Correction status:qualified
Teacher's comments:




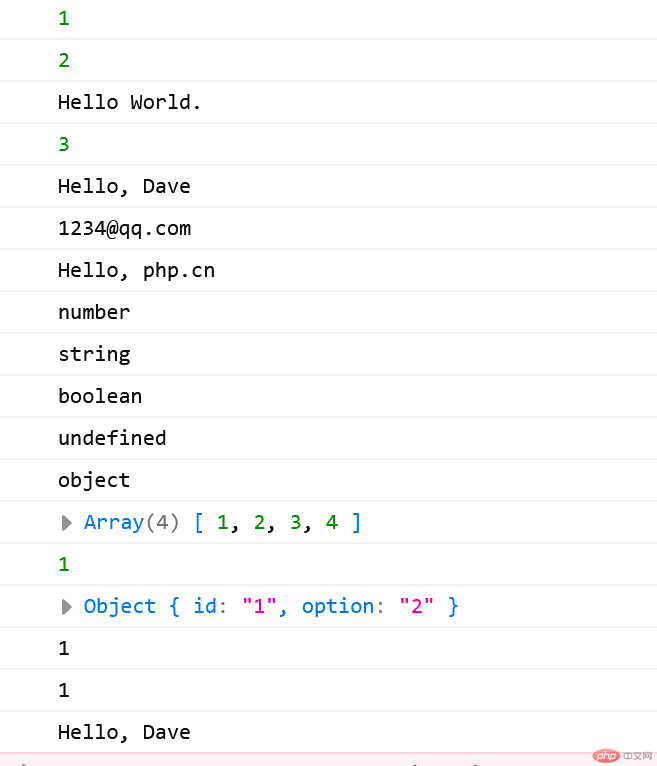
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>0330作业</title></head><body><script>// 1.命名函数function sub(v1, v2){return v1-v2;}console.log(sub(2,1));// 2.1匿名函数let subn = function(v1,v2){return v1-v2;}console.log(subn(4,2));// 2.2立即调用函数()console.log((function(){return "Hello World.";})())// 3.箭头函数let subv = (v1,v2)=>{return v1-v2;}console.log(subv(8,5));// 3.2 一个参数的箭头函数let say = name=>{return "Hello, "+name;}console.log(say("Dave"));// 3.3 没有参数的箭头函数let email = ()=>{return "1234@qq.com";}console.log(email());// 3.4 只有一条语句可以不用大括号(默认return)let phpClass = ()=>"Hello, php.cn";console.log(phpClass());// 数据类型// 1.原始类型:number string boolean undefined nullconsole.log(typeof 100);console.log(typeof "Hello");console.log(typeof true);let abc;console.log(typeof abc);let bcd = null;console.log(typeof bcd);// 2.引用类型: array object function// 引用类型判断不能用typeof, Array.isArray()let arr = [1,2,3,4]console.log(arr);console.log(arr[0]);let obj = {id:"1",option:"2"}console.log(obj);console.log(obj.id);console.log(obj['id']);function getName(){return "Hello, Dave";}console.log(getName());</script></body></html>