选择以xiq开头的类样式 在等号前加 ^ */
li[class ^="xiq"]{
font-size:30px;
}
/*选择以7结尾的类样式 在等号前加 $ */
li[class $="7"]{
font-size:40px;
color: red;
}
/*选择包含的类样式 在等号前加 * */
li[class *="7"]{
background-color: #912CEE;
}点击 "运行实例" 按钮查看在线实例
手写