Correction status:qualified
Teacher's comments:




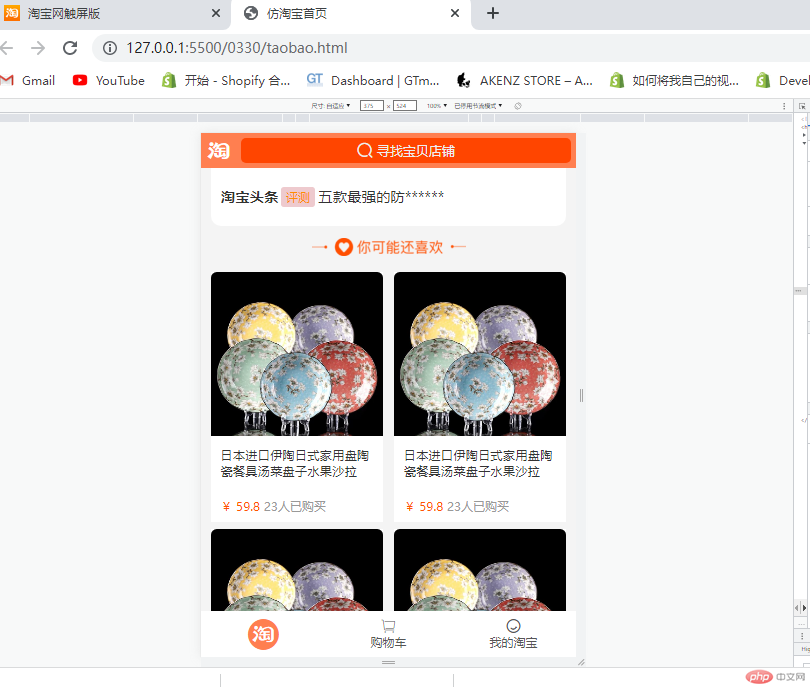
<div class="list"><div class="title"><img src="images/items/like.png" alt="" /></div><div class="content"><div class="item"><a href=""><img src="images/items/qiqiu.jpg_.webp" alt="" /></a><a href=""><div class="item-title"><span>日本进口伊陶日式家用盘陶瓷餐具汤菜盘子水果沙拉</span></div><div class="item-content"><span>¥</span><span>59.8</span><span>23人已购买</span></div></a></div><div class="item"><a href=""><img src="images/items/qiqiu.jpg_.webp" alt="" /></a><a href=""><div class="item-title"><span>日本进口伊陶日式家用盘陶瓷餐具汤菜盘子水果沙拉</span></div><div class="item-content"><span>¥</span><span>59.8</span><span>23人已购买</span></div></a></div><div class="item"><a href=""><img src="images/items/qiqiu.jpg_.webp" alt="" /></a><a href=""><div class="item-title"><span>日本进口伊陶日式家用盘陶瓷餐具汤菜盘子水果沙拉</span></div><div class="item-content"><span>¥</span><span>59.8</span><span>23人已购买</span></div></a></div><div class="item"><a href=""><img src="images/items/qiqiu.jpg_.webp" alt="" /></a><a href=""><div class="item-title"><span>日本进口伊陶日式家用盘陶瓷餐具汤菜盘子水果沙拉</span></div><div class="item-content"><span>¥</span><span>59.8</span><span>23人已购买</span></div></a></div><div class="item"><a href=""><img src="images/items/qiqiu.jpg_.webp" alt="" /></a><a href=""><div class="item-title"><span>日本进口伊陶日式家用盘陶瓷餐具汤菜盘子水果沙拉</span></div><div class="item-content"><span>¥</span><span>59.8</span><span>23人已购买</span></div></a></div><div class="item"><a href=""><img src="images/items/qiqiu.jpg_.webp" alt="" /></a><a href=""><div class="item-title"><span>日本进口伊陶日式家用盘陶瓷餐具汤菜盘子水果沙拉</span></div><div class="item-content"><span>¥</span><span>59.8</span><span>23人已购买</span></div></a></div></div></div>
main .list {margin-bottom: 0.46rem;display: grid;grid-template-rows: 0.46rem 1fr;place-items: center;}/* main .list img {width: 100%;} */main .list .title img {width: 1.54rem;height: 0.18rem;}main .list .content {display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.0716rem 0.1145rem;}main .list .content .item img {width: 100%;height: 100%;border-top-left-radius: 0.0573rem;border-top-right-radius: 0.0573rem;}main .list .content .item {display: grid;grid-template-rows: 1.64rem 1fr;background-color: #fff;height: 2.5rem;}main .list .content .item a:last-of-type {display: grid;grid-template-rows: 0.5531rem 1fr;place-items: center start;padding: 0 0.086rem 0 0.0954rem;}main .list .content .item .item-title {font-size: 0.1241rem;color: #333;}main .list .content .item .item-content > span:nth-of-type(-n + 2) {color: #ff5500;}main .list .content .item .item-content > span:last-of-type {color: #999999;}